مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش ASP.NET MVC ، را دنبال می کنند. از کنترل checkbox در html برای ایجاد یک box انتخاب اختیاری برای کاربر استفاده می شود. زمانیکه شما نیاز دارید که امکان انتخاب یک یا چند گزینه را برای کاربر فراهم کنید، که معمولا انتخاب گزینه ها اختیاری باشد ، بهتر است که از checkbox استفاده کنید. و با توجه به اینکه محور اصلی مباحث بخش های جاری، پیرامون آموزش های کار با HtmlHelper می باشد، در این آموزش نیز به بررسی چگونگی ایجاد checkbox با HtmlHelper در ASP.NET MVC می پردازیم.
ایجاد checkbox با HtmlHelper در ASP.NET MVC
در این آموزش چگونگی ایجاد کنترل checkbox را با استفاده از HtmlHelper در نمای razor آموزش خواهیم داد.
کلاس HtmlHelper شامل دو متد برای ایجاد عنصر <input type="checkbox"> می شود:
ما در مثال زیر از مدل Student با متدهای ()CheckBox و ()CheckBoxFor استفاده کرده ایم:
مثال :
| public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age { get; set; } public bool isNewlyEnrolled { get; set; } public string Password { get; set; } } |
متد ()CheckBox
Html.CheckBox() یک متد تایپ متداول است که یک تگ <input type="checkbox" > را با یک نام مشخص و ویژگی isChecked از نوع boolean و ویژگی های html را ایجاد می کند:
ساختار:
مثال :
| MvcHtmlString CheckBox(string name, bool isChecked, object htmlAttributes) |
مثال – تعریف متد Html.CheckBox() در نمای Rozar :
مثال :
| @Html.CheckBox("isNewlyEnrolled", true) |
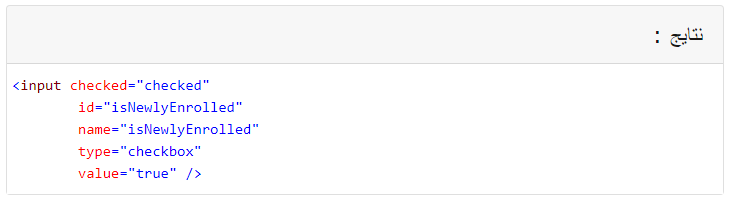
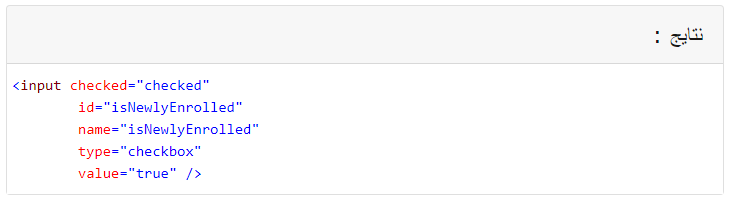
نتیجه ی کد فوق:

در مثال فوق اولین پارامتر ، ویژگی “isNewlyEnrolled” از کلاس مدل Student است که یک name و id برای textbox مشخص می کند.
پارامتر دوم یک مقدار از نوع boolean است که چک بودن یا چک نبودن کنترل checkbox را مشخص می کند.
CheckBoxFor
متد CheckBoxFor یک متد تایپ قوی است که عنصر <input type="checkbox"> را برای ویژگی مدل مشخص شده با ساختار لامبدا ایجاد می کند.
متد CheckBoxFor ویژگی آبجکت مدل مشخص شده را به عنصر checkbox متصل می کند.
بنابراین بصورت خودکار چک بودن یا چک نبودن یک checkbox را بر اساس ویژگی value تعیین می کند.
ساختار:
مثال :
| MvcHtmlString CheckBoxFor(<Expression<Func<TModel,TValue>> expression, object htmlAttributes) |
مثال- Html.CheckBoxFor() در Rozar :
مثال :
| @model Student @Html.CheckBoxFor(m => m.isNewlyEnrolled) |
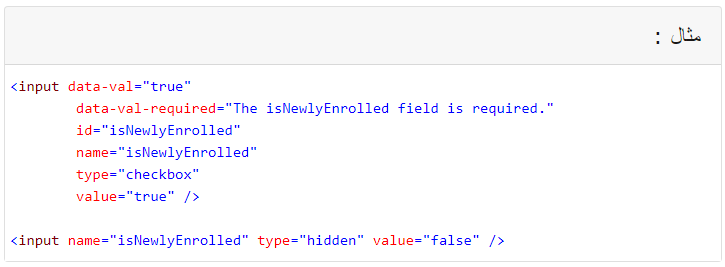
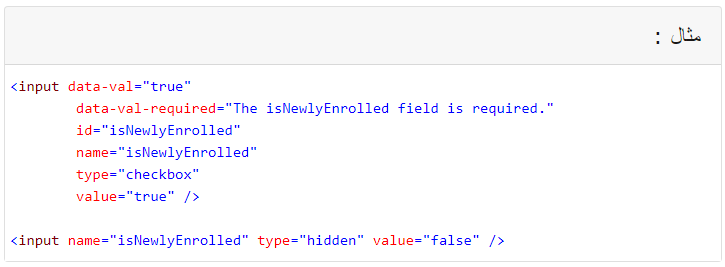
نتیجه کد فوق:

در مثال فوق، اولین پارامتر در متد () CheckBoxFor ساختار لامبدا است که ویژگی مدل را برای اتصال به عنصر checkbox تعریف می کند.
ما ویژگی isNewlyEnrolled را در مثال فوق تعریف کرده ایم. بنابراین عنصر <input type="checkbox"> با id و name برای ویژگی نام isNewlyEnrolled تنظیم می شوند.
ویژگی value مقدار isNewlyEnrolled را از نوع boolean تعیین می کند.
در نتایج html ، توجه داشته باشید که یک فیلد با ویژگی hidden و با یک نام و مقدار value=false ایجاد شده است.
این به این خاطر است که وقتی که شما یک فرم را با یک checkbox ارسال می کنید، فقط در صورتی که checkbox چک شده باشد، مقدار ارسال خواهد شد.
بنابراین اگر checkbox را چک نکرده باشید. چیزی به سمت سرور ارسال نمی شود.
کنترل ورودی از نوع hidden هم نام کنترل checkbox است. اگر checkbox چک نشود. در واقع شما یک مقدار ‘false’ را به سمت سرور ارسال می کنید.
کلام آخر
در مباحث فوق نیز شما را با چگونگی ایجاد checkbox با HtmlHelper در ASP.NET MVC که یکی از کنترل های مهم و پرکاربرد در html است آشنا کردیم. در بخش بعدی به آموزش کنترل radio button در Rozar می پردازیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس