مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش ASP.NET MVC ، را دنبال می کنند. در بخش قبلی با استفاده از ویژگی Model در ASP.NET MVC کلاسی با نام Student را ایجاد و در فولدر Model ذخیره کردیم. در این بخش به شما چگونگی دستیابی به داده های Model را با استفاده از View در ASP.NET MVC و سایر مباحث و کاربردهای نمایه در ASP.NET MVC را آموزش خواهیم داد.
View در ASP.NET MVC
نمایه در ASP.NET MVC یک رابط کاربری است که داده های model را برای کاربر نمایش داده و امکان تغییر آن ها را نیز در اختیار کاربران قرار می دهد.
ویژگی های View در ASP.NET MVC در پوشه Views ذخیره می شوند. متدهای مختلف اجرایی یک کلاس کنترلر می تواند نمایه های مختلفی را ارائه دهد.
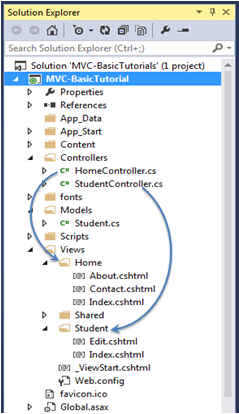
بنابراین فولدر Views یک فولدر جداگانه برای هر کنترلر در نظر گرفته تا تعریف نمایه های مختلف با یک کنترلر ممکن شود.
برای مثال نمایه هایی که از متدهای Action HomeController کنترل می شود، در مسیر Views> Home قرار می گیرد.
بر اساس مثال فوق، نمایه هایی که توسط متد StudentController ارائه می شود. در مسیر Views> Student قرار می گیرد.

نکته: فولدر به اشتراک گذاشته شده، شامل نمایه ها، طراحی ها یا اجزای نمایه است که در میان نمایه های چندگانه به اشتراک گذاشته خواهد شد.
موتور نمایه Razor
مایکروسافت موتور View Razor را معرفی کرد.
همچنین با MVC Packaged 3. شما می توانید ترکیبی از تگ های HTML و کد سمت سرور را در نمایه های رایج ارسال کنید.
Razor از کاراکتر @ برای کد سمت سرور به جای کاراکتر <٪٪> استفاده می کند.
شما می توانید از کدهای C# یا ویژوال بیسیک برای نوشتن کد سمت سرور در نمایه View استفاده کنید.
نمایه Razor با به حداقل رساندن تعداد کاراکترها، سرعت کدنویسی را افزایش می دهد.
فایل های نمایه ی Razor دارای پسوندهای .cshtml یا vbhtml هستند.
ASP.NET MVC از فایل های نمایه ی زیر پشتیبانی می کند:
| پسوند فایل نمایه | توضیحات |
|---|
| .cshtml | نمایه ی C# Razor از #C با تگ های html پشتیبانی می کند. |
| .vbhtml | نمایه ی Visual Basic Razor از Visual Basic با تگ های html پشتیبانی می کند. |
| .aspx | ASP.Net web form |
| .ascx | ASP.NET web control |
ایجاد یک نمایه (view) جدید
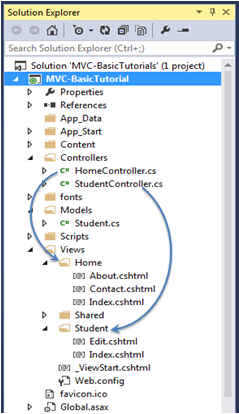
ما در حال حاضر مدل StudentController و Student در بخش قبلی ایجاد کرده ایم.
حالا، اجازه دهید یک نمایه Student ایجاد کنیم و درک کنیم که چگونه از مدل برای ایجاد نمایه (view) استفاده کنیم.
ما یک نمایه ایجاد می کنیم که از متد StudentContoller ارائه می شود.
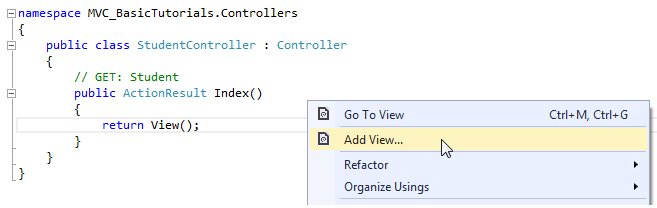
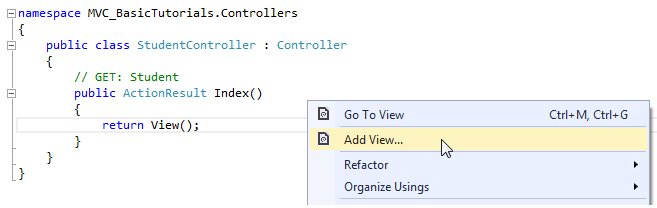
بنابراین کلاس StudentController را باز کرده و روی متد داخل آن راست کلیک کرده و سپس گزینه ی ..Add View را انتخاب کنید.

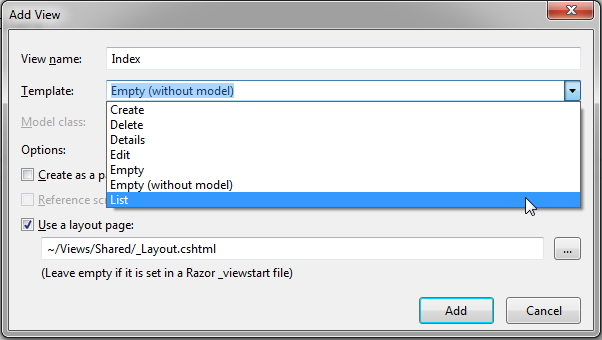
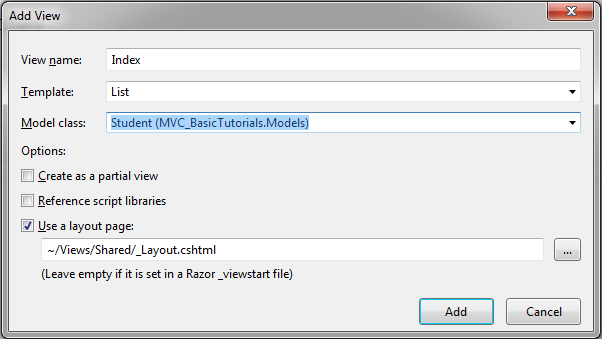
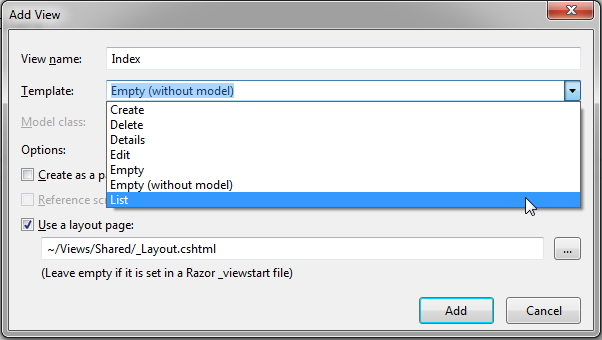
در کادر Add View، نام نمایه را به عنوان Index نگه دارید. بهتر است نام نمایه را هم نام متد اجرایی قرار دهید.
قالب scaffolding را انتخاب نمایید. منوی Template لیست قالب های پیش فرض را برای ایجاد، حذف، جزئیات، ویرایش، فهرست یا view خالی نشان می دهد.
از آنجایی که هدف ما نمایش لیستی از دانش آموزان در نمایه است، قالب “List” را انتخاب کنید.

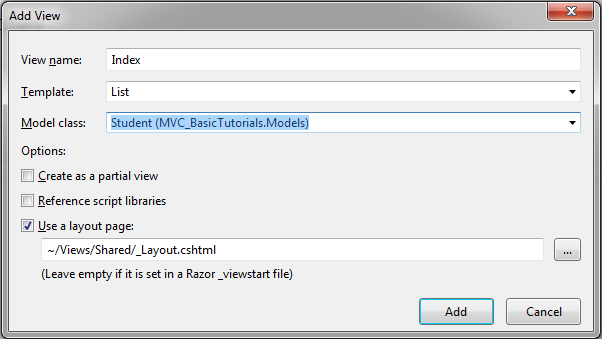
حالا از منوی Model class روی Student کلیک کنید.
منوی Model class بصورت خودکار نام تمام کلاس های فولدر Model را نمایش می دهد.
از لیست Model class کلاس مدل Student را که در بخش قبلی ایجاد کرده ایم را انتخاب کنید.

تیک گزینه ی “Use a layout page” را بزنید.
صفحه ی _Layout.cshtml را برای این نمایه انتخاب و روی Add کلیک کنید.بعدا درباره ی صفحه ی layout بیشتر بررسی خواهیم کرد.
در حال حاضر بدانید که همانند صفحه ی master page در MVC است.
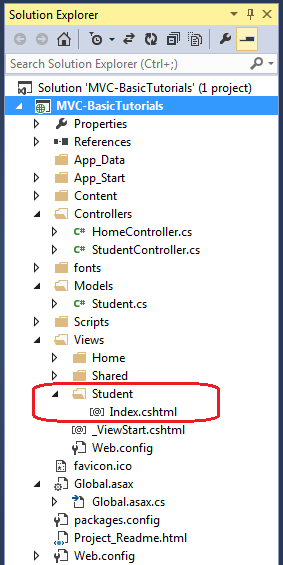
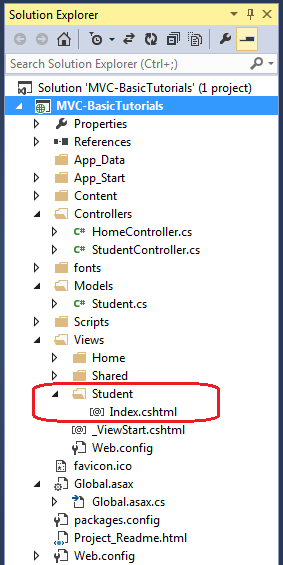
اقدامات فوق یک نمایه در مسیر View -> Student ایجاد خواهد کرد.
دسترسی به نمایه

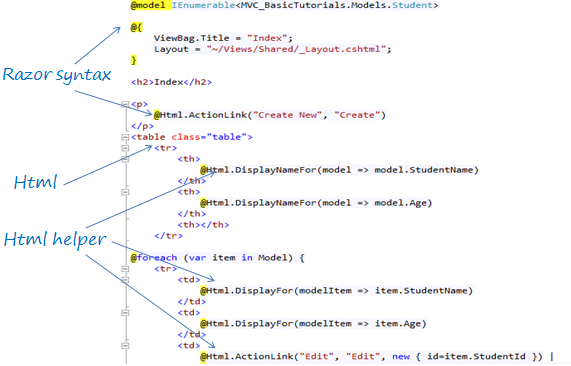
قطعه کد زیر یک Index.cshtml ایجاد شده در بالا را نشان می دهد:
مثال :
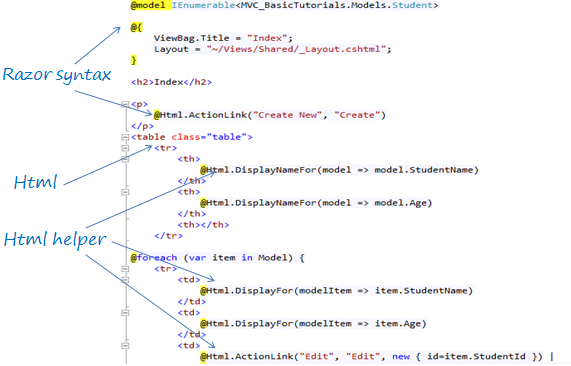
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | @model IEnumerable<MVC_BasicTutorials.Models.Student> @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.StudentName) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.StudentName) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.StudentId }) | @Html.ActionLink("Details", "Details", new { id=item.StudentId }) | @Html.ActionLink("Delete", "Delete", new { id = item.StudentId }) </td> </tr> } </table> |
همانطور که در نمای Index مشاهده کنید، این کد شامل هر کد HTML و razor است.
عبارت razor inline با @ symbol آغاز می شود.
Html یک کلاس کمکی برای تولید کنترلرهای HTML است.
در بخش های بعد با ساختار razor و html helpers آشنا خواهید شد.

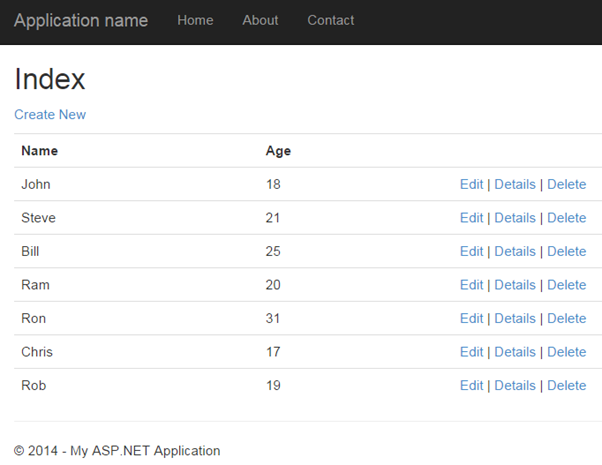
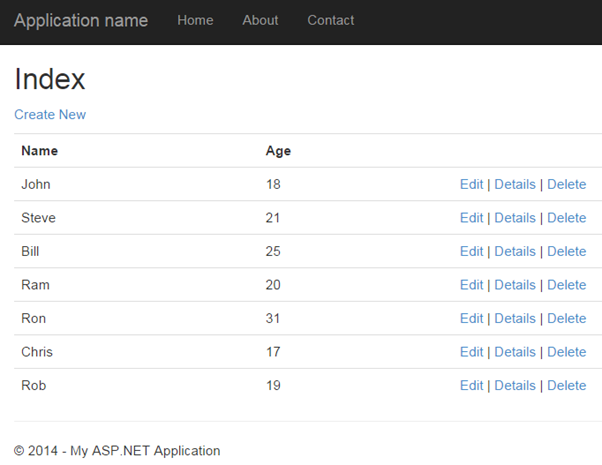
نتیجه ی Index view فوق بصورت زیر خواهد بود:

نکته: هر نمایه در ASP.NET MVC از کلاس WebViewPage که در فضای نام System.Web.Mvc موجود است مشتق شده است.
به خاطر داشته باشید که:
۱- نمایه یک رابط کاربر است که داده ها را نمایش می دهد و تعامل کاربر را مدیریت می کند.
۲- فولدر Views شامل فولدر جداگانه برای هر کنترل کننده است.
۳- ASP.NET MVC علاوه بر موتور قدیمی .aspx از موتور Razor view نیز، پشتیبانی می کند.
۴- فایل های نمایه ی Razor دارای پسوند .cshtml یا .vbhtml است.
کلام آخر
در مباحث فوق شما را با نمایه (View) و کاربردهای آن آشنا کردیم. از نمایه در ASP.NET MVC می توانید به راحتی برای دسترسی به داده های model های ایجاد شده در ASP.NET MVC استفاده کنید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس