با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
در این جلسه قصد داریم تا به آموزش شی Document در جاوا اسکریپت JavaScript و تغییر عناصر HTML در جاوا اسکریپت بپردازیم.
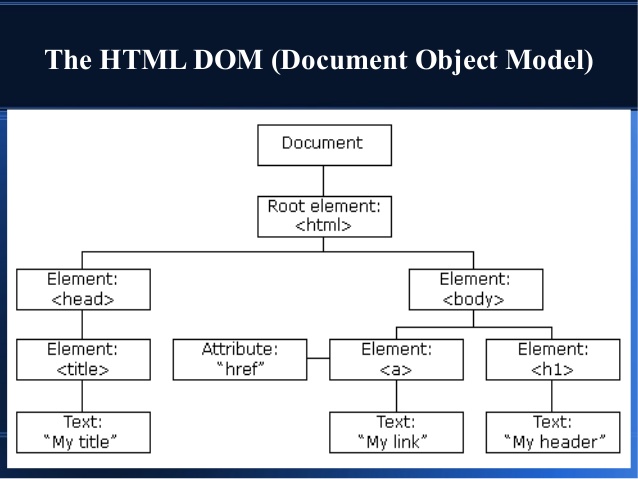
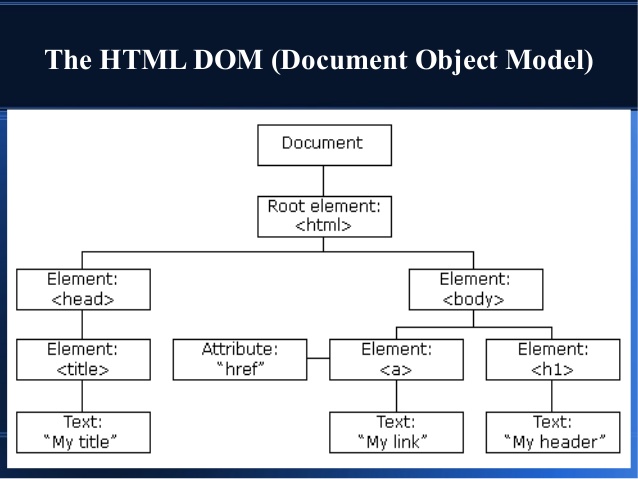
شی Document HTML DOM مالک تمام اشیا دیگر در صفحه وب هست.

این شی درواقع نشانگر صفحه وب است.
هرگاه بخواهید به هر عنصری در صفحه دسترسی پیدا کنید، به این شی نیاز خواهید داشت.
در ادامه مثال هایی را خواهیم دید که به شما نشان می دهد که چگونه به HTML دسترسی پیدا می کند و آن را تغییر می دهد.
پیدا کردن عناصر HTML در جاوا اسکریپت
| توضیحات | متد |
| یک عنصر را از طریق id پیدا می کند. | document.getElementById(id) |
| عناصر را با استفاده از نام tag پیدا می کند. | document.getElementsByTagName(name) |
| عناصر را با استفاده از نام class پیدا می کند. | document.getElementsByClassName(name) |
تغییر عناصر HTML در جاوا اسکریپت
جذول زیرمتد ها و ئیژگی های مربوز به تغییر عناصر HTML در جاوا اسکریپت را توضیح داده است:
| توضیحات | متد |
| یک عنصر داخلی HTML را تغییر می دهد. | element.innerHTML = new html content |
| مقدار ویژگی یک عنصر HTML را تغییر می دهد. | element.attribute = new value |
| مقدار ویژگی یک عنصر HTML را تغییر می دهد. | element.setAttribute(attribute, value) |
| استایل یک عنصر HTML را تغییر می دهد. | element.style.property = new style |
حذف و اضافه کردن عناصر HTML
| توضیحات | متد |
| یک عنصر HTML ایجاد می کند. | document.createElement(element) |
| یک عنصر HTML را حذف می کند. | document.removeChild(element) |
| یک عنصر HTML را اضافه می کند. | document.appendChild(element) |
| یک عنصر HTML را جایگزین می کند. | document.replaceChild(element) |
| متنی را در استریم خروجی HTML می نویسد. | document.write(text) |
مدیریت کننده رویداد
| توضیحات | متد |
| یک مدیریت کننده استثنا را به رویداد onclick اضافه می کند. | document.getElementById(id).onclick = function(){code} |
پیدا کردن اشیا HTML
| توضیحات | Property |
| تمام عناصر <a> را که دارای نام attribute باشند را بر می گرداند. | document.anchors |
| URI سند را بر می گرداند. | document.baseURI |
| عنصر <body> را بر می گرداند. | document.body |
| کوکی سند را بر می گرداند. | document.cookie |
| نوع سند را بر می گرداند. | document.doctype |
| عنصر <html> را بر می گرداند. | document.documentElement |
| حالت استفاده توسط مرورگر را بر می گرداند. | document.documentMode |
| URI سند را بر می گرداند. | document.documentURI |
| دامنه نام سند سرور را بر می گرداند. | document.domain |
| پیکربندی DOM را بر می گرداند. | document.domConfig |
| تمام عناصر <embed> را بر می گرداند. | document.embeds |
| تمام عناصر <form> را بر می گرداند. | document.forms |
| عنصر <head> را بر می گرداند. | document.head |
| تمام عناصر <img> را بر می گرداند. | document.images |
| پیاده سازی DOM را بر می گرداند. | document.implementation |
| انکدینگ سند را بر می گرداند. | document.inputEncoding |
| تاریخ و ساعت آخرین باری که سند بروزرسانی شده است را بر می گرداند. | document.lastModified |
| تمام عناصر <area> و <a> که ویژگی href را دارند را بر می گرداند. | document.links |
| وضعیت بارگذاری سند را بر می گرداند. | document.readyState |
| URI ارجاع دهنده را بر می گرداند. | document.referrer |
| تمام عناصر <script> را بر می گرداند. | document.scripts |
| خطای بررسی اعمال شده را بر می گرداند. | document.strictErrorChecking |
| عنصر <title> را بر می گرداند. | document.title |
| URL کامل سند را بر می گرداند. | document.URL |
جلسه آموزش شی Document در جاوا اسکریپت JavaScript نیز به پایان رسید.
در جلسه بعد به آموزش تغییر محتوای CSS در جاوا اسکریپت خواهیم پرداخت. با ما همراه باشید
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس







Mahbod
خیلی ممنونم از سایت بسیار خوبتون و مطالب مفیدش
یاسین
عالی بود با تشکر از شما
skh
با سلام ممنون از سایت خوبتون ،
کد زیر هم برای تغییر تصاویر استفاده میشه
onclick=”document.getElementById(‘myImage’).src=’pic_bulbon.gif'”.
پی وی لرن
سلام بله ممنون دوست عزیز
Skh
با سلام ممنون از سایت خوبتون
کد زیر هم برای تغییر تصاویر استفاده میشه
element.src=تغییر تصاویر
“”=onclick=’document.getElementById(“”).src