مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به دوره آموزش SVG هستند. در جلسه قبل شما را با الگو ها یا patterns در svg آشنا نمودیم. در این جلسه قرار است به آموزش Gradient در svg بپردازیم.
آموزش Gradient در SVG
رنگ ها و تغییر آن ها در svg و اهمیت انتقال آن ها در این ابزار و … لزوم ارائه و طرح آموزش Gradient در svg می باشند.
در ادامه بیشتر به معرفی قابلیت Gradient خواهیم پرداخت.
قابلیت Gradient به انتقال مستقیم و روان یک رنگ، به رنگ دیگر در یک شکل کمک می کند.
در svg دو نوع Gradient وجود دارد:
- Linear Gradients یا Gradient خطی : نشان دهنده انتقال خطی یک رنگ به رنگ دیگر، از یک جهت به جهت دیگر است.
- Radial Gradients یا Gradient شعاعی : نشان دهنده انتقال دایره ای از یک رنگ به دیگری از یک جهت به دیگری است.
Linear Gradients
اعلان
در توضیح زیر ساختار عنصر <linearGradient> می بینید. سعی کرده ایم که فقط ویژگی های اصلی را نشان دهیم.
مثال :
| <linearGradient gradientUnits ="units to define co-ordinate system of contents of gradient" gradientTransform = "definition of an additional transformation from the gradient coordinate system onto the target coordinate system" x1="x-axis co-ordinate" y1="y-axis co-ordinate" x2="x-axis co-ordinate" y2="y-axis co-ordinate" spreadMethod="indicates method of spreading the gradient within graphics element" xlink:href="reference to another gradient" > </linearGradient> |
ویژگی ها
| نام و توضیحات ویژگی | شماره ویژگی |
gradientUnits − این ویژگی برای Gradient های اثر در منطقه مورد نظر، مورد استفاده قرار می
گیرد. این سیستم مختصات لازم برای تعیین مقادیر طول در Gradient مورد نظر و ویژگی های زیر بنای
آن، مشخص می کند.
اگر gradientUnits=”userSpaceOnUse” باشد در این صورت مقادیر تعیین شده، هنگام استفاده کاربر از
عنصر Gradient در سیستم کاربر به نمایش در خواهد آمد.
اگر patternContentUnits=”objectBoundingBox” باشد در این صورت در هنگام استفاده از الگو،
نشان دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین
شده را نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم
شده است. | ۱ |
| x1 − هماهنگی محدوده x از بردار Gradient. به صورت پیش فرض ۰ است. | ۲ |
| y1 − هماهنگی محور y از بردار Gradient. به صورت پیش فرض ۰ است. | ۳ |
| x2 − هماهنگی محور x از بردار Gradient. به صورت پیش فرض ۰ است. | ۴ |
| y2 − هماهنگی محور y از بردار Gradient. به صورت پیش فرض ۰ است. | ۵ |
spreadMethod − نشان دهنده روش گسترش Gradient در عنصر گرافیکی است. به صورت پیش
فرض در حالت ‘pad’ است. | ۶ |
| xlink:href − از این ویژگی برای اشاره به یک Gradient دیگر استفاده می شود. | ۷ |
مثال
testSVG.htm
مثال : estSVG.htm
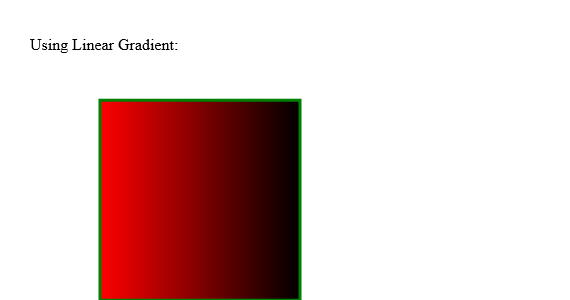
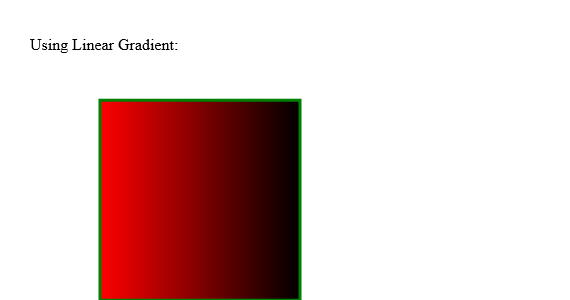
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <html> <title>SVG Linear Gradient</title> <body> <h1>Sample SVG Linear Gradient</h1> <svg width="600" height="600"> <defs> <linearGradient id="sampleGradient"> <stop offset="0%" stop-color="#FF0000" /> <stop offset="100%" stop-color="#00FFF00" /> </linearGradient> </defs> <g> <text x="30" y="50" >Using Linear Gradient: </text> <rect x="100" y="100" width="200" height="200" stroke="green" stroke-width="3" fill="url(#sampleGradient)" /> </g> </svg> </body> </html> |
- عنصر <linearGradient> به عنوان sampleGradient تعریف شده است.
- عنصر <linearGradient> به عنوان sampleGradient تعریف شده است.
- در عنصر rect ، در ویژگی fill ، آدرس Gradient مشخص شده است تا مستطیل را با شیب از قبل تعیین شده، پر کند.
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

Radial Gradients
اعلان
در توضیح زیر ساختار عنصر <radialGradient> می بینید. سعی کرده ایم که فقط ویژگی های اصلی را نشان دهیم.
مثال :
| <radialGradient gradientUnits ="units to define co-ordinate system of contents of gradient" gradientTransform = "definition of an additional transformation from the gradient coordinate system onto the target coordinate system" cx="x-axis co-ordinate of center of circle." cy="y-axis co-ordinate of center of circle." r="radius of circle" fx="focal point for the radial gradient" fy="focal point for the radial gradient" spreadMethod="indicates method of spreading the gradient within graphics element" xlink:href="reference to another gradient" > </radialGradient> |
ویژگی ها
| نام و توضیحات ویژگی | شماره ویژگی |
gradientUnits − این ویژگی برای Gradient های اثر در منطقه مورد نظر، مورد استفاده قرار می
گیرد. این سیستم مختصات لازم برای تعیین مقادیر طول در Gradient مورد نظر و ویژگی های زیر بنای
آن، مشخص می کند.
اگر gradientUnits=”userSpaceOnUse” باشد در این صورت مقادیر تعیین شده، هنگام استفاده کاربر از
عنصر Gradient در سیستم کاربر به نمایش در خواهد آمد.
اگر patternContentUnits=”objectBoundingBox” باشد در این صورت در هنگام استفاده از الگو،
نشان دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین
شده را نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم
شده است. | ۱ |
| cx − تعیین کننده مختصات محور x از مرکز بزرگترین دایره بردار Gradient. به صورت پیش فرض ۰ است. | ۲ |
| cy − تعیین کننده مختصات محور y از مرکز بزرگترین دایره بردار Gradient. به صورت پیش فرض ۰ است. | ۳ |
| r − تعیین کننده شعاع بزرگ ترین دایره بردار. به صورت پیش فرض ۰ است. | ۴ |
| fx − نقطه کانونی شیب شعاعی. به صورت پیش فرض ۰ است. | ۵ |
| fy − نقطه کانونی شیب شعاعی. به صورت پیش فرض ۰ است. | ۶ |
spreadMethod − نشان دهنده روش گسترش گرادیان در عنصر گرافیکی است و به صورت پیش فرض
بر روی حالت تنظیم شده است. | ۷ |
| xlink:href − برای اشاره به یک گرادیان دیگر استفاده می شود. | ۸ |
مثال
testSVG.htm
مثال : estSVG.htm
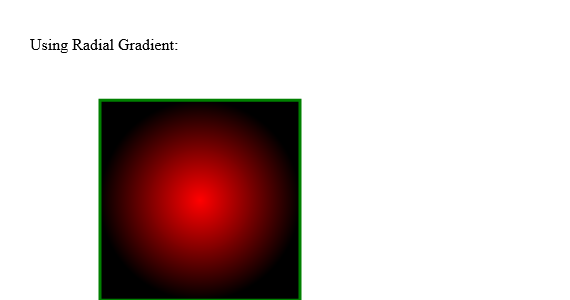
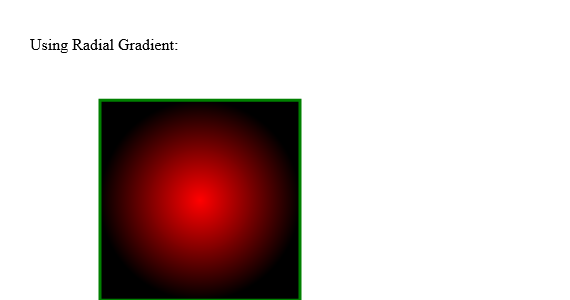
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html> <title>SVG Radial Gradient</title> <body> <h1>Sample SVG Radial Gradient</h1> <svg width="600" height="600"> <defs> <radialGradient id="sampleGradient"> <stop offset="0%" stop-color="#FF0000" /> <stop offset="100%" stop-color="#00FFF00" /> </radialGradient> </defs> <g> <text x="30" y="50" >Using Radial Gradient: </text> <rect x="100" y="100" width="200" height="200" stroke="green" stroke-width="3" fill="url(#sampleGradient)" /> </g> </svg> </body> </html> |
- عنصر <radialGradient> به عنوان sampleGradient تعریف شده است.
- در RadialGradient، دو تعریف با دو رنگ تعریف شده است.
- در عنصر rect ، در ویژگی fill ، آدرس Gradient مشخص شده است تا مستطیل را با شیب از قبل تعیین شده، پر کند.
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

کلام آخر
در این جلسه از دوره آموزشی SVG، آموزش Gradient در svg ارائه گردید. در جلسه بعدی قرار است که با ایجاد واکنش گرایی در svg آشنا شویم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس