مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که در طی دوره آموزش کامل Dreamweaver ، با ما همراه هستند.خب در مطالب آموزشی اخیر Dreamweaver ، یاد گرفتیم. که چه طور یک وب سایت را با استفاده از این نرم افزار ، آماده کنیم. و مراحل چگونگی ایجاد فایل اولیه وب سایت و افزودن کد css به وب سایت را دنبال کردیم. سپس یاد گرفتیم که چه طور وب سایتی که آماده کرده ایم. رابرای صفحه نمایش های مختلف نظیر صفحه نمایش موبایل ، تنظیم کنیم. در بخش پایانی دوره Dreamweaver ، به سراغ مبحث آپلود وب سایت در Server با نرم افزار Dreamweaver و مراحل آپلود وب سایت در Server ، می رویم.
اکنون ما یک وب سایت تقریبا آماده را برای نمایش در انواع مرورگرها و دستگاههای مختلف ، را آماده کرده ایم. حال وقت آن رسیده که این وب سایت را روی Server آپلود کنیم.
آپلود وب سایت در Server با نرم افزار Dreamweaver
همانند سایر کارهای مربوط به طراحی وب سایت، Dreamweaver ، مراحل آپلود وب سایت روی Server را نیز آسان کرده است. البته قبل از هر چیز شما نیاز دارید که با توجه به استفاده خود از وب سایت، یک host برای وب سایت خود بخرید. برای اینکار وب سایت های معتبر زیادی هستند که به سادگی اینکار را برای شما انجام می دهند.
مراحل آپلود وب سایت در Server
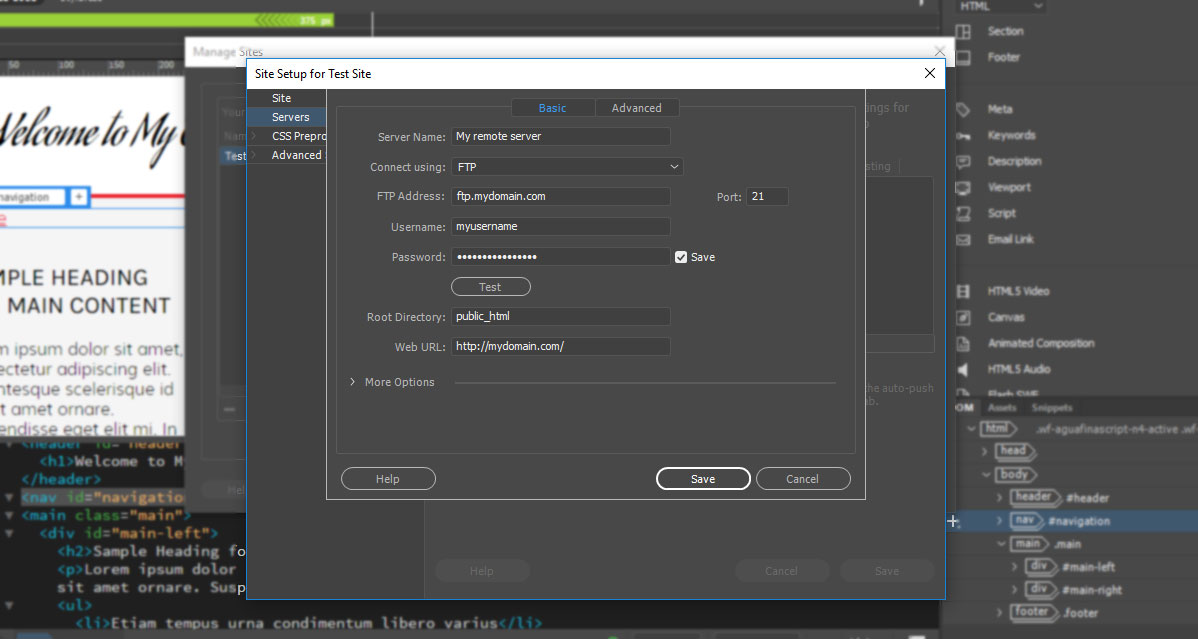
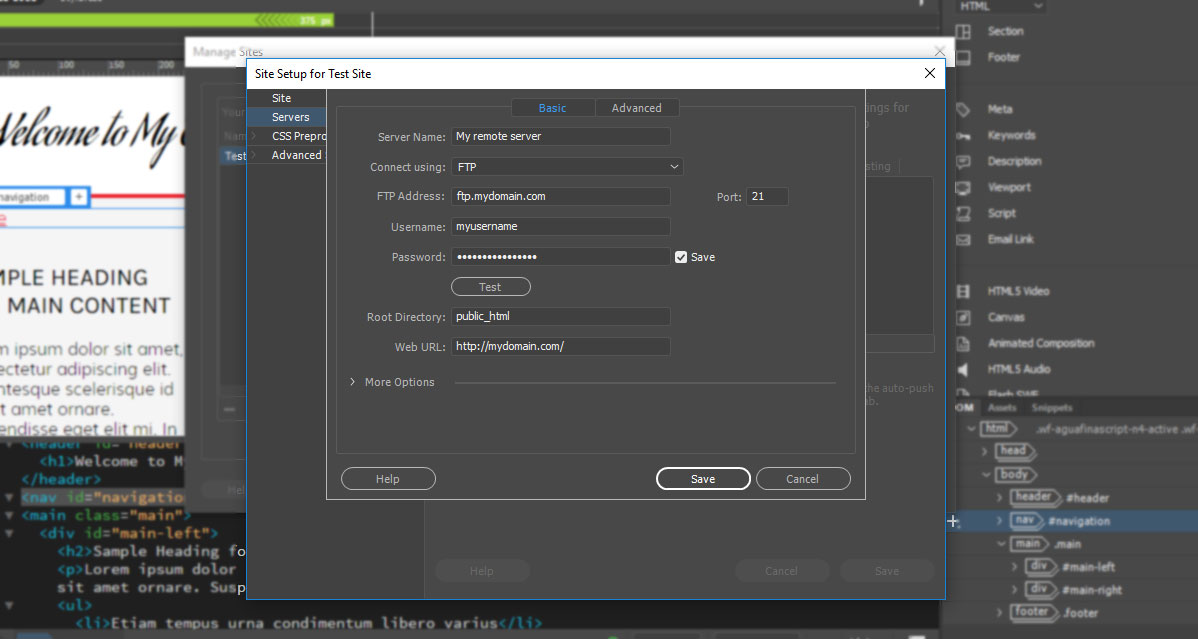
ابتدا به مسیر Site > Manage Sites ، بروید. در اینجا، وب سایت فعلی خود را از منو انتخاب کنید و در پایین سمت چپ Edit را انتخاب کنید. در پنجره ای که نمایش داده می شود، گزینه Servers را انتخاب کنید.

آپلود وب سایت در Server با نرم افزار Dreamweaver
حالا باید تمام اطلاعات مهم و ضروری را برای اتصال به FTP server ، در اینجا وارد کنید. بعد از وادر کردن صحیح نام Server ، بقیه اطالاعات Server مانند FTP address, username, password از ارائه دهنده host وب سایت شما،ارائه می شود.
فراموش نکنید که حتما مشخص کنید، کدام دایرکتوری برای قرار دادن فایل ها و آدرس وب سایت زنده شما وجود دارد! بخش آخر مهم است بنابراین Dreamweaver می تواند لینک های نسبی سایت را ایجاد کند.
در زیر بخش Advanced ، شما چند گزینه دیگر دارید (مانند اینکه فایلها را به طور خودکار پس از ذخیره کردن آپلود کنید)، با این حال، معمولا می توانید چیزها را همانطور که هستند حفظ کنید.
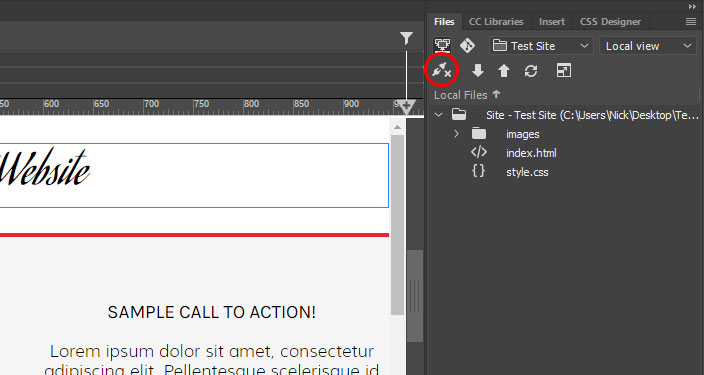
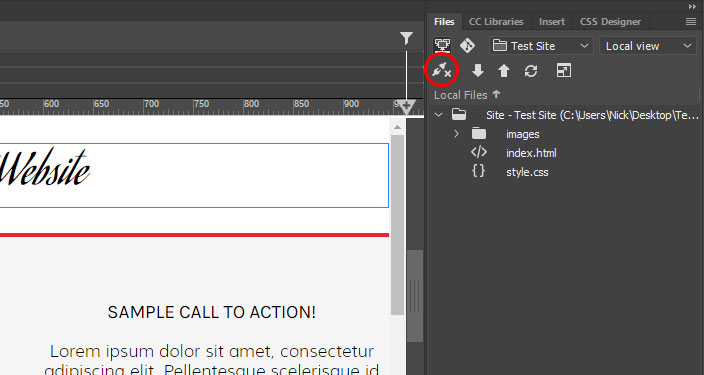
حالا به پنل Files (در سمت راست بالا یا از مسیر Window > Files) بروید. و در آنجا روی نماد اتصال به سرور، در سمت چپ کلیک کنید. تا بتوانید به سرور خود متصل شوید.

مراحل آپلود وب سایت در Server
هنگامی که اتصال برقرار می شود، فایل هایی را که می خواهید آپلود کنید، را انتخاب کنید. اینکار را با کلیک روی فلش اشاره گر بالا انجام دهید. پس از انجام این کار، سایت شما باید از آدرس وب شما در دسترس باشد.
اکنون شما ، یک سایت ساده را با Dreamweaver ساختید و آپلود کردید!
سخن پایانی
اکنون شما به سادگی با گذراندن چند جلسه کوتاه از Dreamweaver ، موفق شدید. یک وب سایت ساده را طراحی کرده و آن را در Server آپلود کنید. همانطور که مشاهده کردید. Dreamweaver ، بسیاری از مراحل طولانی طراحی وب سایت را خیلی آسان تر و سریع تر کرده است.
از اینکه در تمام مراحل این دوره ، شما ر اهمراهی کردیم. و توانستیم سهم کوچکی در آموزش طراحی وب سایت با نرم افزار Dreamweaver ، به شما داشته باشیم، خوشحالیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس