مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به دوره آموزش SVG هستند. در جلسه قبل به بررسی و معرفی فیلتر ها در svg پرداختیم و کاربردی ترین فیلترهای موجود در svg معرفی کردیم. در این جلسه قرار است به آموزش الگو ها در svg بپردازیم.
آموزش الگو ها در SVG
در ادامه آموزش الگو ها در svg به معرفی عنصر <pattern> می پردازیم. svg از الگوی <pattern> برای تعریف الگوهای استفاده می کند. الگوها با استفاده از عنصر <pattern> تعریف می شوند و برای پر کردن عناصر گرافیکی در قالب کاشی مورد استفاده قرار می گیرند.
اعلان
در زیر ساختار اعلان عنصر <pattern> آورده شده است. ما فقط به نمایش ویژگی های اصلی آن پرداخته ایم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <html> <title>SVG Pattern</title> <body> <h1>Sample SVG Pattern</h1> <svg width="800" height="800"> <defs> <pattern id="pattern1" patternUnits="userSpaceOnUse" x="0" y="0" width="100" height="100" viewBox="0 0 4 4" > <path d="M 0 0 L 3 0 L 1.5 3 z" fill="blue" stroke="green" /> </pattern> </defs> <g> <text x="30" y="50" >Using Pattern (Triangles): </text> <rect x="100" y="100" width="300" height="300" stroke="green" stroke-width="3" fill="url(#pattern1)" /> </g> </svg> </body> </html> |
ویژگی ها
| نام و توضیحات ویژگی | شماره ویژگی |
patternUnits − این ویژگی برای الگوهای اثر در منطقه مورد نظر مورد استفاده قرار می گیرد. این
سیستم مختصات لازم برای تعیین مقادیر طول در الگوی مورد نظر و ویژگی های زیر بنای آن،
مشخص می کند.
اگر patternUnits=”userSpaceOnUse” باشد در این صورت مقادیر تعیین شده، هنگام استفاده کاربر از
عنصر “pattern” در سیستم کاربر به نمایش در خواهد آمد.
اگر patternUnits=”objectBoundingBox” باشد در این صورت در هنگام استفاده از الگو، نشان
دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین شده را
نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم شده
است. | ۱ |
patternContentUnits − این ویژگی برای الگوهای اثر در منطقه مورد نظر مورد استفاده قرار می گیرد.
این سیستم مختصات لازم برای تعیین مقادیر طول در الگوی مورد نظر و ویژگی های زیر بنای آن،
مشخص می کند.
اگر patternUnits=”userSpaceOnUse” باشد در این صورت مقادیر تعیین شده، هنگام استفاده کاربر از
عنصر “pattern” در سیستم کاربر به نمایش در خواهد آمد.
اگر patternUnits=”objectBoundingBox” باشد در این صورت در هنگام استفاده از الگو، نشان
دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین شده را
نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم شده
است. | ۲ |
x − مختصات محور x که محدوده جعبه فیلتر را مشخص می کند. به صورت پیش فرض مقدار آن صفر
است | ۳ |
y − مختصات محدوده Y که محدوده جعبه فیلتر را مشخص می کند. به صورت پیش فرض مقدار آن
صفر است | ۴ |
width − از این ویژگی برای تعیین عرض جعبه فیلتر استفاده می شود. به صورت پیش فرض مقدار
آن صفر است | ۵ |
height − از این ویژگی برای تعیین ارتفاع جعبه فیلتر استفاده می شود. به صورت پیش فرض مقدار
آن صفر است | ۶ |
preserveAspectRatio – برای حفظ نسبت عرض / ارتفاع محتوای اصلی آن مورد استفاده قرار می
گیرد. | ۷ |
| xlink:href −برای اشاره به الگو های دیگر استفاده می شود | ۸ |
- یک الگوی <pattern> به عنوان الگوی ۱ تعریف می شود.
- در الگویم مورد نظر، viewbox برای این در نظر گرفته شده است که مسیری را به عنوان یک الگو تعریف کند.
- در عنصر rect ، در ویژگیURL ،fill الگو برای این مشخص می شود که مربع مستطیل را طبق الگوی ایجاد شده پر کند.
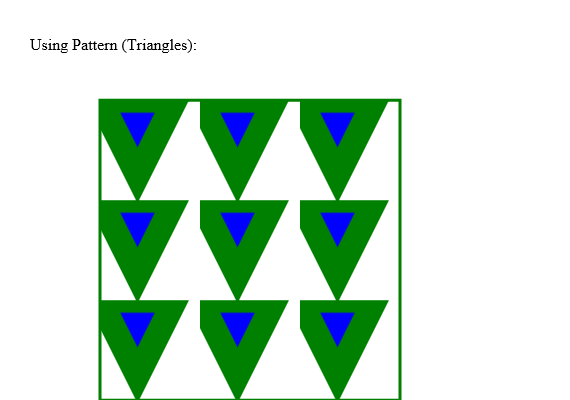
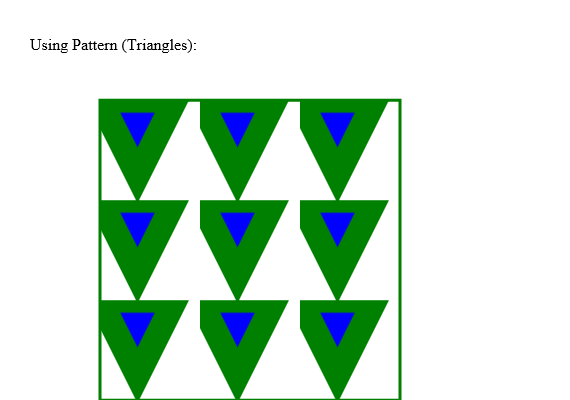
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

کلام آخر
در این جلسه به آموزش الگو ها در svg پرداختیم و امیدواریم که این آموزش مفید فایده واقع شده باشد. در جلسه بعدی شما را با Gradirnt در svg آشنا خواهیم کرد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس