مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
ایجاد ۸۰s Retro Text Effect با فتوشاپ رو در این جلسه با افزودن سبک لایه Gradient Overlay در فتوشاپ آغاز می کنیم.
ایجاد ۸۰s Retro Text Effect با فتوشاپ
مرحله ۲۰: افزودن سبک لایه Gradient Overlay در فتوشاپ
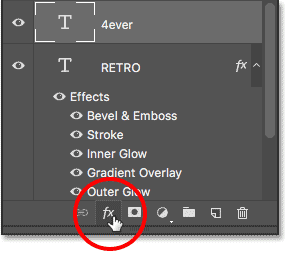
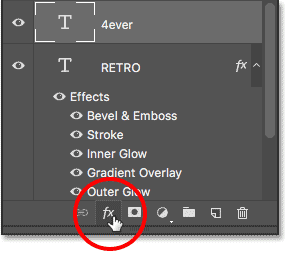
بیایید این کلمه جدید را بیش تر از نگاه نئونی بیان کنیم. بر روی نماد (Layer Styles (fx در پایین پنل لایه ها کلیک کنید:

80s Retro Text Effect با فتوشاپ
Edit > Free Transform
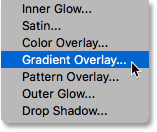
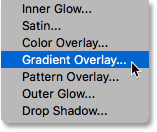
در بین لیست از Gradient Overlay استفاده کنید:

80s Retro Text Effect با فتوشاپ
انتخاب سبک Gradient Overlay
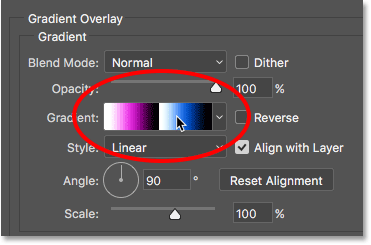
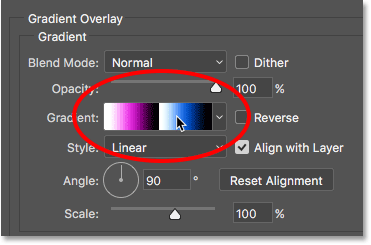
در کادر گفتگوی Layer Style ، بر روی نمونه رنگ گرادیان کلیک کنید تا Gradient Editor:

افزودن سبک لایه Gradient Overlay در فتوشاپ
کلیک بر روی نمونه رنگ گرادیان
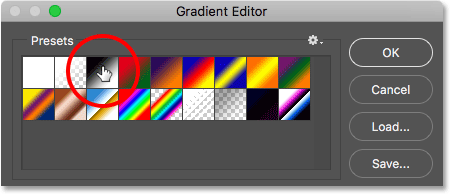
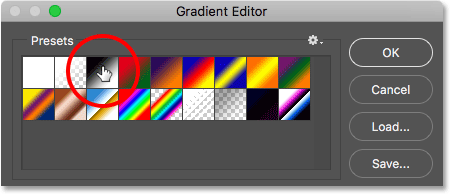
با کلیک کردن روی تصویر کوچک آن ، از قسمت Presets گرادیان سیاه و سفید را انتخاب کنید:

افزودن سبک لایه Gradient Overlay در فتوشاپ
انتخاب گرادیان سیاه و سفید از Presets
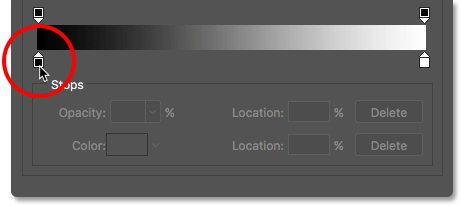
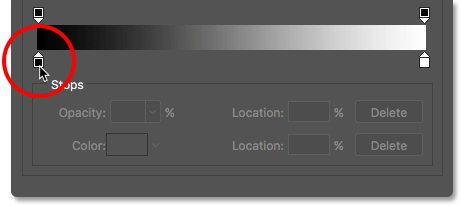
برای تغییر رنگ آن ، روی stop رنگ سیاه در سمت چپ دوبار کلیک کنید:

80s Retro Text Effect با فتوشاپ
دوبار کلیک بر روی stop رنگ سیاه
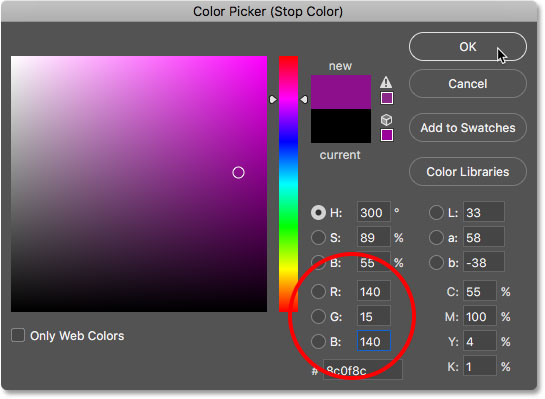
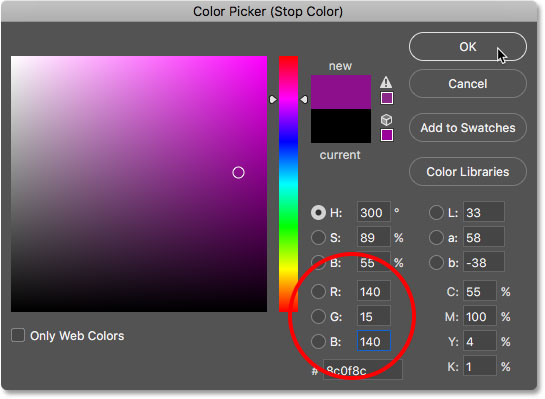
با تنظیم R روی ۱۴۰ ، G تا ۱۵ و B تا ۱۴۰ یک صورتی تیره انتخاب کنید. OK را کلیک کنید:

80s Retro Text Effect با فتوشاپ
انتخاب صورتی تیره در Color Picker
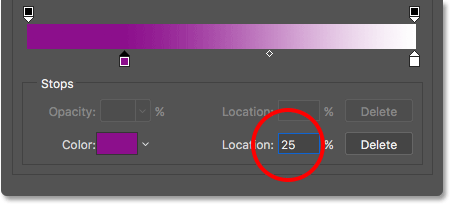
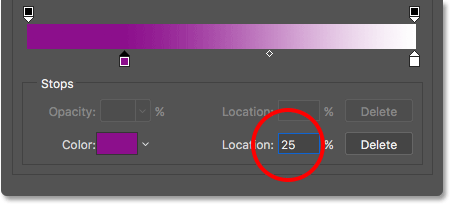
Location توقف رنگ را روی ۲۵٪ تنظیم کنید:

80s Retro Text Effect با فتوشاپ – تنظیم Location روی ۲۵٪
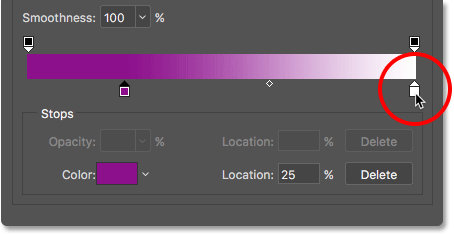
برای تغییر رنگ آن ، روی stop رنگ سفید در سمت راست دو بار کلیک کنید:

80s Retro Text Effect با فتوشاپ
با کلیک بر روی stop رنگ سفید، دوبار کلیک کنید.
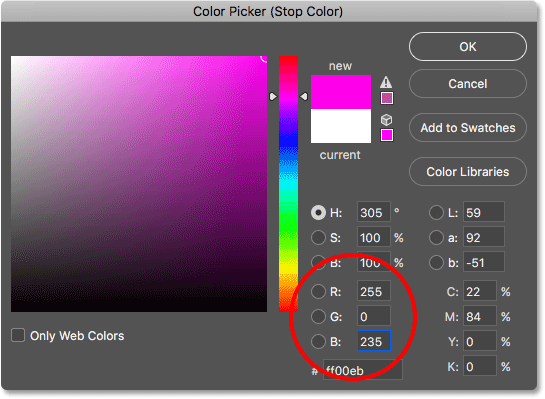
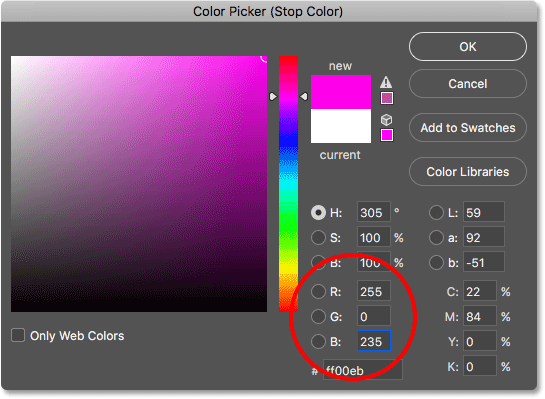
با تنظیم R به ۲۵۵ و G به ۰ و B تا ۲۳۵ یک صورتی روشن تر انتخاب کنید. OK را کلیک کنید:

80s Retro Text Effect با فتوشاپ – افزودن سبک لایه Gradient Overlay در فتوشاپ
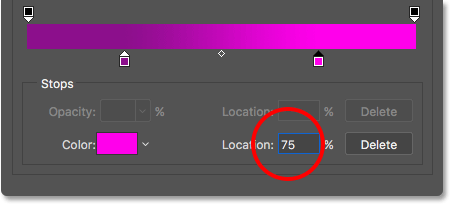
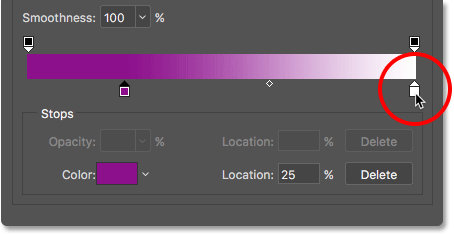
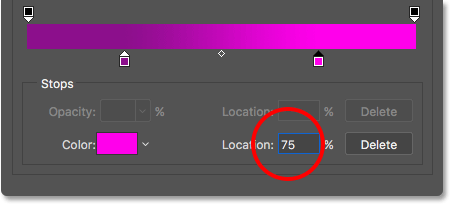
Location خود را به ۷۵٪ تغییر دهید:

80s Retro Text Effect با فتوشاپ – Location به ۷۵%
مرحله ۲۱: گرادیان را به عنوان Preset ذخیره کنید.
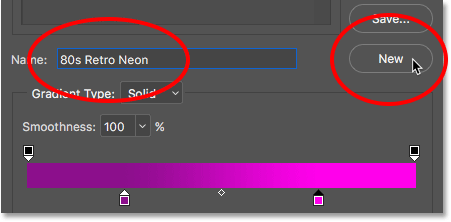
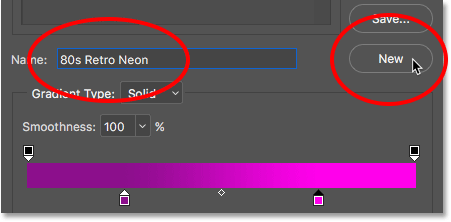
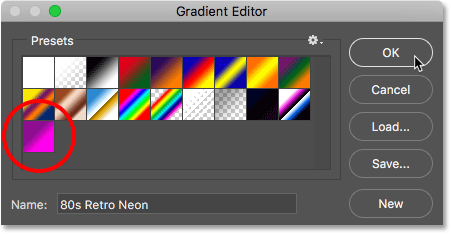
نامی برای گرادیان وارد کنید. ما اسم “۸۰s Retro Neon” را خواهیم گذاشت. سپس بر روی New کلیک کنید تا آن را به عنوان Preset ذخیره کنید:

80s Retro Text Effect با فتوشاپ
نامگذاری و ذخیره گرادیان Preset جدید
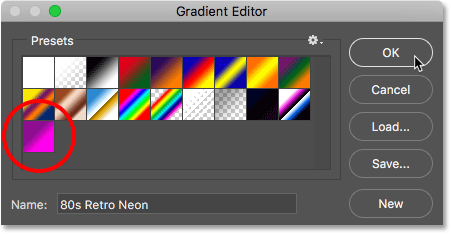
تصویر کوچک Presets ظاهر می شود ، دفعه بعدی که افکت را نیاز داشتید می توانید آن را مجددا انتخاب کنید:

80s Retro Text Effect با فتوشاپ
منطقه Presets نشان می دهد Presets جدید ۸۰s Retro Neon را
مرحله ۲۲: گزینه های Style و Angle را تنظیم کنید.
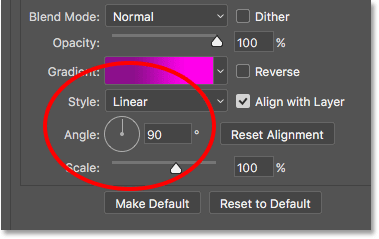
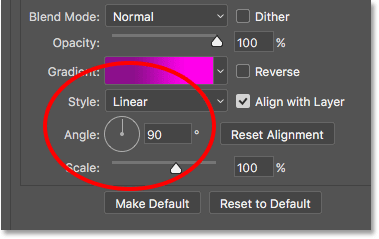
برای بستن Gradient Editor، روی OK کلیک کنید. در کادر گفتگوی سبک Layer ، اطمینان حاصل کنید که Style برای گرادیان روی Linear قرار گرفته است و Angle در ۹۰ درجه است:

80s Retro Text Effect با فتوشاپ
گزینه های Style و Angle را بررسی کنید.
آن چه در متن (کلمه “۴ever”) با گرادیان “۸۰s Retro Neon” به نظر می رسد، در زیر آمده است.

80s Retro Text Effect با فتوشاپ – متن بعد از اعمال گرادیان
مرحله ۲۳: یک سبک Inner Glow اضافه کنید.
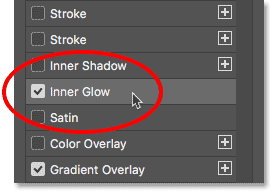
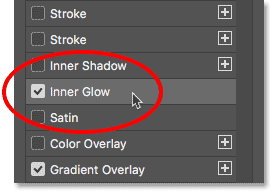
Inner Glow را از ستون سمت چپ انتخاب کنید:

80s Retro Text Effect با فتوشاپ
انتخاب Inner Glow
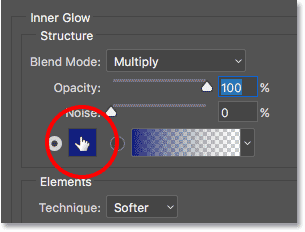
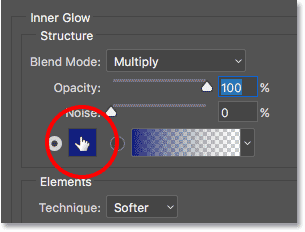
برای تغییر رنگ glow، روی نمونه رنگ کلیک کنید:

80s Retro Text Effect با فتوشاپ
کلیک روی نمونه رنگ Inner Glow
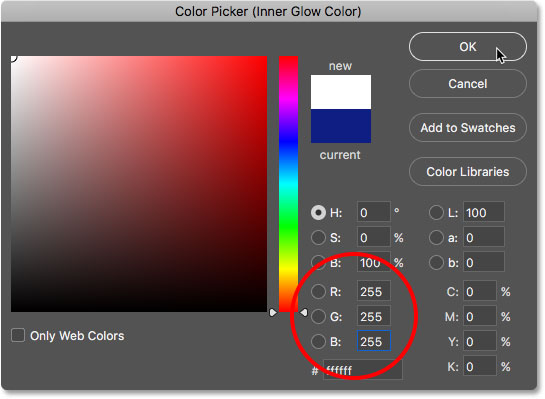
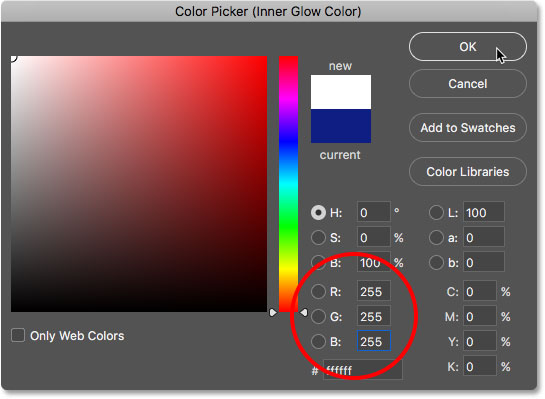
در Color Picker با تنظیم R، G و B تا ۲۵۵ رنگ سفید را انتخاب کنید. OK را بزنید:

80s Retro Text Effect با فتوشاپ – تغییر رنگ Inner Glow به سفید
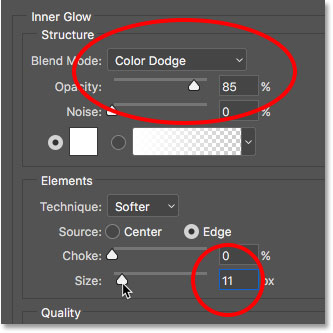
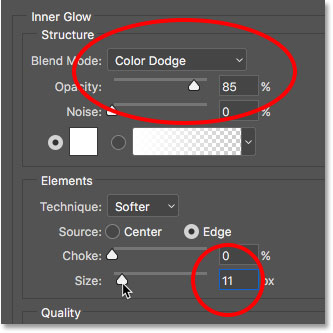
Blend Mode را از Inner Glow به Color Dodge و Opacity را به ۸۵٪ تغییر دهید. سپس Size را در حدود ۱۱ پیکسل تنظیم کنید:

80s Retro Text Effect با فتوشاپ – گزینه های Inner Glow
متن با گرادیان و Inner Glow اعمال شده.

ایجاد ۸۰s Retro Text Effect با فتوشاپ
متن پس از اعمال Inner Glow
مرحله ۲۴: یک سبک Bevel & Emboss اضافه کنید.
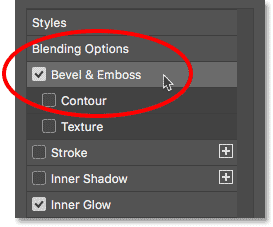
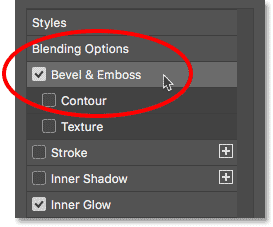
از ستون سمت چپ Bevel & Emboss را انتخاب کنید:

ایجاد ۸۰s Retro Text Effect با فتوشاپ
اضافه کردن یک سبک لایه Bevel & Emboss
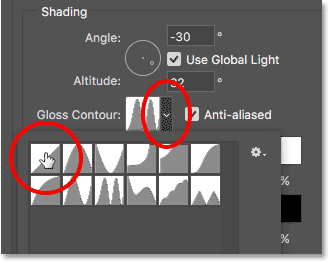
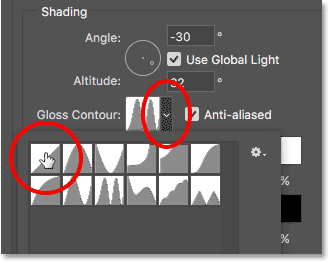
پایین گزینه های Shading ، روی پیکان کوچک در سمت راست تصویر کوچک Gloss Contour کلیک کرده و کانتور Linear را با دوبار کلیک روی تصویر کوچک آن (اولین مورد در ردیف سمت چپ ، بالا) انتخاب کنید:

ایجاد ۸۰s Retro Text Effect با فتوشاپ
دابل کلیک بر روی تصویر کوچک Linear
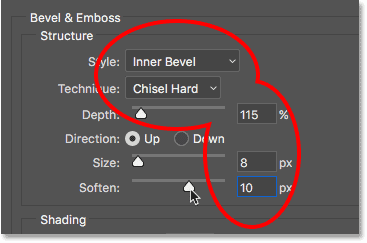
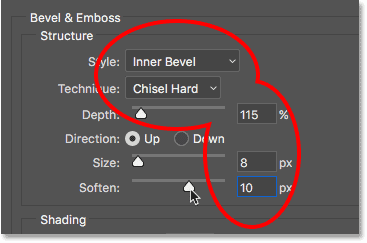
سپس ، در گزینه های Structure ، باید Style را به Inner Bevel و Technique را به Chisel Hard تغییر دهید. Depth را در حدود ۱۱۵٪ ، Size را به ۸ px تنظیم کنید ، سپس گزینه Soften را در حدود ۱۰ پیکسل افزایش دهید تا لبه ها هموار شود:

80s Retro Text Effect با فتوشاپ – گرینه های Structure
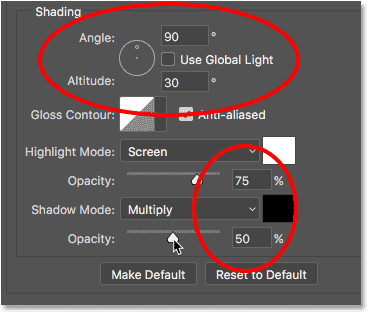
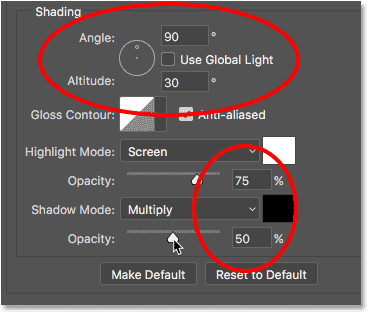
در قسمت Shading در پایین ، علامت استفاده از Global Light را بردارید و مطمئن شوید که Angle روی ۹۰ درجه قرار داشته باشد و Altitude در ۳۰ درجه باشد. در آخر ، Opacity در Highlight Mode را روی ۷۵٪ و Shadow Mode را ۵۰٪ قرار دهید:

80s Retro Text Effect با فتوشاپ – گزینه های Shading
در این جا کلمه “۴ever” بعد از اعمال Bevel & Emboss آورده شده است. اکنون حرف ها گردتر به نظر می رسند:

80s Retro Text Effect با فتوشاپ – افکت پس از اعمال Bevel & Emboss
کلام پایانی
تا این جا تا حدودی به افکت مورد نظر نزدیک شدیم. ادامه مراحل و افکت نهایی رو در جلسات آینده خواهیم دید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس