مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش ASP.NET MVC ، را دنبال می کنند. مخفی کردن یک عنصر html نیز یکی از اقدامات پر کاربرد در صفحات وب به شما می رود. که این اقدام در کد html به راحتی فقط با قرار دادن مقدار hidden در ویژگی type انجام می شود. در این بخش قصد داریم که چگونگی ایجاد فیلد مخفی با HtmlHelper در ASP.NET MVC را بررسی کنیم.
ایجاد فیلد مخفی با HtmlHelper در ASP.NET MVC
در این بخش به شما خواهیم آموخت که چه طور یک فیلد مخفی را با استفاده از HtmlHelper در نمای razor ایجاد کنید.
کلاس HtmlHelper دو متد را برای ایجاد یک عنصر مخفی (hidden) معرفی می کند:
ما از مدل Student با متدهای ()Hidden و ()HiddenFor استفاده می کنیم.
مثال – مدل Student:
مثال :
| public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age { get; set; } public bool isNewlyEnrolled { get; set; } public string Password { get; set; } } |
متد ()Hidden
متد ()Html.Hidden یک فیلد ورودی مخفی را با نام ، مقدار و ویژگی های مشخص شده ایجاد می کند.
ساختار:
مثال :
| MvcHtmlString Html.Hidden(string name, object value, object htmlAttributes) |
مثال زیر یک فیلد مخفی برای ویژگی StudentId از مدل Student ایجاد می کند.
این StudentId را به فیلد مخفی متصل می کند. بنابراین این می تواند مقدار StudentId را به فیلد مخفی و visa-versa اختصاص دهد:
مثال :
| @model Student @Html.Hidden("StudentId") |
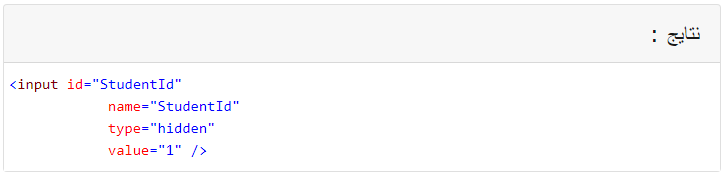
نتیجه ی کد فوق در html:

متد HiddenFor
متد HiddenFor یک متد تایپ قوی است که یک فیلد مخفی را برای ویژگی مدل با استفاده از ساختار لامبدا ایجاد می کند.
متد HiddenFor یک ویژگی آبجکت مدل مشخص شده را به عنصر <input type=”hidden”> متصل می کند.
بنابراین بصورت خودکار مقادیر ویژگی مدل به فیلد مخفی و visa-versa تنظیم می شود.
ساختار:
مثال :
| >expression) decode:true " >MvcHtmlString Html.HiddenFor(Expression<Func<dynamic,TProperty>> expression) |
مثال- ()HiddenFor در نمای Razor :
مثال :
| @model Student @Html.HiddenFor(m => m.StudentId) |
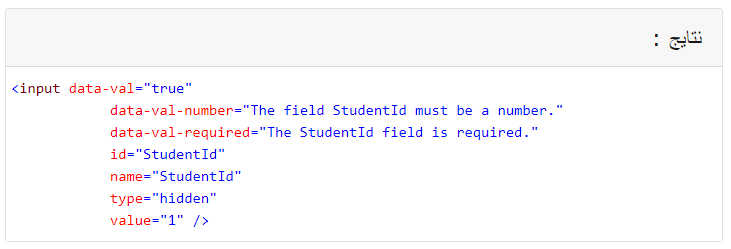
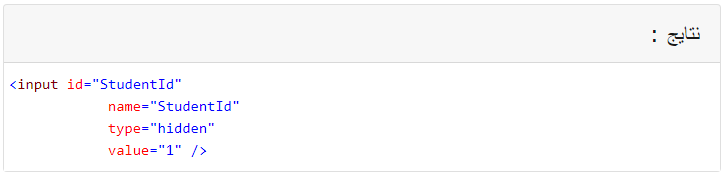
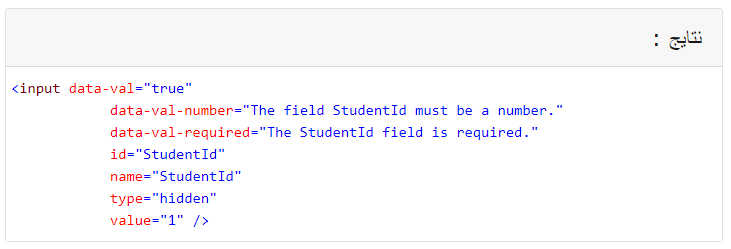
نتیجه ی کد فوق در html :

در مثال فوق، اولین پارامتر در متد ()HiddenFor یک افزودنه ی لامبدا است که ویژگی مدل مشخص شده را به فیلد مخفی متصل می کند.
ما یک ویژگی StudentId در مثال فوق داریم. بنابراین یک عنصر ورودی Text با id و name ویژگی نام را مشخص می کند.
ویژگی value مقدار یک ویژگی StudentId که در مثال فوق ۱ است را تنظیم می کند.
توجه داشته باشید که ویژگی -data در html5 برای اعتبار سنجی در ASP.Net MVC استفاده می شود.
کلام آخر
در ادامه ی مباحث مربوط به آموزش های HtmlHelper در این بخش به آموزش چگونگی ایجاد فیلد مخفی با HtmlHelper در ASP.NET MVC پرداختیم. در بخش بعدی نیز به آموزش چگونگی ایجاد فیلد Password با استفاده از HtmlHelper در نمای Rozar خواهیم پرداخت.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس