مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که در طی دوره آموزش کامل Dreamweaver ، با ما همراه هستند. در مطالب اخیر آموزش Dreamweaver ، پس از طراحی قالب وب سایت، چگونگی نمایش وب سایت، را در مرورگرهای مختلف ، در دستگاههای مختلف را بررسی کردیم. و دیدیم که وب سایت در دستگاههای کوچکتر مانند تلفن همراه نیاز به بهبودهای زیادی دارد. اکنون در این بخش از آموزش، قصد داریم به مبحث تنظیم وب سایت برای موبایل در Dreamweaver با مدیا کوئری ها در css ،بصورت گام به گام، بپردازیم.
با توجه به اینکه امروزه، بیشتر کاربران با استفاده از دستگاههای کوچکتر نظیر تب لت و تلفن همراه ، وب سایت ها را بررسی می کنند.وب سایتی که شما ایجاد می کنید. باید بدون هیچ مشکلی در نمایش آن در دستگاههای کوچکتر، به سهولت قابل استفاده باشد.
تنظیم وب سایت برای موبایل در Dreamweaver
یکی از سریع ترین و آسانترین راهها، برای اینکه وب سایت شما در دستگاههای مختلف به خوبی نمایش داده شود، استفاده از ویژگی media queries ، است.
این ویژگی ، یک سری کدهای css شرطی را به مرورگرها برای تنظیم نمایش صحیح وب سایت ارائه می دهد.
اکنون شما نحوه اضافه کردن style شرطی برای صفحه های کوچکتر را یاد خواهید گرفت.
افزودن media queries
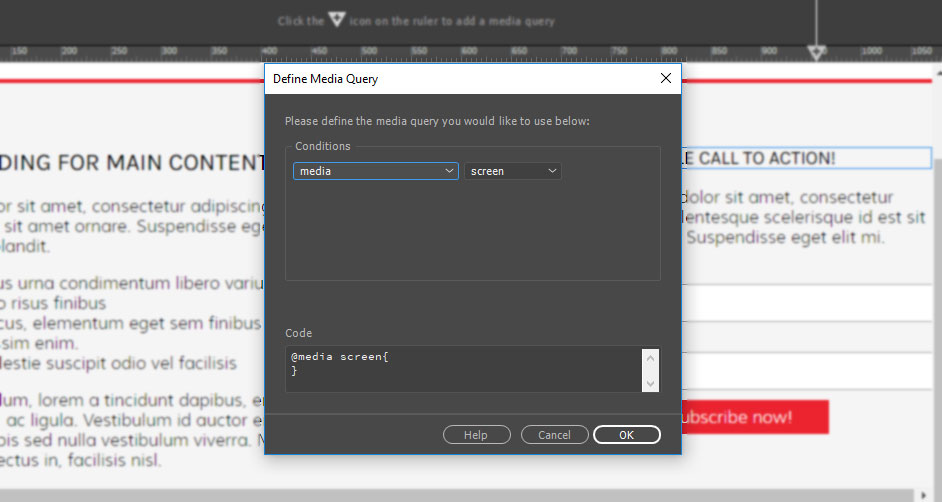
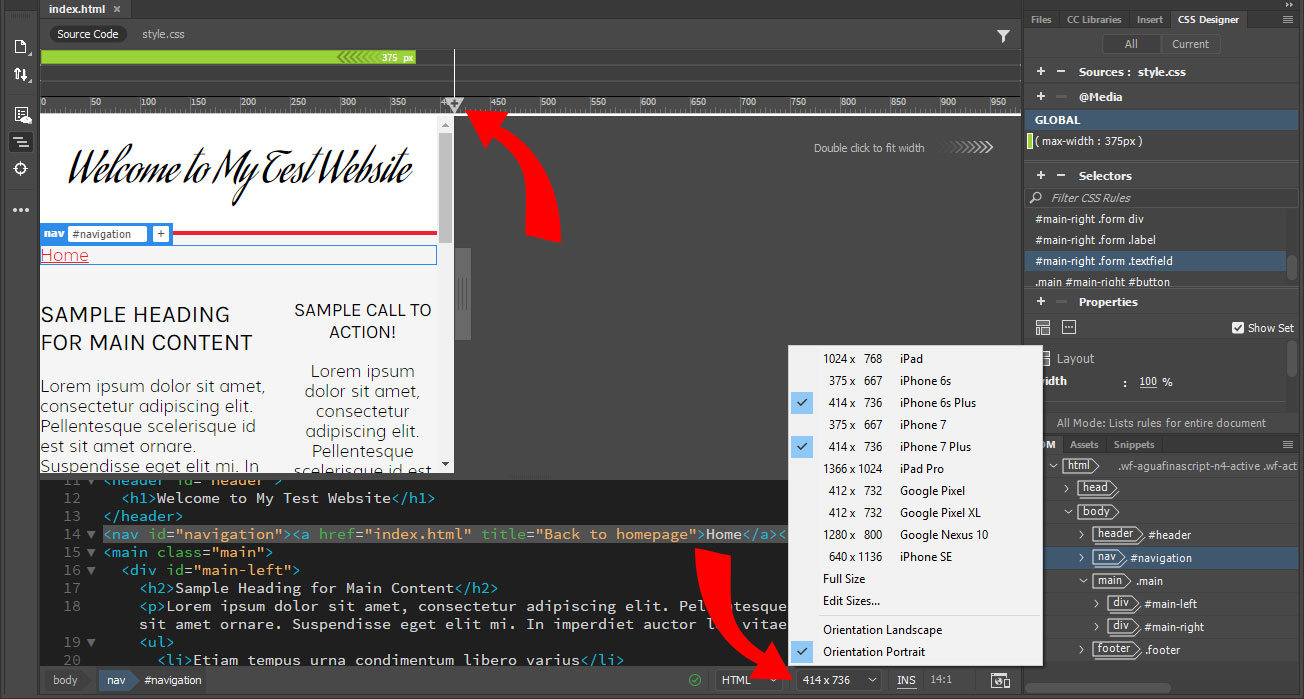
ابتدا به CSS Designer بروید در اینجا، مطمئن شوید که فایل css مورد نظر برای اضافه کردن کد ، به آن انتخاب شده است. سپس علامت + را در زیر media را ضربه بزنید. این به شما این پنل گزینه را می دهد:

تنظیم وب سایت برای موبایل در Dreamweaver
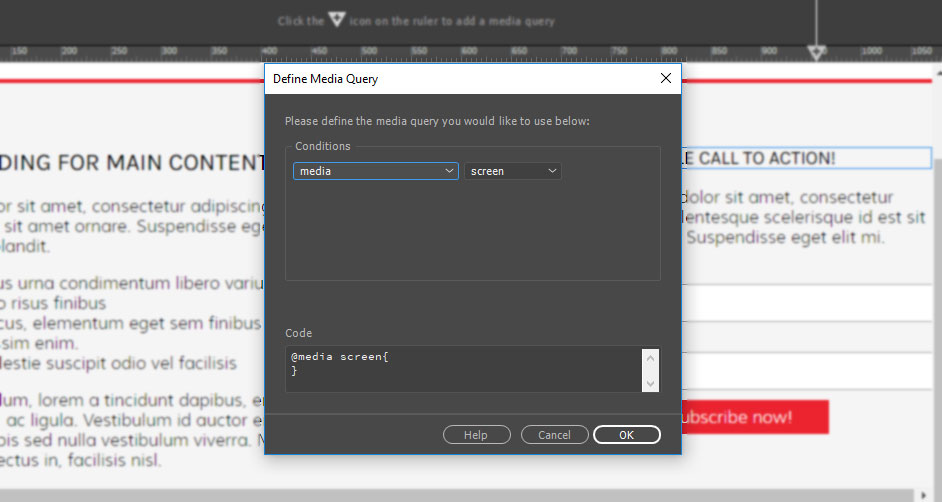
شما در اینجا می توانید، شرایط متعدد را با علامت + اضافه کنید. مهمترین شرط برای مثال ما ، افزودن ویژگی max-width است. با این کار، شما قادر به تعریف CSS سفارشی هستید. که تنها تا یک اندازه در صفحه های نمایش های خاص، اعمال می شود.
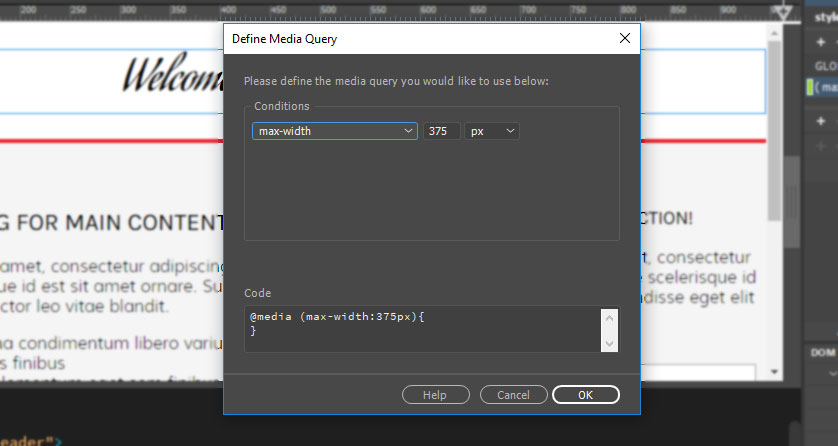
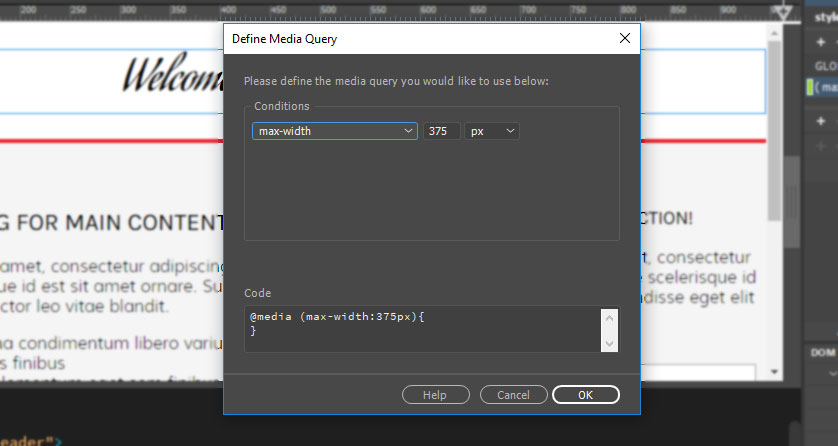
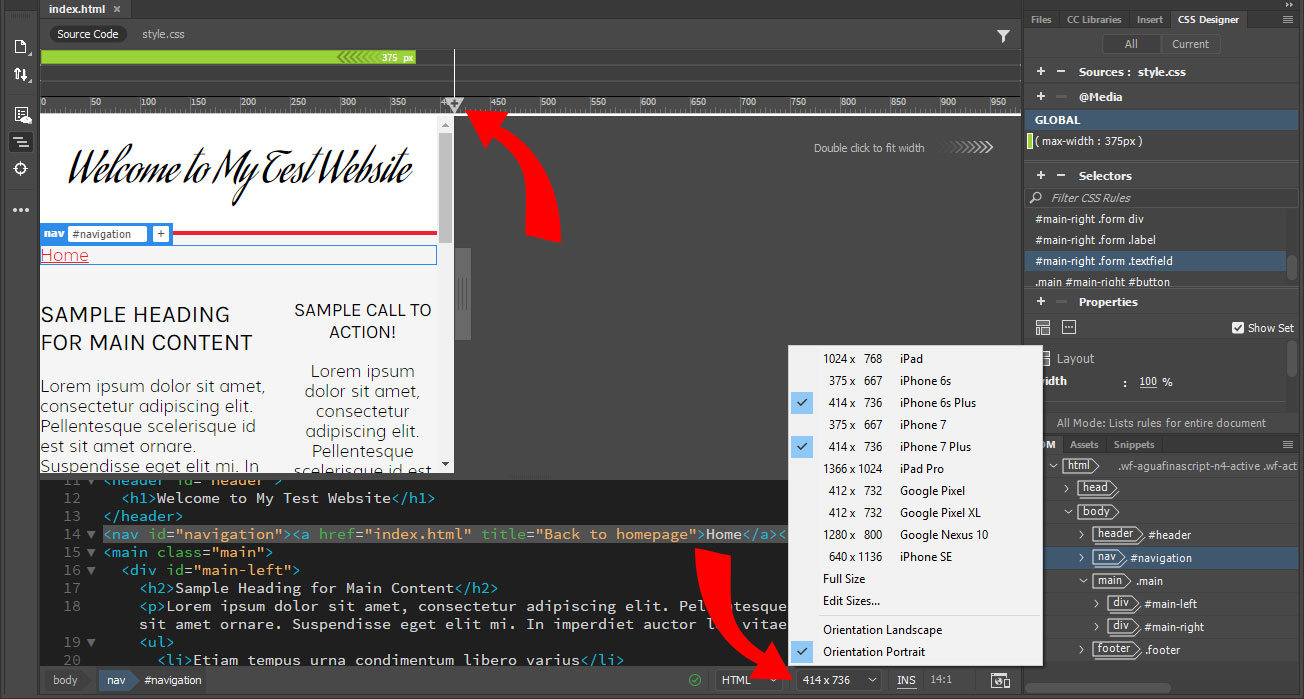
خب حالا برای تنظیم حالت نمایش وب سایت روی گوشی. مقدار max-width را ۳۷۵ پیکسل، تعریف می کنیم. بعد از انجام اینکار می توانید کد css آن را نیز مشاهده کنید.

تنظیم حالت نمایش وب سایت روی گوشی
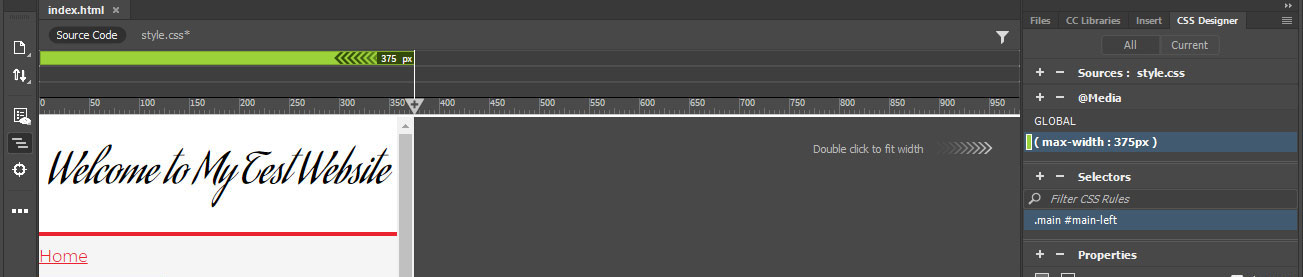
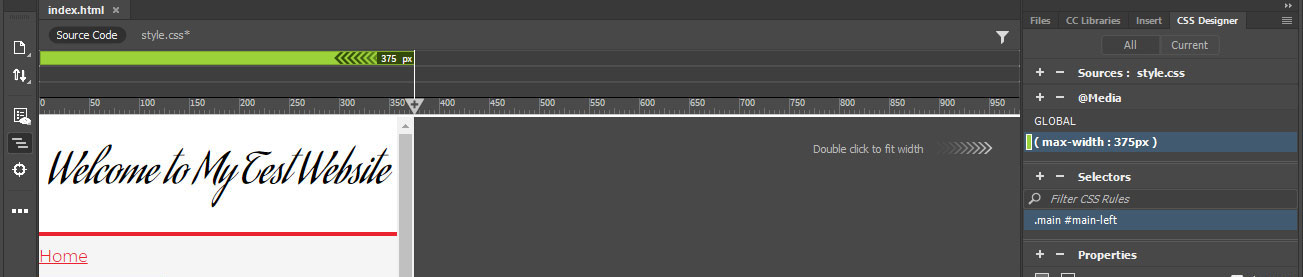
چه اتفاقی می افتد زمانی که شما Ok را کلیک کنید، یک خط سبز در بالای صفحه ظاهر می شود. این اعمال ویژگی media-query را نشان می دهد. اکنون روی آن کلیک کنید و صفحه به طور خودکار آن اندازه را پر می کند.

اعمال ویژگی media-query
افزودن کدهای css تکمیلی
برای اصلاح طراحی برای تلفن همراه، اولین کاری که باید انجام دهیم افزودن کدهایی از css است. که دو عنصر را در سایت مرتب می کند. شما می توانید این کار را همانطور که قبلا CSS را دستکاری کرده اید انجام دهید، فقط این بار شما یک media query فعال شده دارید. و تا زمانیکه فعال باشد می توانید تغییرات را اعمال کنید.
بنابراین، ابتدا به عنصر در نمای DOM خود بروید. و در آنجا یک CSS selector جدید برای آن اضافه کنید. سپس خصوصیات width را با auto و float را با none (برای جلوگیری از رفتن به سمت چپ) تنظیم کنید.
اکنون خصوصیت padding را نیز برای اطراف اضافه کنید. به طوریکه محتوای وب، در حاشیه صفحه نمایش دارای border ، نباشد.

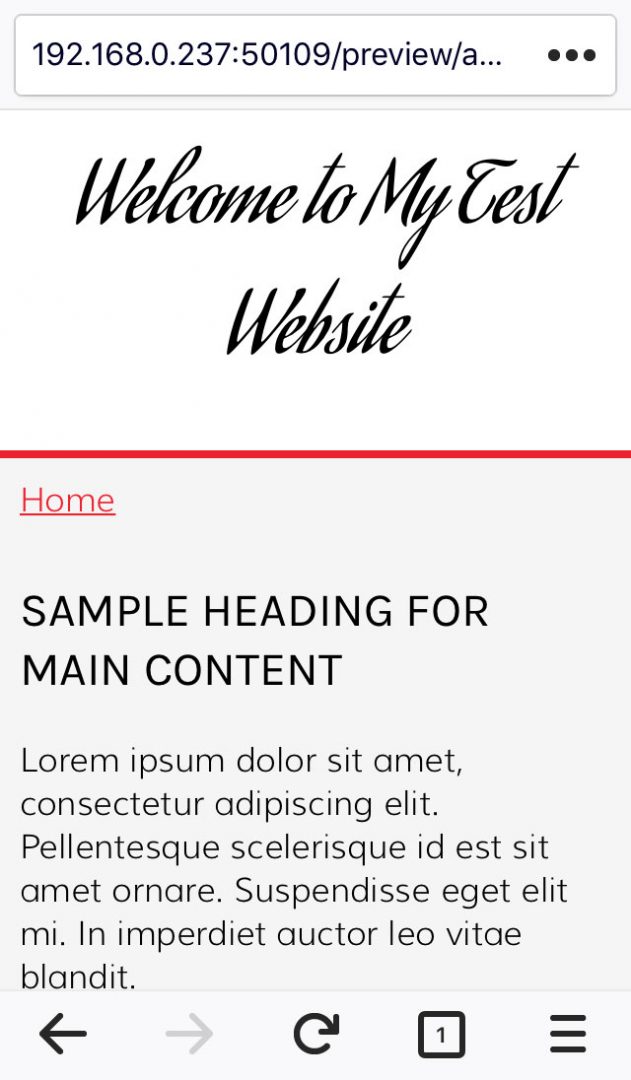
افزودن کدهای css تکمیلی
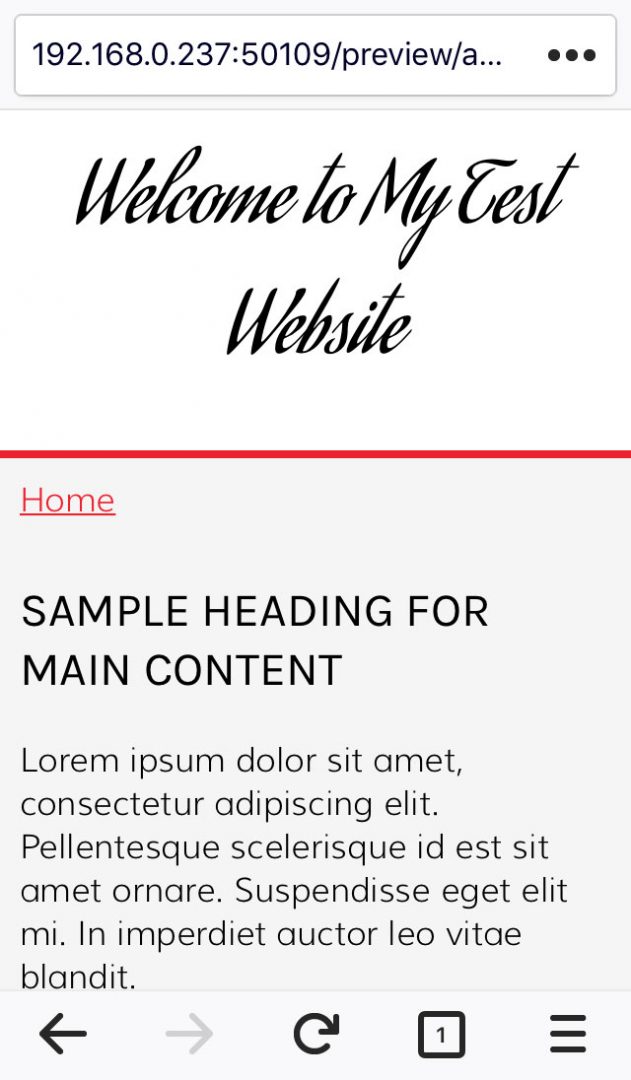
به نظر می رسد اکنون خیلی بهتر شده است، آیا این همان چیزی که می خواستیم نیست؟ به همان شیوه، شما می توانید کدهای CSS ، برای تمام عناصر دیگر در صفحه را تغییر دهید. تا همه آنها را تنظیم کنید.
به همین شیوه می توانید اندازه ها را برای دستگاهای مختلف نظیر ، تب لت ها تنظیم کنید.
یک چیز دیگر: شما همچنین می توانید media query را کمی آسان تر و با استفاده از اندازه های از پیش تنظیم شده، در گوشه پایین ، سپس با کلیک بر روی نماد پلاس در بالا،اضافه کنید.

media query با استفاده از اندازه های از پیش تنظیم شده
سخن پایانی
خب تا الان، یاد گرفتیم ، که چه طور یک وب سایت ساده را در Dreamweaver ، ایجاد کنیم . سپس مراحل افزودن فایل css و کار با کدهای css در Dreamweaver را دنبال کردیم. در نهایت چگونگی تنظیم نمایش وب سایت را در دستگاهها مختلف نظر موبایل باهم بررسی کردیم.
حالا وقت آن رسیده که وب سایت خودمان را با استفاده از ابزار های Dreamweaver ، روی Server آپلود کنیم. این مبحث را در مطالب بعدی بررسی خواهیم کرد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس