مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در آموزشهایی که تاکنون در دوره html ارائه شده است به بحث طراحی قالب وب سایت و روشهای مختلف طراحی پرداختیم. و اشاره ای کوتاه نیز به بحث ویژگی Responsive در html ، داشتیم. البته در دوره آموزش کامل css ، مبحث Responsive و فریم ورک های آماده را ، بصورت کاملتر مورد بررسی و آموزش ، قرار دادیم.
در ادامه آموزشهای html ، در این بخش به موضوع آشنایی با ویژگی Responsive یا طراحی قالب واکنشگرا در html ، می پردازیم.

RS
آشنایی با ویژگی Responsive در html ( رسپانسیو در html )
طراحی قالب وب سایت بصورت Responsive ، در واقع استفاده از کدهای html و css برای تغییر اندازه ، مخفی شدن ، بزرگ کردن نسبی خودکار وب سایت در وضعیت ها و دستگاه های مختلف است.
تنظیمات viewport
زمانیکه در حال طراحی صفحات وب responsive هستید، تگ <meta> را با تنظیمات زیر برای تمام عناصر اعمال کنید:
مثال : تنظیمات viewport
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
کد بالا viewport صفحات وب شما را تنظیم می کند. و دستورالعمل های مرورگر را در مورد نحوه کنترل ابعاد صفحه و مقیاس بندی ارائه می دهد.
تصاویر Responsive
در مورد Responsive کردن تصاویر در آموزش های css ، توضیحاتی ارائه کردیم، اکنون به چگونگی اعمال کردن ویژگی responsive در تصاویر با کد html می پردازیم.
استفاده از ویژگی width
اگر خصوصیت width یک تصویر با ارزش ۱۰۰% ، مقدار دهی شود، عکس responsive خواهد شد.

مثال:
در مثال بالا ، مشکلی که بوجود می آید این است که در صورت بزرگ شدن اندازه صفحه، اندازه تصویر نیز از اندازه اصلی خود بزرگ تر می شود، و کیفیت تصویر ممکن است نامطلوب شود. برای حرف این مشکل پیشنهاد می شود که از خصوصیت max-width استفاده شود.
خصوصیت max-width
اگر از ویژگی max-width استفاده کنید، تصویر در شرایط لازم کوچکتر می شود ، اما هیچگاه از اندازه اصلی خود بزرگتر نمی شود.

مثال:
مثال : خصوصیت max-width
| <img src="img_girl.jpg" style="max-width:100%;height:auto;"> |
نمایش تصاویر مختلف بر اساس عرض (width ) هر مرورگر
تگ <picture> اجازه می دهد که تصاویر مختلفی را برای اندازه های مختلف پنجره مرورگر ها تعریف کنید.

مثال:
مثال : تگ picture
| <picture> <source srcset="img_smallflower.jpg" media="(max-width: 600px)"> <source srcset="img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="flowers.jpg"> <img src="img_smallflower.jpg" alt="Flowers"> </picture> |
متن Responsive
اندازه متن می تواند با واحد “vw” تنظیم شود. که در این صورت با اندازه viewport تنظیم خواهد شد.
مثال:
استفاده از media queries
media queries این اجازه را می دهد که با استفاده از css صفحات وب خود را responsive کنید.
در آموزشهای css ، توضیحاتی در مودر نحوه کار با media queries ، ارائه کردیم.
مثال:
مثال : استفاده از media querie
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <style> .left, .right { float: left; width: 20%; /* The width is 20%, by default */ } .main { float: left; width: 60%; /* The width is 60%, by default */ } /* Use a media query to add a breakpoint at 800px: */ @media screen and (max-width: 800px) { .left, .main, .right { width: 100%; /* The width is 100%, when the viewport is 800px or smaller */ } } </style> |
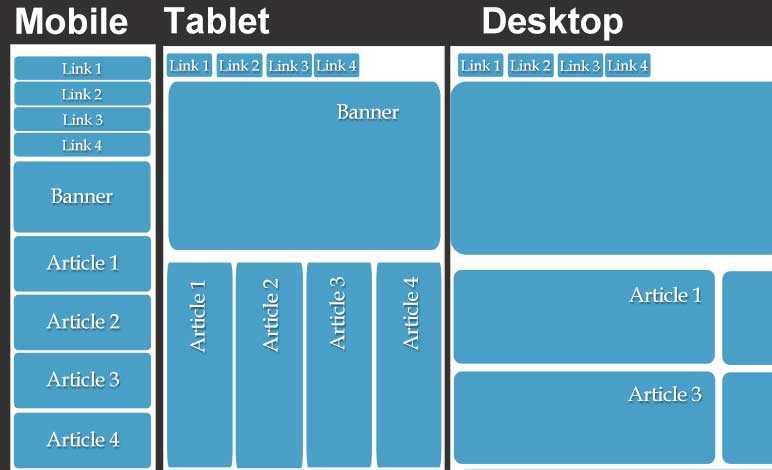
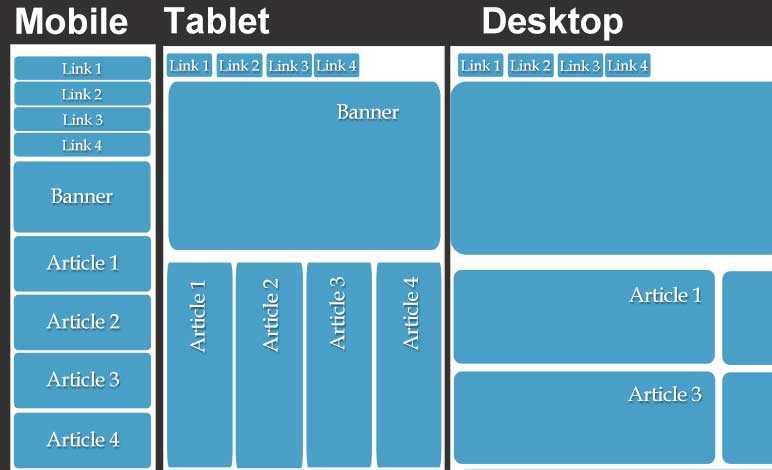
مثال کامل responsive صفحه وب
یک صفحه وب responsive باید روی صفحه نمایش بزرگ دسک تاپ و تلفن های همراه کوچک، به خوبی قابل نمایش باشد:
مثال : صفحه وب responsive
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * { box-sizing: border-box; } .menu { float:left; width:20%; text-align:center; } .menu a { background-color:#e5e5e5; padding:8px; margin-top:7px; display:block; width:100%; color:black; } .main { float:left; width:60%; padding:0 20px; } .right { background-color:#e5e5e5; float:left; width:20%; padding:15px; margin-top:7px; text-align:center; } @media only screen and (max-width:620px) { /* For mobile phones: */ .menu, .main, .right { width:100%; } } </style> </head> <body style="font-family:Verdana;color:#aaaaaa;"> <div style="background-color:#e5e5e5;padding:15px;text-align:center;"> <h1>Hello World</h1> </div> <div style="overflow:auto"> <div class="menu"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> <a href="#">Link 4</a> </div> <div class="main"> <h2>Lorum Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> <div class="right"> <h2>About</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> </div> </div> <div style="background-color:#e5e5e5;text-align:center;padding:10px;margin-top:7px;">© copyright w3schools.com</div> </body> </html> |
استفاده از فریم ورک های آماده
بهترین و سریع ترین راه استفاده از فریم ورک هایی است، که از قبل بصورت responsive آماده شده است،که مهمترین آن ها فریم ورک های W3.CSS و Bootstrap می باشد.
فریم ورک W3.CSS
قالب این فریم ورک بصورت زیر است:
مثال : فریم ورک w3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <body> <div class="w3-container w3-green"> <h1>W3Schools Demo</h1> <p>Resize this responsive page!</p> </div> <div class="w3-row-padding"> <div class="w3-third"> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="w3-third"> <h2>Paris</h2> <p>Paris is the capital of France.</p> <p>The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.</p> </div> <div class="w3-third"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> <p>It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </div> </body> </html> |
فریم ورک Bootstrap
Bootstrap فریم ورک مشهور دیگری است که برای طراحی responsive قالب سایت ها استفاده می شود.
مثال:
مثال : فریم ورک Bootstrap
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>My First Bootstrap Page</h1> </div> <div class="row"> <div class="col-sm-4"> ... </div> <div class="col-sm-4"> ... </div> <div class="col-sm-4"> ... </div> </div> </div> </body> </html> |
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس