مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به دوره آموزش SVG هستند. در جلسه قبل با انواع خطوط یا stroke ها در svg آشنا شدیم. در این جلسه به آموزش فیلتر در svg خواهیم پرداخت.
آموزش فیلتر در SVG
در ادامه آموزش فیلتر در svg ، عنصرهای لازم در ایجاد فیلتر را معرفی خواهیم نمود.
svg از فیلتر <element> بتعریف فیلتر استفاده می کند.
عنصر <filter> از ویژگی id برای شناسایی این عنصر به طور منحصر به فرد استفاده می نماید.
فیلترها درون عناصر <def> تعریف می شوند و سپس توسط عناصر گرافیکی و شناسه آنها برگردانده می شوند.
svg مجموعه ای از فیلتر های قوی و کارآمد را فراهم می آورد. در لیست زیر به رخی ازاین فیلترها، اشاره شده است.
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset – filter for drop shadows
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
اعلان
در زیر به توضیح ساختار عنصر <filter> پرداخته ایم و سعی شده است که تنها به ویژگی های اصلی اشاره نماییم.
مثال :
| <filter filterUnits="units to define filter effect region" primitiveUnits="units to define primitive filter subregion" x="x-axis co-ordinate" y="y-axis co-ordinate" width="length" height="length" filterRes="numbers for filter region" xlink:href="reference to another filter" > </filter> |
ویژگی ها
| نام و توضیحات ویژگی | شماره ویژگی |
filterUnits_ از این ویژگی برای تعریف منطقه اثر فیلتر استفاده می شود. این سیستم مختصات
مورد نیاز را برای تعیین طول فیلتر مشخص کرده و سایر ویژگی های لازم برای فیلتر را معین می کند.
اگر “filterUnits=”userSpaceOnUse” باشد در این صورت، مقادیر تعیین شده، هنگام استفاده کاربر
از عنصر ‘filter’ در سیستم کاربر به نمایش در خواهد آمد.
اگر filterUnits=”objectBoundingBox” باشد؛ در این صورت در هنگام استفاده از فیلتر، نشان
دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین شده را
نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم شده
است. | ۱ |
primitiveUnits − از این ویژگی برای تعریف منطقه اثر فیلتر استفاده می شود. این سیستم
مختصات مورد نیاز را برای تعیین طول فیلتر مشخص کرده و سایر ویژگی های لازم برای فیلتر را معین
می کند.
اگر “filterUnits=”userSpaceOnUse” باشد در این صورت، مقادیر تعیین شده، هنگام استفاده کاربر
از عنصر ‘filter’ در سیستم کاربر به نمایش در خواهد آمد.
اگر filterUnits=”objectBoundingBox” باشد؛ در این صورت در هنگام استفاده از فیلتر، نشان
دهنده مقادیر در بخش مورد نظر، و یا در bounding box در عنصر referencing، مقادیر تعیین شده را
نشان خواهد داد. تنظیمات این بخش به صورت پیش فرض، بر روی userSpaceOnUse تنظیم شده
است. | ۲ |
x − مختصات محور x که محدوده جعبه فیلتر را مشخص می کند. به صورت پیش فرض مقدار آن صفر
است | ۳ |
y − مختصات محدوده Y که محدوده جعبه فیلتر را مشخص می کند. به صورت پیش فرض مقدار آن
صفر است | ۴ |
width − از این ویژگی برای تعیین عرض جعبه فیلتر استفاده می شود. به صورت پیش فرض مقدار
آن صفر است | ۵ |
height − از این ویژگی برای تعیین ارتفاع جعبه فیلتر استفاده می شود. به صورت پیش فرض مقدار
آن صفر است | ۶ |
| filterRes − نشان دهنده مناطق فیلتر | ۷ |
| xlink:href − از این ویژگی برای اشاره به یک فیلتر دیگر استفاده می شود | ۸ |
مثال
testSVG.htm
مثال : estSVG.htm
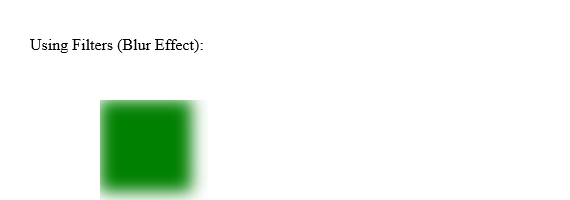
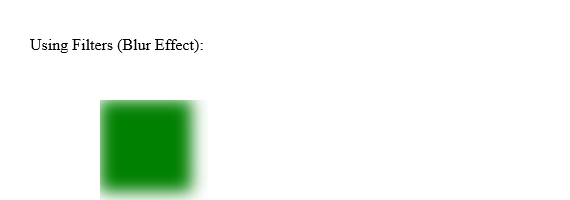
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <html> <title>SVG Filter</title> <body> <h1>Sample SVG Filter</h1> <svg width="800" height="800"> <defs> <filter id="filter1" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="8" /> </filter> <filter id="filter2" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <g> <text x="30" y="50" >Using Filters (Blur Effect): </text> <rect x="100" y="100" width="90" height="90" stroke="green" stroke-width="3" fill="green" filter="url(#filter1)" /> </g> </svg> </body> </html> |
- دو عنصر <filter> به عنوان filter1 و filter2 تعریف شده است.
- این فیلتر اثر filter feGaussianBlur بلوری بودن و مقدار بلوری بودن را با استفاده از stdDevation تعریف می کند.
- in=”SourceGraphic” تعیین می کند که اثر برای کل عنصر قابل استفاده باشد یا خیر.
- از فیلتر feOffset برای ایجاد اثر سایه ای استفاده می شود. in=”SourceAlpha” تعیین می کند که اثر برای بخش آلفای گرافیک RGBA قابل استفاده است یا خیر.
- عناصر <rect> فیلترها را با استفاده از ویژگی فیلتر متصل می کنند.
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

Filter with Shadow effect
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <html> <title>SVG Filter</title> <body> <h1>Sample SVG Filter</h1> <svg width="800" height="800"> <defs> <filter id="filter1" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="8" /> </filter> <filter id="filter2" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <g> <text x="30" y="50" >Using Filters (Shadow Effect): </text> <rect x="100" y="100" width="90" height="90" stroke="green" stroke-width="3" fill="green" filter="url(#filter2)" /> </g> </svg> </body> </html> |
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

کلام آخر
در این جلسه از سری آموزشی SVG، آموزش فیلتر در svg ارائه گردید. در جلسه بعدی قرار است به آموزش الگو ها در svg بپردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس