با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
در این جلسه قصد داریم تا به اعتبار سنجی فرم ها با جاوا اسکریپت JavaScript و اعتبارسنجی داده ها در جاوا اسکریپت بپردازیم.
اعتبار سنجی فرم ها با جاوا اسکریپت و ورودی ها این امکان را به ما می دهد تا از دریافت اطلاعات اشتباه جلوگیری کنیم و امنیت سایت را بهبود ببخشیم.
اعتبارسنجی فرم ها در HTML می تواند با جاوا اسکریپت انجام شود.
همچنین برای اطلاعات بیشتر می توانید به اعتبارسنجی فرم در php نیز مراجعه نمایید.
در مثال زیر اگر فیلد fname خالی باشد، تابع یک پیام هشدار نمایش می دهد و false بر می گرداند تا از ارسال جلوگیری کند.
مثال :
| function validateForm() { var x = document.forms["myForm"]["fname"].value; if (x == "") { alert("Name must be filled out"); return false; } } |
وقتی فرم می خواهد ارسال شود، تابع فراخوانی می شود:
مثال : فراخوانی توابع زمان ارسال فرم
| <form name="myForm" action="/action_page.php" onsubmit="return validateForm()" method="post"> Name: <input type="text" name="fname"> <input type="submit" value="Submit"> </form> |
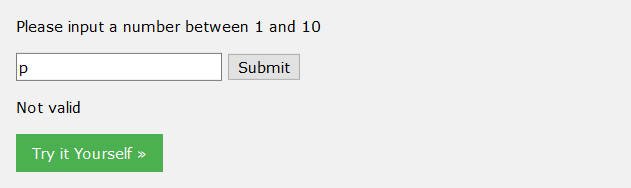
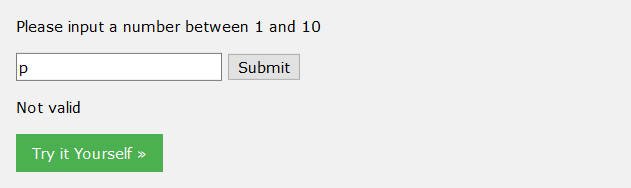
اعتبار سنجی ورودی های عددی
جاوا اسکریپ اغلب برای اعتبار سنجی ورودی های عددی استفاده می شود:

مثال : اعتبار سنجی ورودی های عددی
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <body> <h2>JavaScript Can Validate Input</h2> <p>Please input a number between 1 and 10:</p> <input id="numb"> <button type="button" onclick="myFunction()">Submit</button> <p id="demo"></p> <script> function myFunction() { var x, text; // Get the value of the input field with id="numb" x = document.getElementById("numb").value; // If x is Not a Number or less than one or greater than 10 if (isNaN(x) || x < 1 || x > 10) { text = "Input not valid"; } else { text = "Input OK"; } document.getElementById("demo").innerHTML = text; } </script> </body> </html> |
اعتبار سنجی فرم HTML به صورت خودکار
اعتبارسنجی فرم می تواند به صورت خودکار توسط مرورگر انجام شود.
اگر یک فیلد فرم (fname) خالی باشد، ویژگی required از ارسال فرم جلوگیری می کند:
مثال : اعتبار سنجی خودکار فرم
| <form action="/action_page.php" method="post"> <input type="text" name="fname" required> <input type="submit" value="Submit"> </form> |
اعتبارسنجی داده ها
اعتبارسنجی داده ها فرایندی است که در آن مطمئن می شویم ورودی های کاربر پاک، صحیح و قابل استفاده است.
معمولا وظایف اعتبار سنجی به شرح زیر است:
- آیا کاربر تمام فیلد های ضروری را پر کرده است؟
- آیا کاربر داده معتبر وارد کرده است؟
- آیا کاربر متن را در فیلد عددی وارد کرده است؟
در اغلب موارد، هدف اعتبار سنجی مطمئن شدن از درستی ورودی کاربر می باشد.
اعتبار سنجی می تواند با روش های مختلفی انجام شود.
اعتبار سنجی سمت سرور بعد از ارسال داده ها به سرور در وب سرور انجام می شود.
اعتبار سنجی سمت کاربر یا کلاینت قبل از ارسال داده ها به سرور در مرورگر وب انجام می شود.
HTML Constraint Validation
HTML5 یک ویژگی جدید اعتبار سنجی به نام HTML Constraint Validation معرفی کرده است.
این ویژگی بر پایه های زیر می باشد:
- HTML Input Attributes
- CSS Pseudo Selectors
- DOM Properties and Methods
جدول اعتبار سنجی Attribute های ورودی:
| توضیحات | Attribute |
| تعیین می کند که عنصر ورودی غیر فعال باشد | disabled |
| حداکثر مقدار یک ورودی را تعیین می کند | max |
| حداقل مقدار یک ورودی را تعیین می کند | min |
| الگوی مقدار یک ورودی را تعیین می کند | pattern |
| فیلد های ضروری را تعیین می کند | required |
| نوع یک عنصر ورودی را تعیین می کند | type |
محدودیت Validation CSS شبه انتخابگرها
| انتخابگر | توضیحات |
|---|
| :disabled | عناصر ورودی با مشخصه “disabled” انتخاب شده را انتخاب می کند. |
| :invalid | عناصر ورودی با مقادیر نامعتبر را انتخاب می کند. |
| :optional | عناصر ورودی را بدون هیچ ویژگی “required” مشخص می کند. |
| :required | عناصر ورودی را با مشخصه “required” مشخص می کند. |
| :valid | عناصر ورودی را با مقادیر معتبر انتخاب می کند. |
جلسه اعتبار سنجی فرم ها با جاوا اسکریپت به پایان رسید.
در جلسه بعد API اعتبار سنجی جاوا اسکریپت را معرفی می کنیم. با ما همراه باشید
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس