مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن ، تاکنون به روش های دستیابی و اعمال تغییرات مختلف در عناصر html با استفاده از کدهای جاوا اسکریپت پرداخیتم. همچنین مباحث جالبی نظیر ایجاد انیمیشن html با استفاده از جاوا اسکریپت را نیز ارائه کردیم، اما می دانیم که غالبا هر تغییری که می خواهیم با استفاده از جاوا اسکریپت در html اعمال کنیم باید با یک رویداد خاص مانند کلیک ماوس، دابل کلیک، حرکت ماوس روی عنصر مورد نظر و… اعمال شود، که البته رویدادهای اصلی ماوس و صفحه کلید در جاوا اسکریپت تعریف شده و استفاده از آن بسیار ساده است، برای آشنایی بیشتر با تعریف رویدادها در جاوا اسکریپت در ادامه ی مباحث با ما همراه باشید.
تعریف رویدادها در جاوا اسکریپت
در ادامه ی این مبحث به بررسی چگونگی تعریف رویدادهای اصلی ماوس و صفحه وب در جاوا اسکریپت پرداختیم.

واکنش به رویدادها
یک جاوا اسکریپت می تواند هنگام رخ دادن یک رویداد اجرا شود، مانند زمانی که یک کاربر بر روی یک عنصر HTML کلیک کند.
برای اجرای کد هنگامی که یک کاربر بر روی عنصر کلیک می کند، کد جاوا اسکریپت را به یک ویژگی رویداد HTML اضافه کنید:
مثال هایی از رویدادهای HTML
هنگامی که یک کاربر با ماوس کلیک می کند.
وقتی یک صفحه وب بارگذاری شده است.
هنگامی که یک تصویر بارگذاری شده است.
هنگامی که ماوس بیش از یک عنصر حرکت می کند.
وقتی یک فیلد ورودی تغییر می کند.
وقتی یک فرم HTML ارسال می شود.
هنگامی که یک کاربر یک کلید را فشار می دهد.
در مثال زیر زمانیکه کاربر روی عنصر <h1> کلیک می کند، محتوای آن تغییر می کند.
مثال : تغییر محتوا با کلیک کاربر
| <!DOCTYPE html> <html> <body> <h1 onclick="this.innerHTML = 'Ooops!'">Click on this text!</h1> </body> </html> |
در مثال زیر یک تابع جاوا اسکریپت با یک رویداد handler فراخوانی می شود.
مثال : فراخوانی تابع با رویداد handler
| <!DOCTYPE html> <html> <body> <h1 onclick="changeText(this)">Click on this text!</h1> <script> function changeText(id) { id.innerHTML = "Ooops!"; } </script> </body> </html> |
صفات رویداد HTML
در مثال فوق، یک تابع به نام displayDate وقتی دکمه کلیک می شود اجرا می شود.
اختصاص رویداد با استفاده از HTML DOM
HTML DOM به شما اجازه می دهد که رویداد های جاوا اسکریپت را تعریف نمائید:
مثال : تعریف رویدادهای جاوا اسکریپت
| <script> document.getElementById("myBtn").onclick = displayDate; </script> |
در مثال فوق، یک تابع به نام displayDate به یک عنصر HTML با “id = “myBtn اختصاص داده می شود.
هنگامی که دکمه روی دکمه کلیک می شود، تابع اجرا می شود.
رویدادهای onload و onunload
رویدادهای onload و onunload زمانی شروع می شود که کاربر وارد یا از صفحه خارج شود.
رویداد onload را می توان برای بررسی نوع مرورگر بازدید کننده و نسخه مرورگر مورد استفاده قرار داد و نسخه مناسب صفحه وب را بر اساس اطلاعات بارگذاری کرد.
رویدادهای Onload و Onunload را می توان برای مقابله با کوکی ها استفاده کرد.
رویداد onchange
رویداد onchange اغلب برای ترکیب اعتبار سنجی فیلدهای input بکار می رود.
در زیر یک مثال سینتکس استفاده از onchange است. تابع ()uppercase هنگامی که یک کاربر محتوای یک فیلد ورودی را تغییر می دهد فراخوانی می شود.
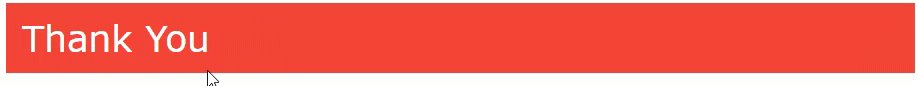
رویدادهای onmouseover و onmouseout
رویدادهای onmouseover و onmouseout می توانند برای هدایت یک تابع هنگام استفاده از یک عنصر HTML به عنصر HTML یا خارج از آن استفاده شوند.

رویدادهای onmousedown, onmouseup و onclick
رویدادهای onmouseedown، onmouseup و onclick همه قسمتهایی از یک کلیک ماوس هستند. ابتدا وقتی یک دکمه ی ماوس کلیک می شود، رویداد onmousedown فعال شده و سپس هنگامی که دکمه ی ماوس آزاد می شود، رویداد onmouseup شروع می شود، و در نهایت، هنگامی که کلیک ماوس به پایان می رسد، رویداد onclick فعال می شود.

کلام آخر
غالبا برای اینکه در صفحات وب تغییر یا تغییرات را در عناصر html خاص با استفاده از جاوا اسکریپت اعمال کنید، نیاز دارید که این تغییرات در زمان رخ دادن یک رویداد مانند کلیک کردن ماوس، دابل کلیک، بارگذاری صفحه وب و … اجرا شود، از این رو مباحث این بخش را به چگونگی تعریف رویدادها در جاوا اسکریپت اختصاص دادیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس