مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربرانی که علاقمند به دوره آموزش SVG هستند. در جلسه قبل با متن یا text در svg آشنا شدیم. در این جلسه قرار است که به آموزش خطوط در svg بپردازیم.
آموزش خطوط در SVG
در جلسه آموزش خطوط در svg، با انواع خطوط و کاربردهای آن در این ابزار می پردازیم.
svg از چندین خط و ویژگی ها آن ها پشتیبانی می کند.
در جدول زیر با خطوط اصلی و ویژگی های مورد استفاده در هر یک آشنا می شویم.
| نوع خط و ویژگی های آن | شماره خط |
| stroke − رنگ متن، خط یا طرح کلی هر عنصر را تعریف می کند. | ۱ |
stroke-width −
ضخامت متن، خط یا طرح کلی هر عنصر را تعریف می کند. | ۲ |
stroke-linecap −
انواع مختلف پایان خط یا طرح کلی هر مسیر را مشخص می کند. | ۳ |
| stroke-dasharray − برای ایجاد خطوط خطا استفاده می شود. | ۴ |
مثال
مثال : estSVG.htm
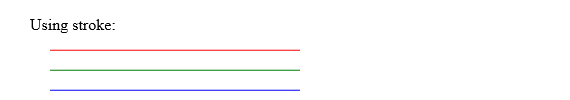
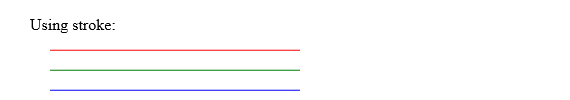
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html> <title>SVG Stroke</title> <body> <h1>Sample SVG Stroke</h1> <svg width="800" height="800"> <g> <text x="30" y="30" >Using stroke: </text> <path stroke="red" d="M 50 50 L 300 50" /> <path stroke="green" d="M 50 70 L 300 70" /> <path stroke="blue" d="M 50 90 L 300 90" /> </g> </svg> </body> </html> |
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

Stroke width
مثال :
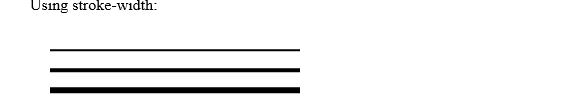
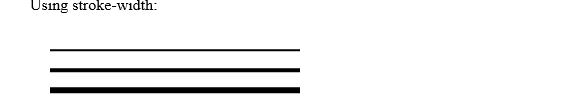
| <html> <title>SVG Stroke</title> <body> <h1>Sample SVG Stroke</h1> <svg width="800" height="800"> <text x="30" y="10" >Using stroke-width: </text> <path stroke-width="2" stroke="black" d="M 50 50 L 300 50" /> <path stroke-width="4" stroke="black" d="M 50 70 L 300 70" /> <path stroke-width="6" stroke="black" d="M 50 90 L 300 90" /> </svg> </body> </html> |
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

stroke-linecap
مثال :
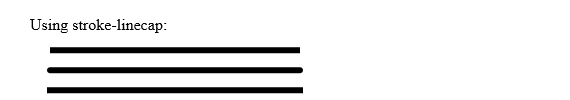
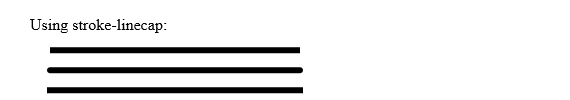
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html> <title>SVG Stroke</title> <body> <h1>Sample SVG Stroke</h1> <svg width="800" height="800"> <g> <text x="30" y="30" >Using stroke-linecap: </text> <path stroke-linecap="butt" stroke-width="6" stroke="black" d="M 50 50 L 300 50" /> <path stroke-linecap="round" stroke-width="6" stroke="black" d="M 50 70 L 300 70" /> <path stroke-linecap="square" stroke-width="6" stroke="black" d="M 50 90 L 300 90" /> </g> </svg> </body> </html> |
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

stroke-dasharray
مثال :
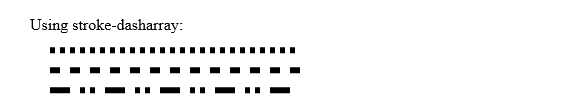
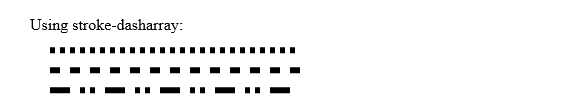
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html> <title>SVG Stroke</title> <body> <h1>Sample SVG Stroke</h1> <svg width="800" height="800"> <g> <text x="30" y="30" >Using stroke-dasharray: </text> <path stroke-dasharray="5,5" stroke-width="6" stroke="black" d="M 50 50 L 300 50" /> <path stroke-dasharray="10,10" stroke-width="6" stroke="black" d="M 50 70 L 300 70" /> <path stroke-dasharray="20,10,5,5,5,10" stroke-width="6" stroke="black" d="M 50 90 L 300 90" /> </g> </svg> </body> </html> |
خروجی
textSVG.htm را در مرورگر وب Chrome باز کنید. شما می توانید از Chrome / Firefox / Opera برای مشاهده تصویر SVG به طور مستقیم و بدون هیچ افزونه ای استفاده نمایید.
اینترنت اکسپلورر ۹ و نسخه های بالا تر آن نیز از رندر تصویر SVG پشتیبانی می کند.

کلام آخر
در چهارمین جلسه آموزش SVG، آموزش خطوط در svg را آموختید. در جلسه بعدی شما را با فیلتر ها در svg آشنا خواهیم نمود.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس