مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در مطالب قبلی در مورد دوره آموزش کامل کار با نرم افزار Dreamweaver ، توضیحاتی ارائه شد. همچنین آموزش های مقدماتی برای شروع کار با Dreamweaver ، از جمله آشنایی با این نرم افزار ، قسمت ها و استاندارد های اصلی Dreamweaver ، نصب و اجرای محیط Dreamweaver، ارائه شد. در ادامه ی این دوره آموزشی، در این بخش ، قصد داریم شما را به چگونگی شروع طراحی وب سایت با نرم افزار Dreamweaver ،در قالب یک مطلب آموزشی، آشنا کنیم.
شروع طراحی وب سایت با نرم افزار Dreamweaver
اکنون بصورت گام به گام ، چگونگی ایجاد یک پروژه جدید طراحی وب سایت را بررسی می کنیم:
۱- ایجاد سایت جدید (new site)
ابتدا در محیط Dreamweaver ، به مسیر Site > New Site ، بروید.

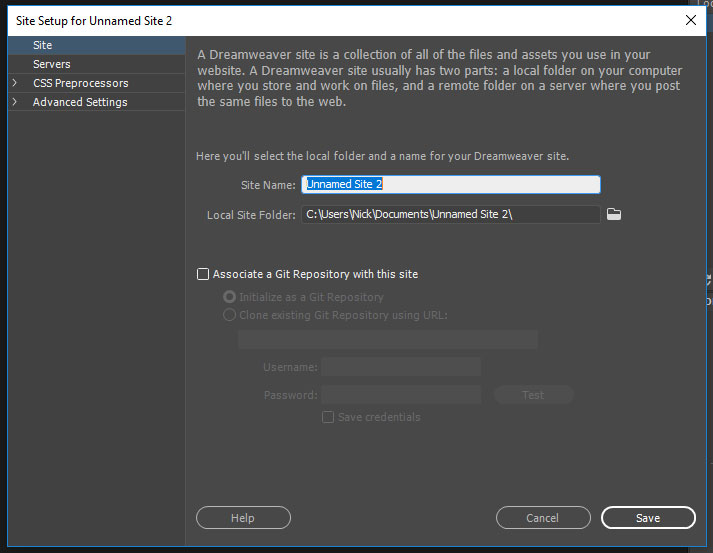
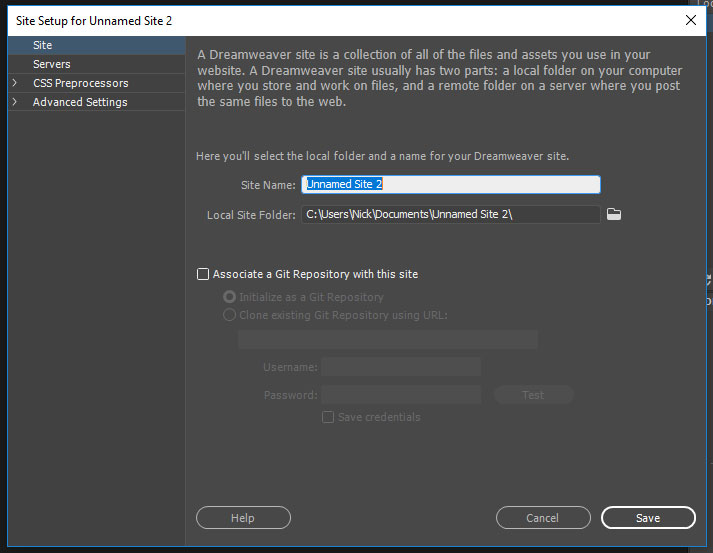
ایجاد سایت جدید (new site)
در پنجره بالا ، اولین قدم این است که برای پروژه سایت خود را نامی انتخاب کنید. سپس شما باید مکان ذخیره آن را انتخاب کنید. ( اما معمولا برای همه سادگی، تمام پروژه ها را در یک مکان نگه می دارد.)
ما با همه گزینه های تحت سرورها در سمت چپ پنجره، بعدا روبه رو، خواهیم شد.
اکنون روی سربرگ Advanced Settings ، از سمت چپ کلیک کنید، سپس گزینه Local Info را انتخاب کنید:

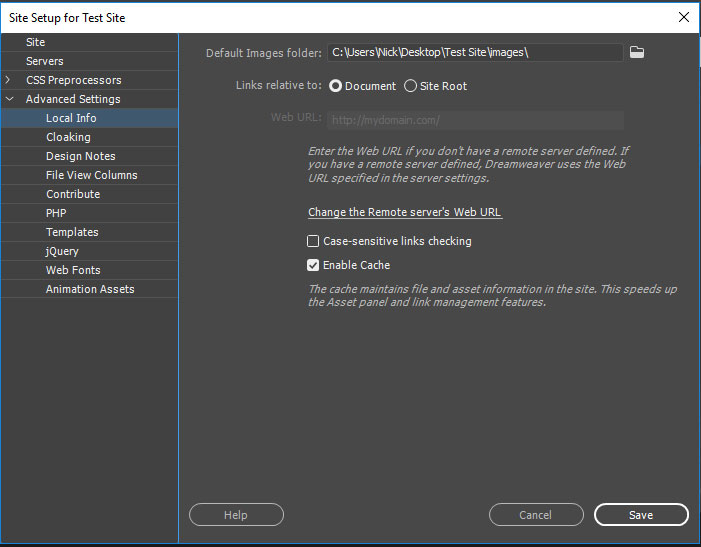
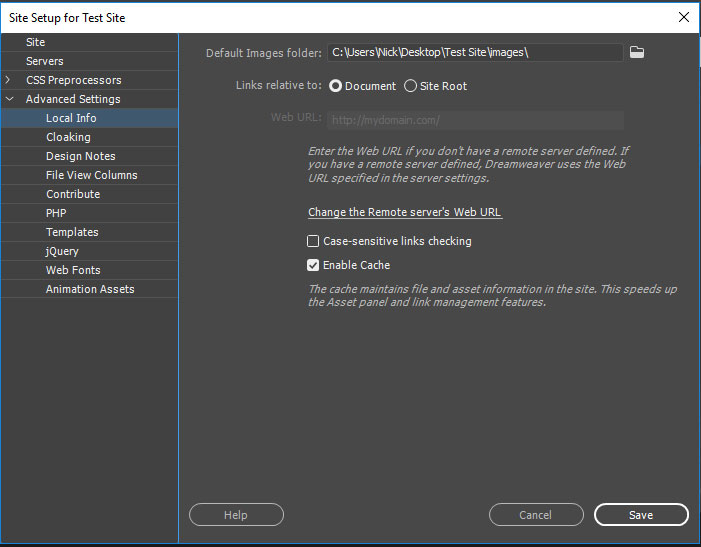
ایجاد سایت جدید – Local Info
در اینجا باید محل ذخیره سازی پیش فرض عکس ها وب سایت را مشخص کنید، برای این منظور از سمت راست، از روبه روی کادر Default Images folder ، روی آیکون فولدر کلیک کنید. سپس به مسیری که سایت جدید را ایجاد کرده اید بروید. آن را باز کرده و یک فولدر با نام images ،بسازید. وآن را به عنوان فولدر پیش فرض در این پنجره ، انتخاب کنید.
ایجاد فایل Homepage
اکنون شما پروژه ی جدیدی ایجاد کرده اید. اکنون به ایجاد صفحه ی خانه (Hompage) می پردازیم. اگر Dreamweaver ، این گزینه را به شما پیشنهاد نداد. به مسیر File > New ، بروید. در اینجا می توانید فایل جدید با هر نامی ایجاد کنید. Dreamweaver ، تعدادی قالب آماده دارد. با این حال ما یک فایل جدید را ایجاد می کنیم:

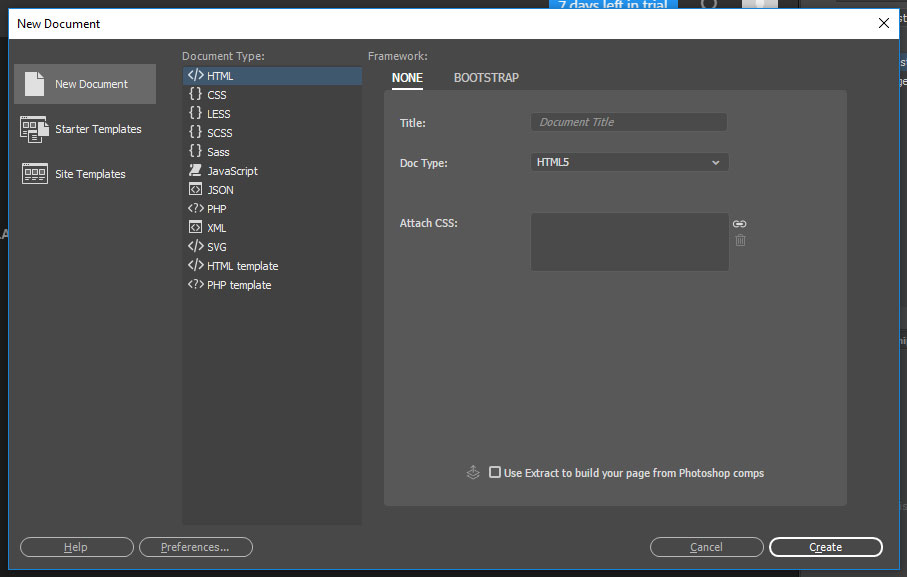
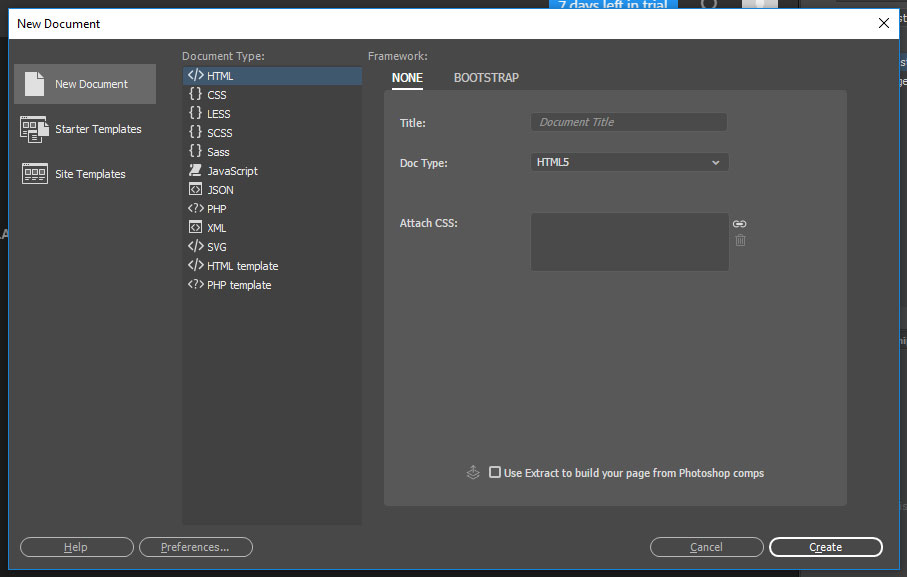
ایجاد فایل Homepage
از میان زبان های طراحی وب ، روی html کلیک کنید. سپس از سمت راست در قسمت title ، عنوان صفحه وب جدید را انتخاب کرده و روی Create کلیک کنید.

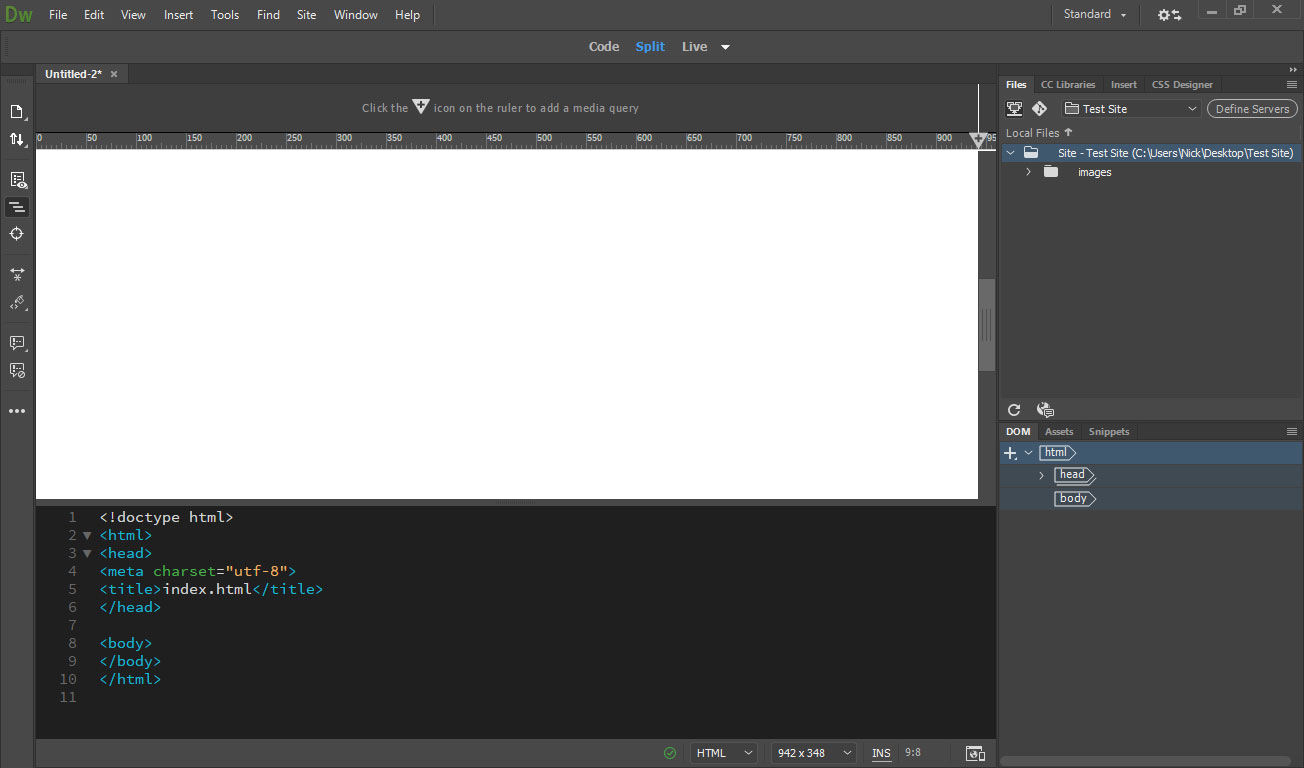
ایجاد فایل Homepage گزینه create
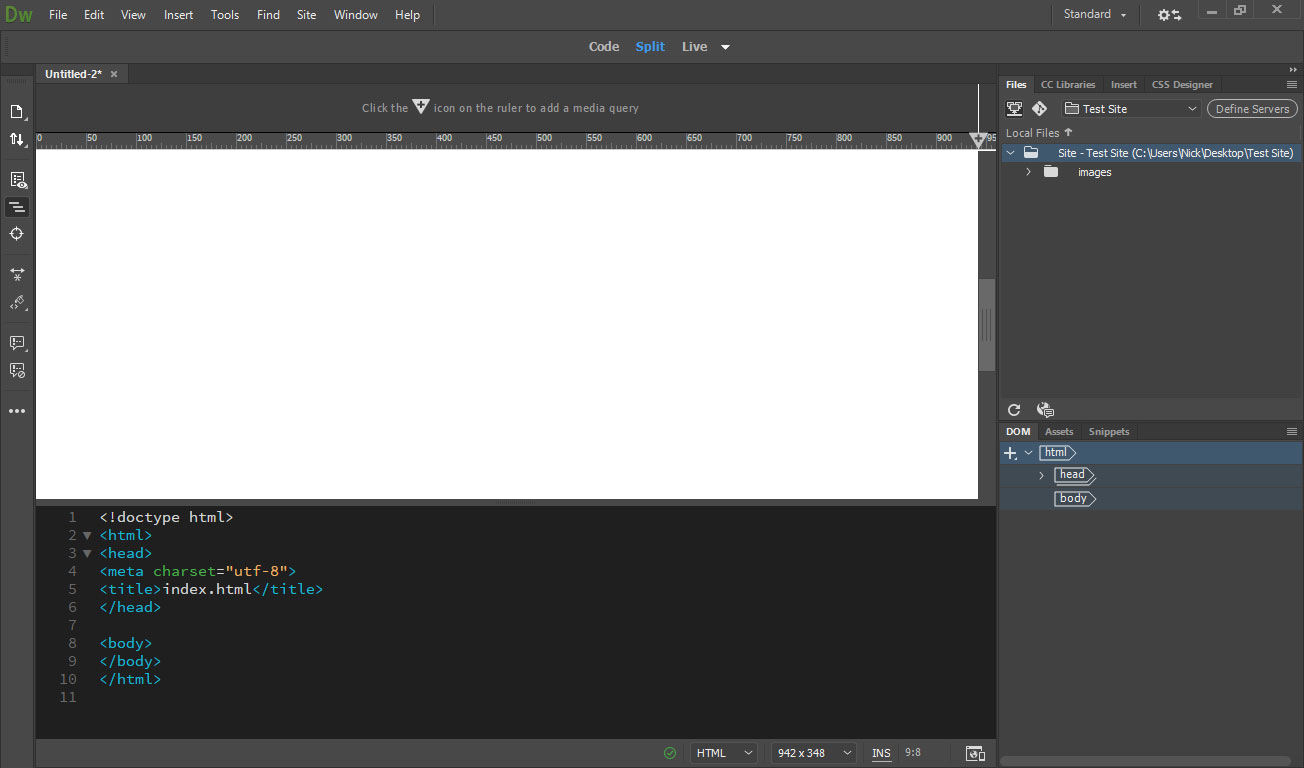
در اینجا صفحه طراحی سایت نمایش داده می شود. یک صفحه سفید که به عنوان پیش نمایش سایت و کد html پشت آن. شما همچنین متوجه خواهید شد، که Dreamweaver به طور خودکار یک کد HTML اولیه را ایجاد می کند. که می توانید آن را کامل کنید.
برای قرار دادن یک عنصر در صفحه، ابتدا باید مکان آن را انتخاب کنید. برای ایجاد عنصر جدید، روی صفحه خالی کلیک کنید. (نرم افزار درحالت پیش فرض، تگ <body> را انتخاب می کند).
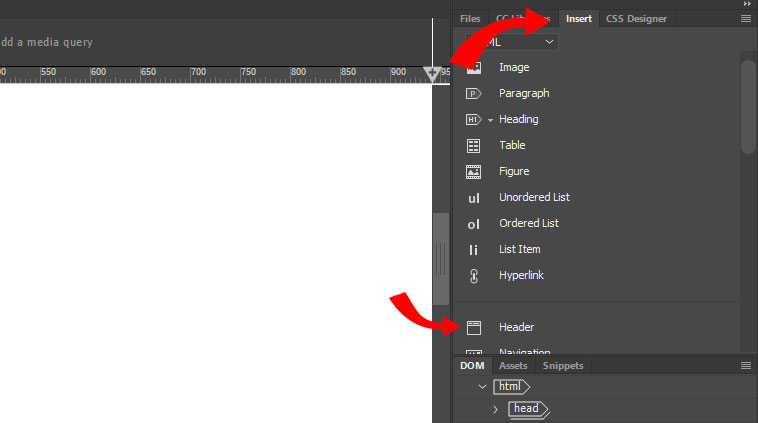
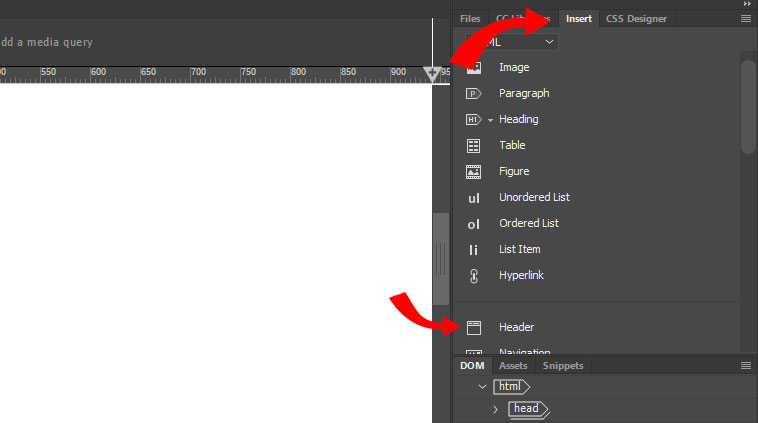
پس از آن، شما باید روی برگه Insert در گوشه سمت راست بالا کلیک کنید. این به شما یک لیست عادی از عناصر HTML و سایت را می دهد که می توانید به صفحه خود اضافه کنید.
لیست را جابه جا کنید تا گزینه ی Header را پیدا کنید. و آنرا انتخاب کنید:

ایجاد سربرگ ( Header)
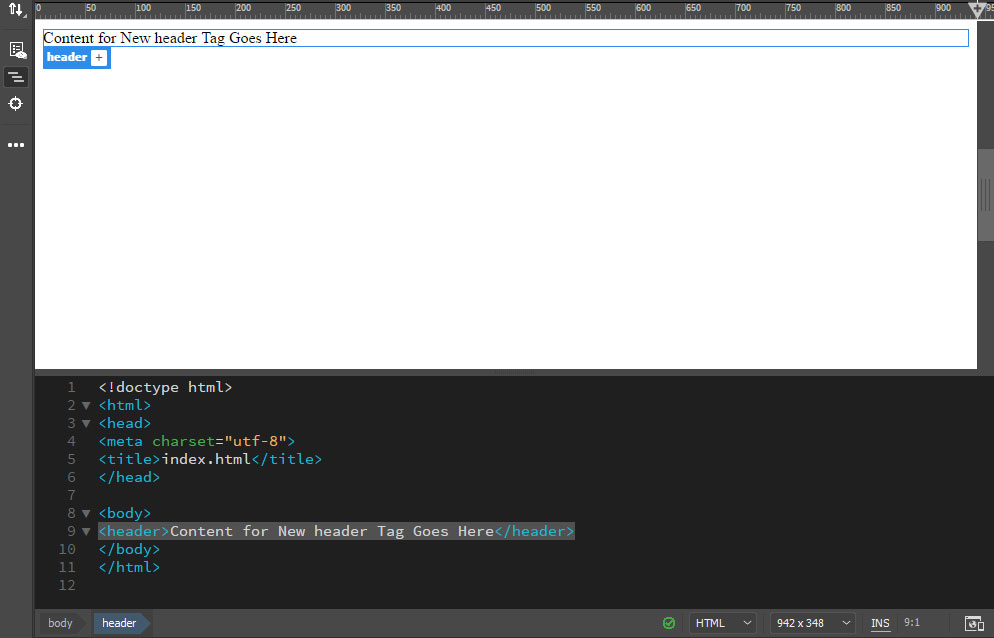
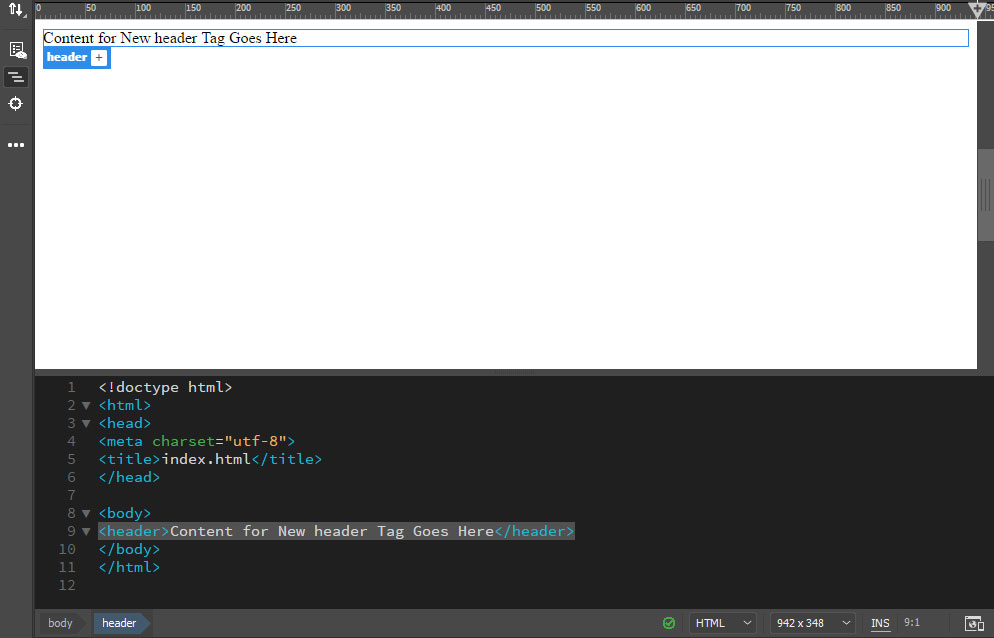
یک کلیک ساده روی آن، آن را به صفحه اضافه می کند. شما همچنین می بینید که در داخل سند HTML نیز ظاهر می شود:

ایجاد سربرگ ( Header) بخش دوم
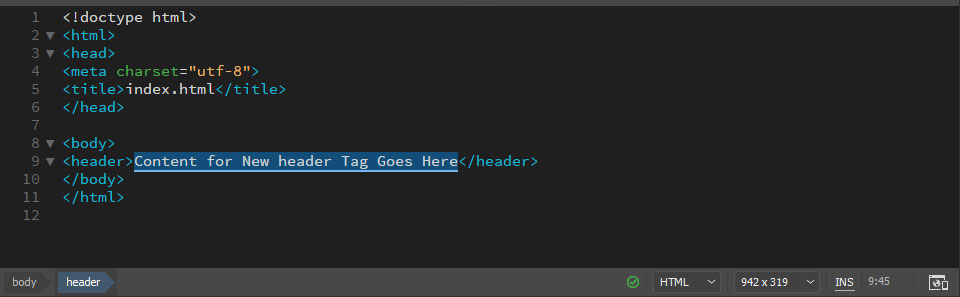
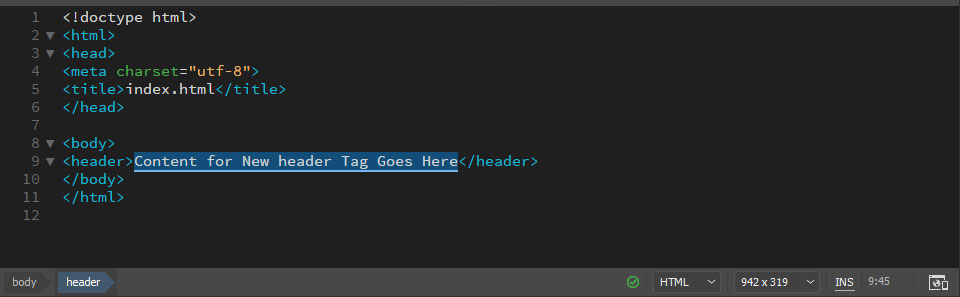
اکنون می توانید متن داخل هدر را به عنوان صفحه وب خود تغییر دهید:

ایجاد سربرگ ( Header) بخش سوم
پس از آن، به سربرگ Insert بروید، روی فلش کنار Heading کلیک کرده و H1 را انتخاب کنید، اینکار Heading وب سایت شما را در داخل تگ H1 قرار می دهد.
برای آشنای بیشتر با تگ های Heading ، می توانید مطلب Heading در html ، را مرور کنید.
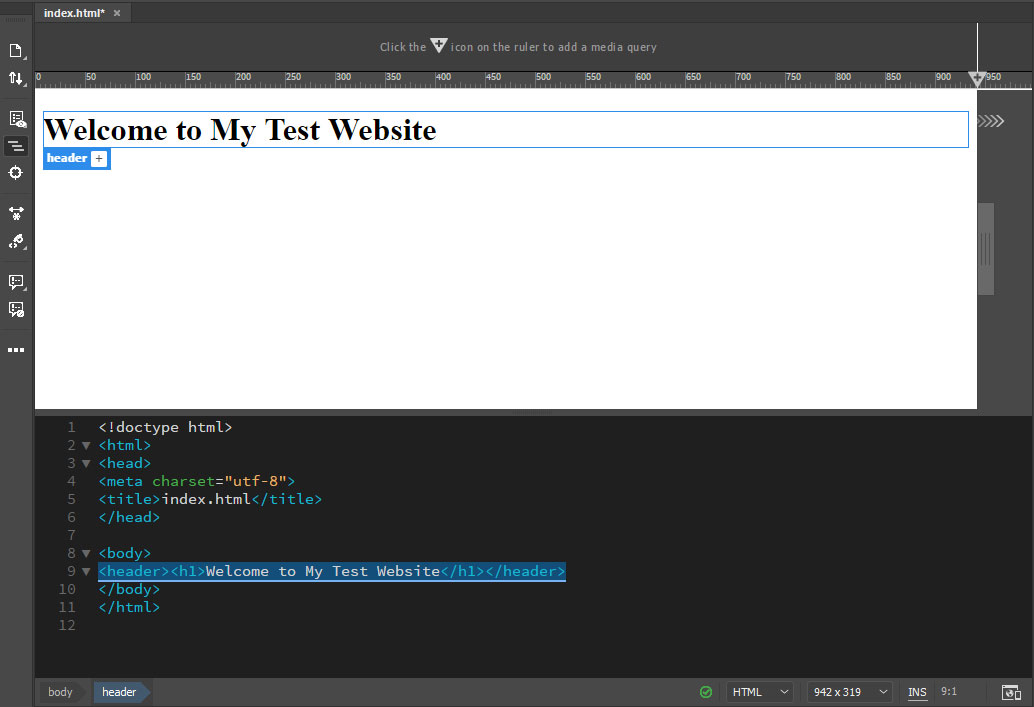
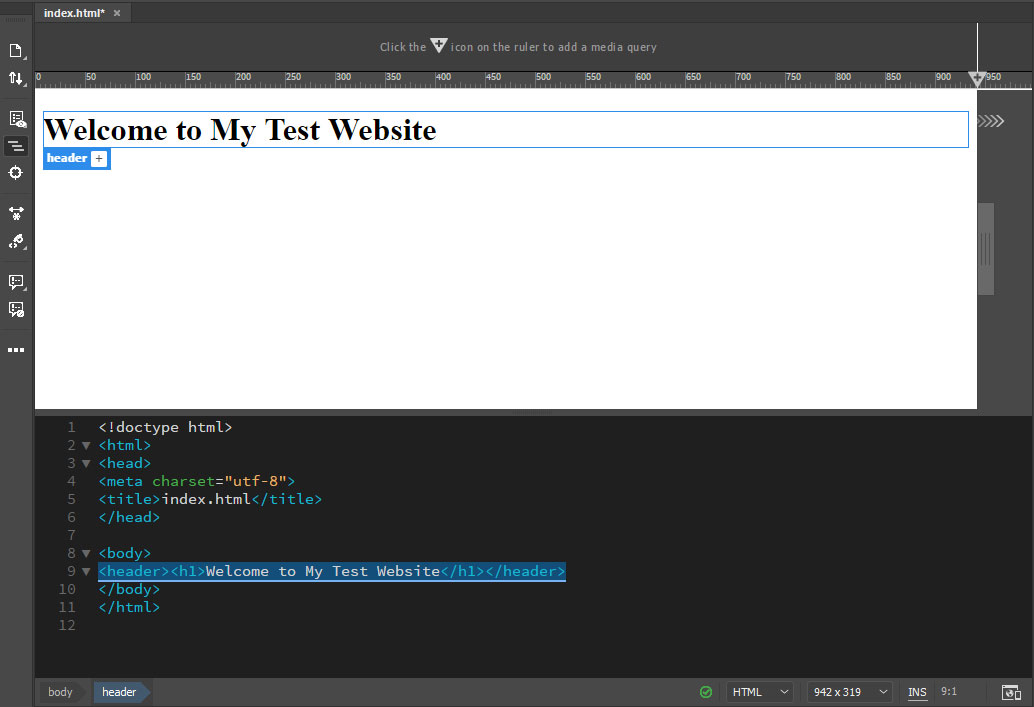
سپس شما می توانید ، عنوان (title) ، وب سایت خود را تایپ کنید:

ایجاد سربرگ ( Header) بخش چهارم
سخن پایانی
در ادامه آموزش کامل کار با Dreamweaver ، پس از آشنایی با چگونگی نصب و اجرای Dreamweaver، در این بخش از ادامه آموزش ، به موضوع شروع طراحی وب سایت با نرم افزار Dreamweaver ، پرداختیم. و چگونگی ایجاد یک پروژه جدید ، و شروع طراحی را با ایجاد Title در وب سایت جدید را شروع کردیم.
در ادامه دوره، به آموزش ایجاد css ، برای وب سایت جدید در Dreamweaver ، می پردازیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس