مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش ASP.NET MVC ، را دنبال می کنند. کنترل dropdownlist یک لیست کشویی از آیتم های مختلف را برای کاربر نمایش می دهد. این کنترل زمانی مناسب است که لازم باشد کاربر از میان لیستی از گزینه های مربوط به یک موضوع، یکی را انتخاب کند. در ادامه ی مباحث فوق به چگونگی ایجاد dropdownlist با HtmlHelper در ASP.NET MVC می پردازیم.
ایجاد dropdownlist با HtmlHelper در ASP.NET MVC
در این آموزش یاد خواهید گرفت که چه طور با استفاده از HtmlHelper در نمای Rozar کنترل dropdownlist را ایجاد کنید.
کلاس HtmlHelper شامل دو متد برای ایجاد عنصر <select> در نمای razor می شود:
- ()DropDownList
- ()DropDownListFor
ما از مدل Student با متدهای ()DropDownList و ()DropDownListFor استفاده می کنیم:
مثال :
| public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public Gender StudentGender { get; set; } } public enum Gender { Male, Female } |
متد ()DropDownList
متد ()Html.DropDownList یک عنصر select را با نام مشخص ، آیتم های لیست و ویژگی های html تولید می کند.
ساختار:
مثال :
| MvcHtmlString Html.DropDownList(string name, IEnumerable<SelectLestItem> selectList, string optionLabel, object htmlAttributes) |
مثال- ()Html.DropDownList در نمای Razor :
مثال :
| @using MyMVCApp.Models @model Student @Html.DropDownList("StudentGender", new SelectList(Enum.GetValues(typeof(Gender))), "Select Gender", new { @class = "form-control" }) |
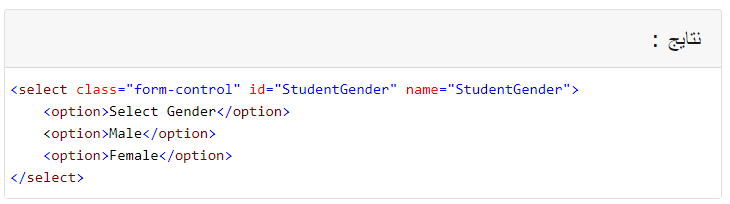
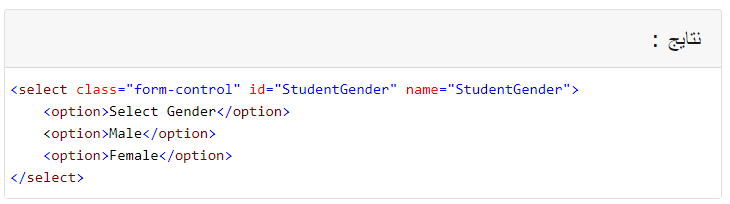
نتیجه ی کد فوق:

در مثال فوق اولین پارامتر یک ویژگی نام برای هر کدام از آیتم هایی است که ما می خواهیم نمایش دهیم.
پارامتر دوم لیستی از مقادیر است که شامل dropdownlist می شود.
ما از متدهای enum برای دریافت مقادیر جنسیت استفاده کرده ایم.
سومین پارامتر یک برچسب است که اولین آیتم لیست را مشخص می کند.
پارامتر چهارم ویژگی های html مانند خواص css را به کنترل dropdownlist اضافه می کند.
DropDownListFor
DropDownListFor یک متد تایپ قوی است. این متد عنصر <select> را برای ویژگی های مشخص شده با استفاده از یک پارامتر لامبدا تولید می کند.
بنابراین بصورت خودکار آیتم های لیست در DropDownList بسته به مقادیر آن قرار می گیرد.
ساختار:
مثال :
| MvcHtmlString Html.DropDownListFor(Expression<Func<dynamic,TProperty>> expression, IEnumerable<SelectLestItem> selectList, string optionLabel, object htmlAttributes) |
مثال زیر یک dropdown list برای تعیین جنسیت ایجاد می کند:
مثال :
| @using MyMVCApp.Models @model Student @Html.DropDownListFor(m => m.StudentGender, new SelectList(Enum.GetValues(typeof(Gender))), "Select Gender") |
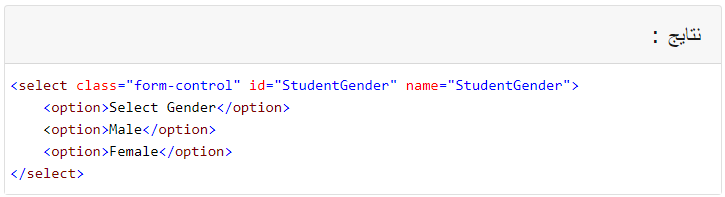
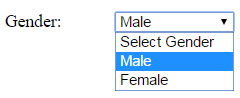
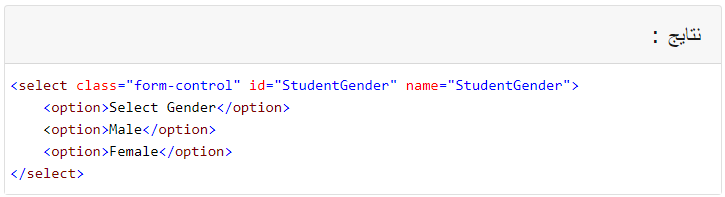
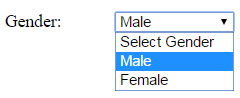
نتیجه ی کد فوق:

در مثال فوق اولین پارامتر در متد ()DropDownListFor یک افزونه ی لامبدا است که ویژگی مدل را برای اتصال به عنصر select تعریف می کند.
ما یک ویژگی StudentGender برای نوع جنسیت تعریف کرده ایم.
پارامتر دوم آیتم هایی که در منوی dropdown نمایش داده می شود را تعریف می کند.
پارامتر سوم برچسبی است که اولین آیتم منوی dropdown را نشان می دهد.
بنابراین حالا یک عنصر <select> با id و name برای مشخص کردن نام StudentGener و دو آیتم Male و Female ایجاد می کنیم.

کلام آخر
منوی کشویی dropdownlist گزینه ی بسیار مناسبی برای ایجاد لیستی با آیتم ی قابل انتخاب از یک موضوع می باشد. از این رو با توجه به روال آموزش های جاری در این بخش به آموزش ایجاد dropdownlist با HtmlHelper در ASP.NET MVC پرداختیم.
در بخش بعدی به آموزش مباحث فیلد مخفی در نمای Rozar می پردازیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس