مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که در طی دوره آموزش کامل Dreamweaver ، با ما همراه هستند. کاربرانی که کاملا در جریان این دوره ، قرار گرفته اند. بخاطر دارند که تاکنون در چند جلسه آموزشی این دوره مباحث مقدماتی و پایه کار با Dreamweaver ، را ارائه دادیم. و در آخرین جلسات ، وارد مبحث css در Dreamweaver ، شدیم. در مبحث css ، نیز تاکنون آموزشهایی از جمله ایجاد فایل css در Dreamweaver و مراحل گام به گام ایجاد CSS Selector در Dreamweaver ، را در این دوره ، ارائه کردیم. در این بخش آموزش نیز ،قصد داریم به چگونگی تغییر دادن فونت عناصر html در Dreamweaver یا تغییر دادن فونت در Dreamweaver ، بپردازیم.
تغییر دادن فونت عناصر html در Dreamweaver
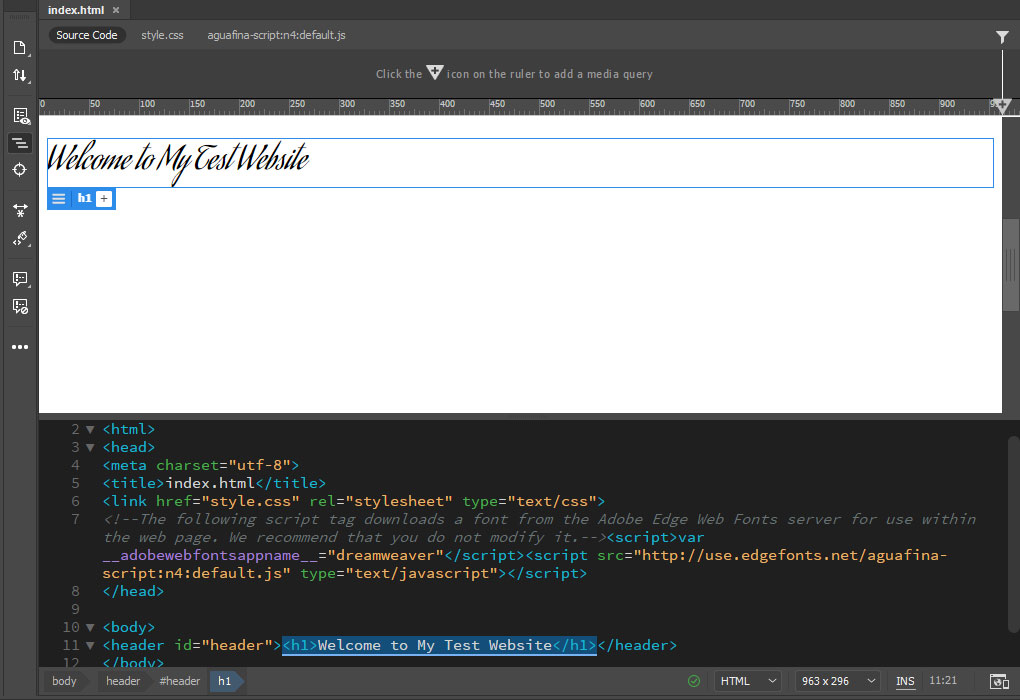
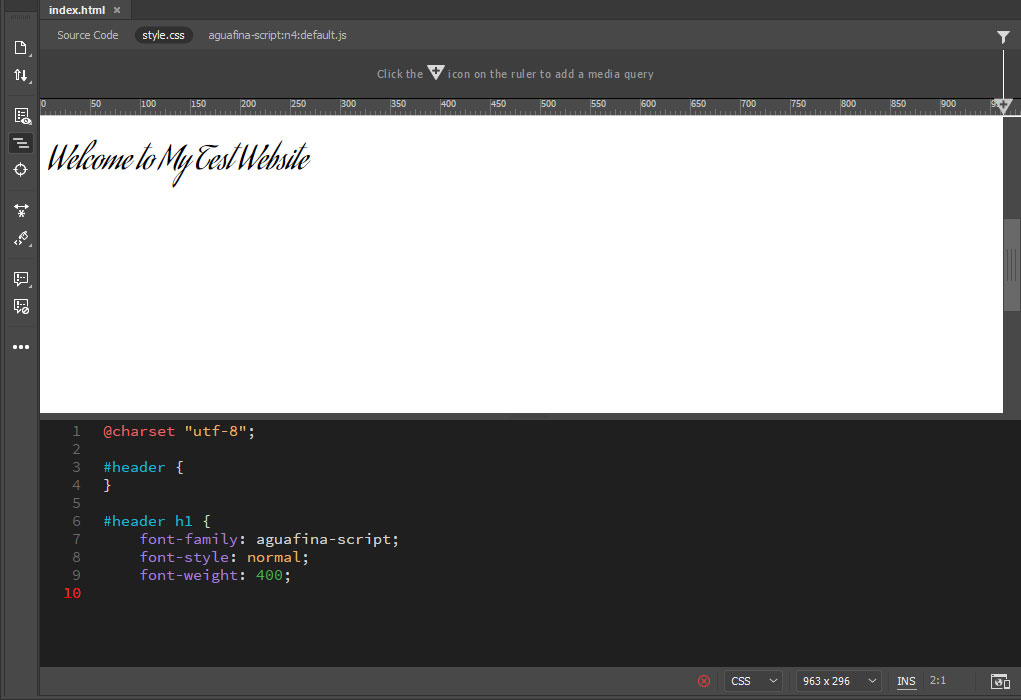
در آموزش های قبلی یک selector برای heading صفحه وب خود ایجاد کردیم. اکنون شما یک selector دارید. که می توانید با استفاده از آن خصوصیت عنصر html خود را با استفاده از css ، تغییر دهید. اکنون اگر با کدنویسی css ، آشنایی دارید. می توانید. کدهای css لازم را در فایل style.css که قبلا ایجاد کرده اید. قرار دهید.
با این حال، Dreamweaver برای کاربرانی که تجربه کمتری در زمینه کدنویسی css، دارند.راه حلی ساده تر ، آماده کرده است.
تغییر دادن فونت heading با Dreamweaver
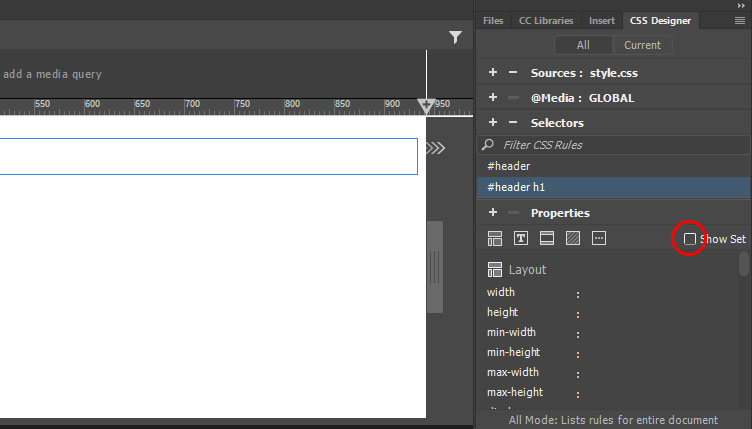
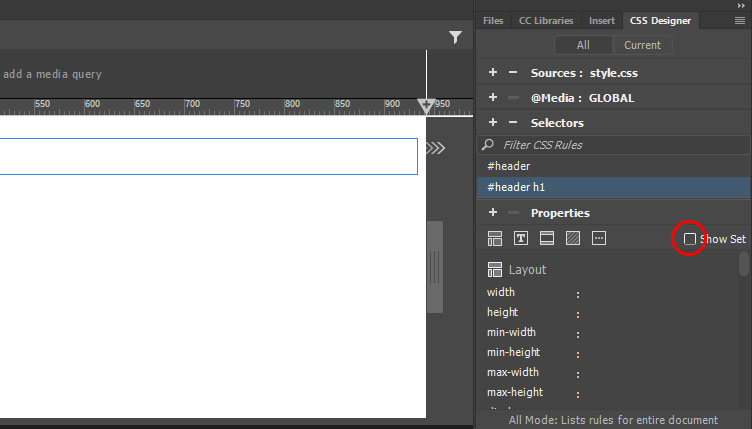
ابتدا منوی CSS Designer را باز کنید و گزینه Show Set. When you do را از حالت انتخاب، خارج کنید. مشاهده خواهید کرد که گزینه های زیادی ظاهر می شود:

تغییر دادن فونت heading با Dreamweaver
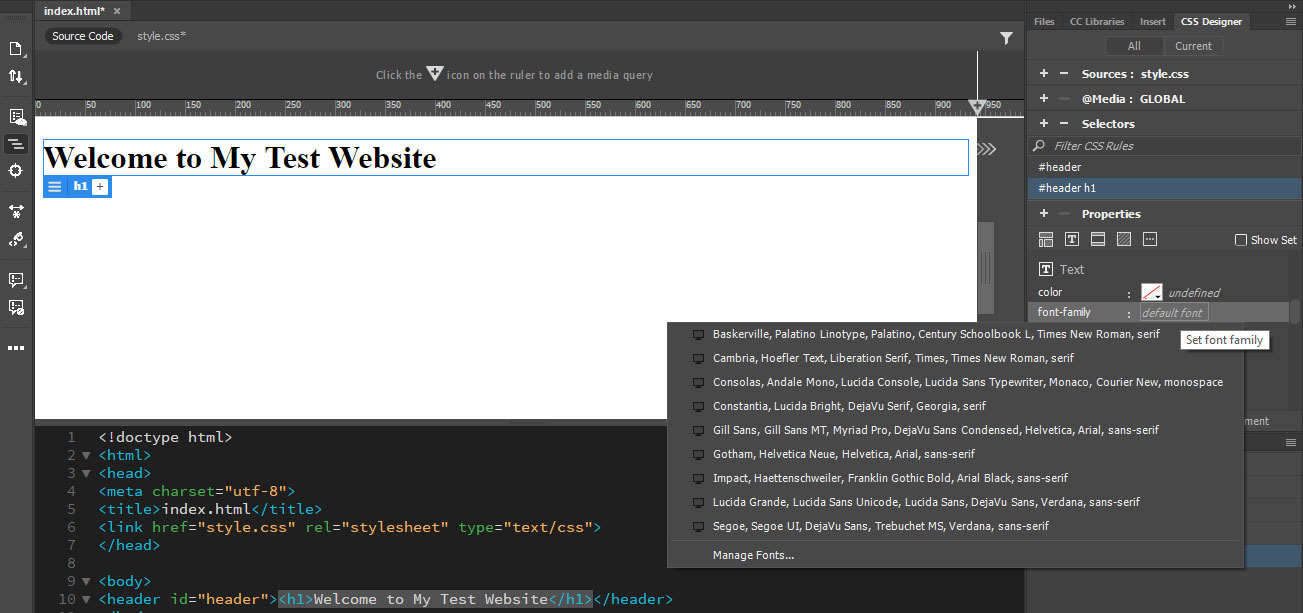
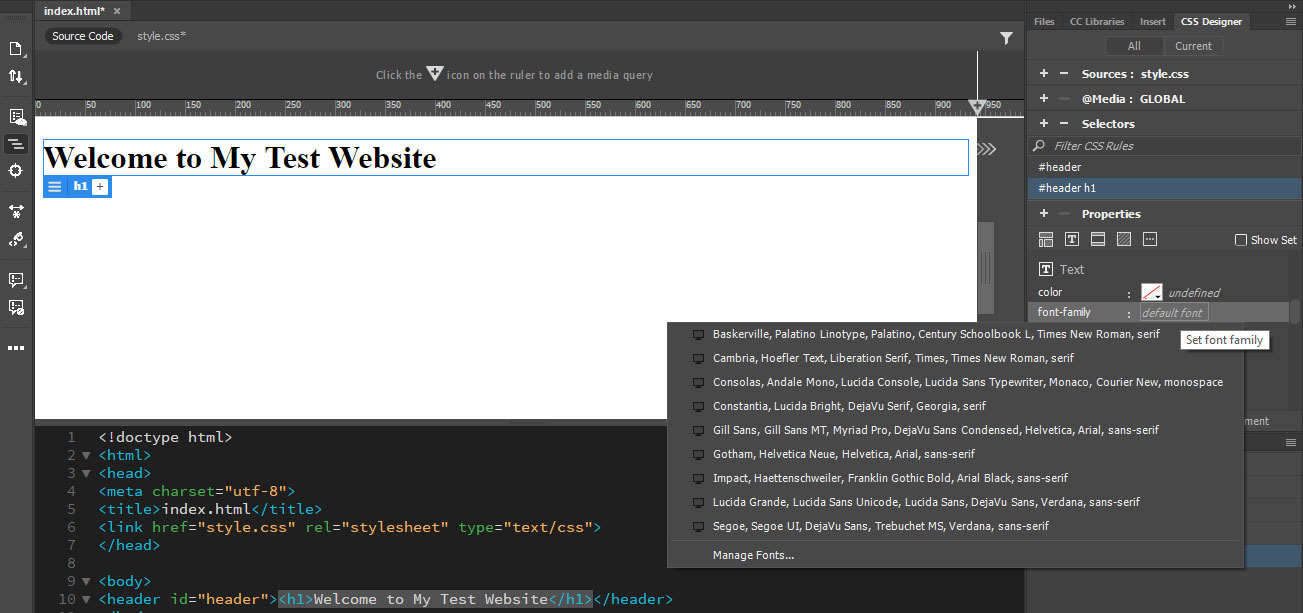
با استفاده از گزینه های جدید می توانید بسیاری از ویژگی های CSS را از جمله طرح، متن، مرز و پس زمینه را انتخاب کنید. برای تغییر نوع فونت، بر روی گزینه Text در بالای صفحه کلیک کنید (به طور خلاصه، به پایین صفحه بروید). در گزینه های بعدی روی font-family و سپس روی گزینه default font ، کلیک کنید.

تغییر دادن فونت heading با Dreamweaver بخش دوم
اینکار به شما تعداد گزینه هایی برای فونت های معمولی از جمله حذف آنها را می دهد. (در صورتی که مرورگر کاربر قادر به نشان دادن فونت اولیه هم نیست).
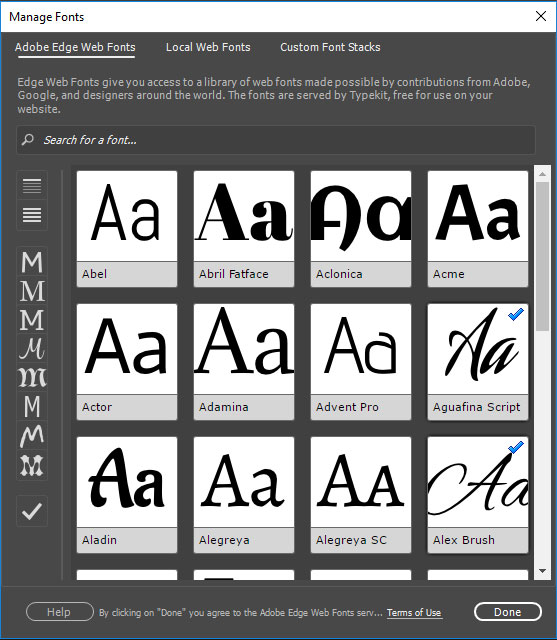
روی گزینه Manage Fonts ، در پایین پنجره ، کلیک کنید، تا این منو ظاهر شود:

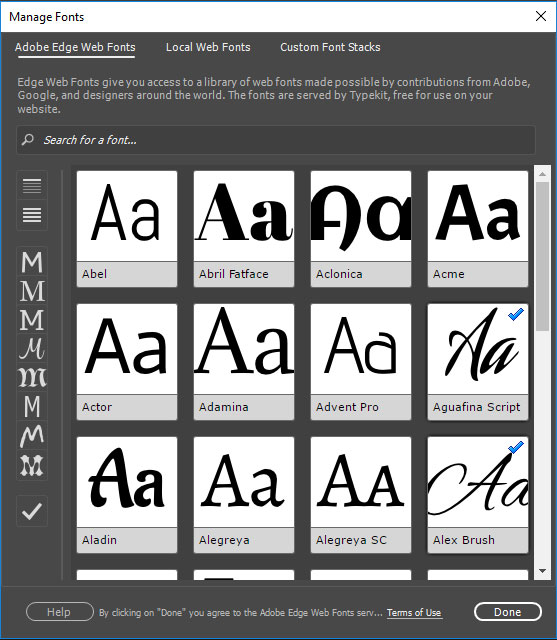
Manage Fonts
در اینجا میتوانید فونت های رایگان را از سرویس Edge Web Fonts Adobe انتخاب کنید. می توانید یک فونت را با نام آن جستجو کنید، و یا اینکه از فیلتر های گوناگون برای پیدا کردن فونت مورد نظر ، استفاده کنید.
کلیک بر روی هر یک از typefaces ها ،امکان آن را برای ورود به Dreamweaver نشان می دهد. هنگامی که این کار را انجام می دهید، می توانید از آنها به طور مستقیم استفاده کنید. یا به بخش Custom Font Stacks ، برای تغییر دادن فونت های خود بروید:

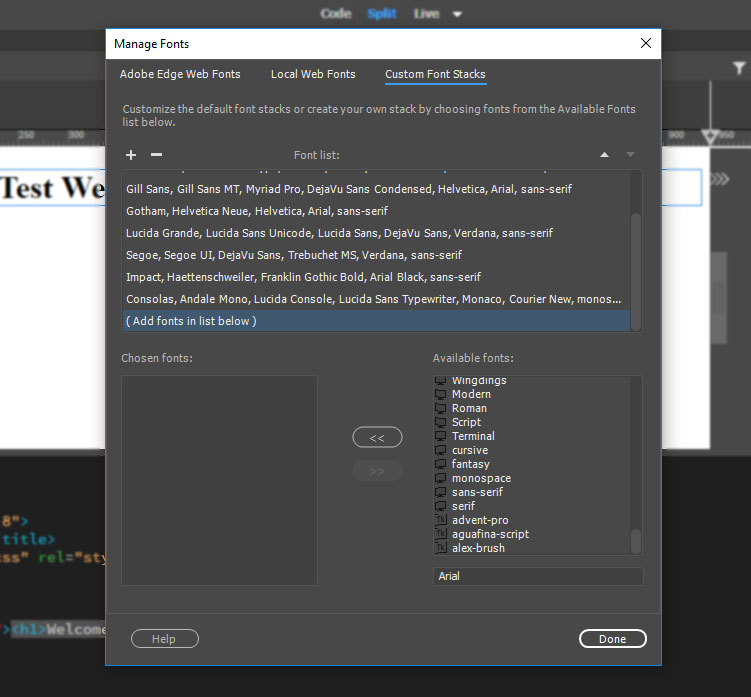
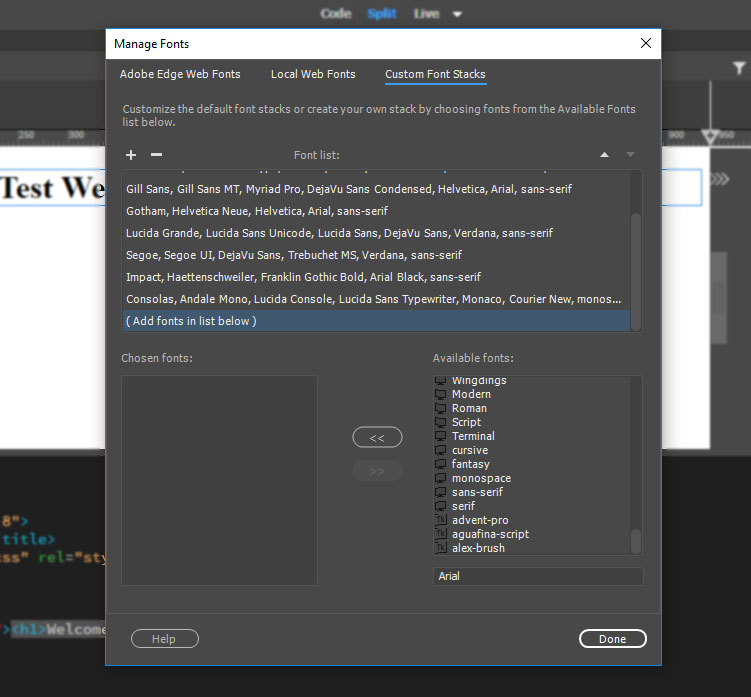
Custom Font Stacks
حالا به سادگی ضربه بزنید. و پس از آن روی custom font ، دوباره کلیک کنید. اکنون فونت بخش custom font ، انتخاب شده است.

Custom Font Stacks بخش دوم
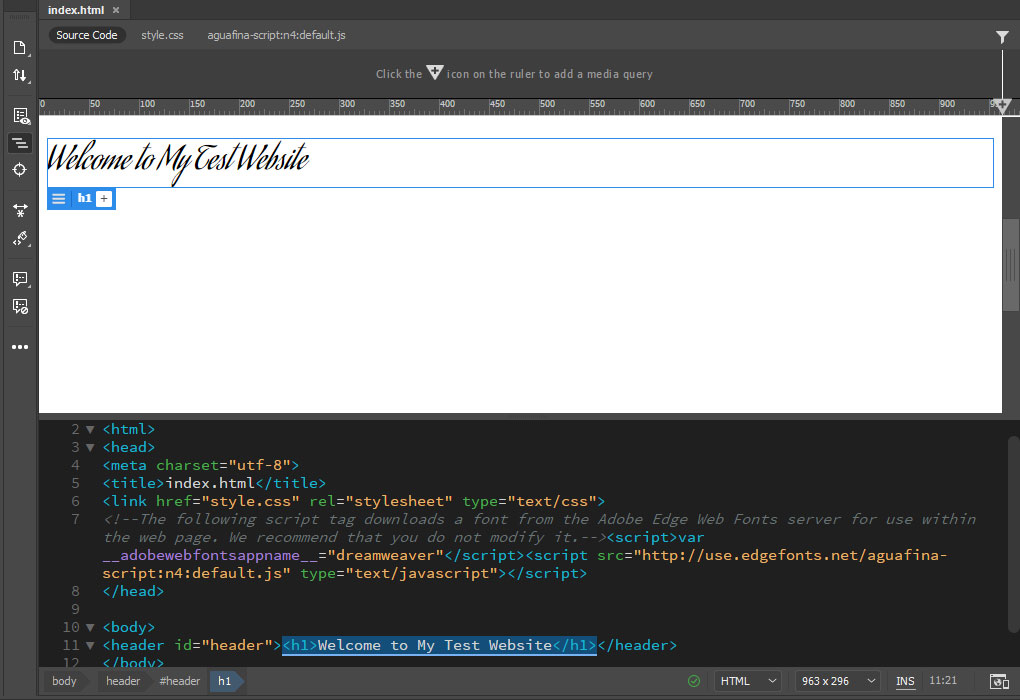
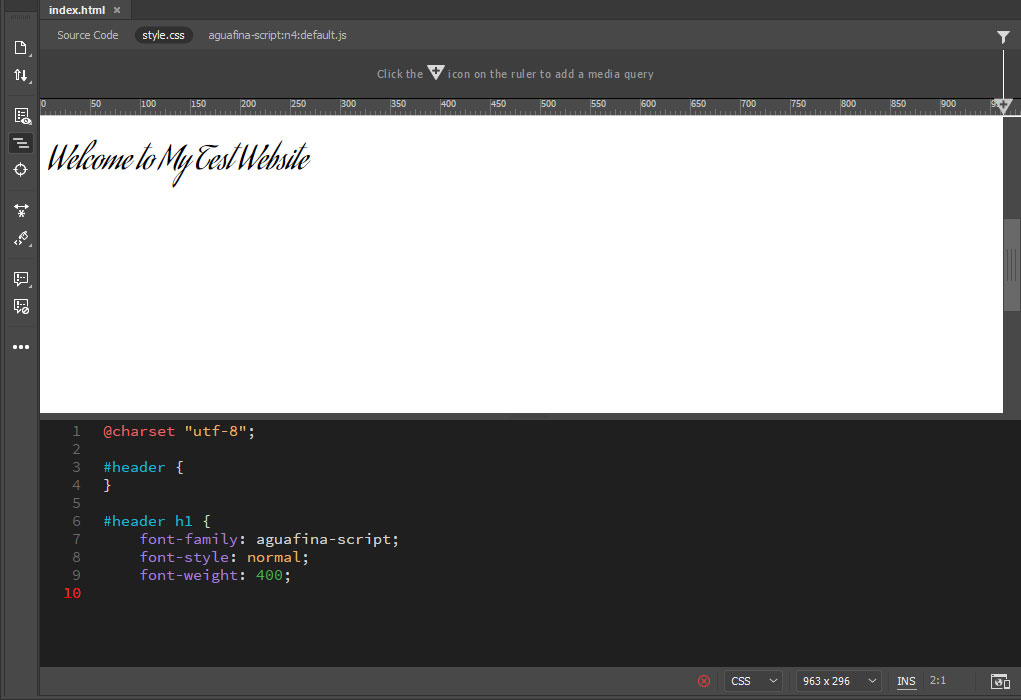
اگر بر روی فایل style.css خود در بالای صفحه کلیک کنید، می بینید که تمام کدهای css مربوطه، نیز در اینجا اضافه شده است.

Custom Font Stacks بخش سوم
سخن پایانی
تاکنون در مبحث css در Dreamweaver ، با چگونگی ایجاد فایل css ، برای نگهداری کدهای css ، آشنا شدید. و دراین جلسه ، در مراحل موضوع آموزش تغییر دادن فونت عناصر html در Dreamweaver ، دیدید که کار با کدهای css ، در Dreamweaver ، حتی برای کسانی که با css ، آشنایی چندانی ندارند نیز آسان است.
در ادامه دوره، در مطالب بعدی، به چگونگی تراز بندی یک عنصر html در Dreamweaver ، می پردازیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس