مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم. در دو جلسه ی قبل مراحل ایجاد افکت ۸۰s Retro Text با فتوشاپ رو آغاز نمودیم. در این قسمت ذخیره گرادیان به عنوان Preset در فتوشاپ و تغییر اندازه و تغییر موقعیت متن با Free Transform و غیره خواهیم داشت.
۸۰s Retro Text Effect با فتوشاپ
در ابتدا چگونگی ذخیره گرادیان به عنوان Preset در فتوشاپ رو خواهیم داشت.
مرحله ۴: ذخیره گرادیان به عنوان Preset در فتوشاپ (پیش تنظیم شده)
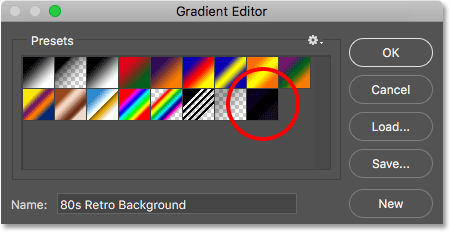
قبل از بستن Gradient Editor ، اجازه دهید شیب سفارشی خود را به عنوان یک پیش تنظیم جدید ذخیره کنیم. در واقع ، ما همه شیب های سفارشی خود را به عنوان پیش تنظیم شده ذخیره می کنیم. به این ترتیب ، دفعه بعدی که می خواهید این افکت را ایجاد کنید ، می توانید به جای نیاز به ایجاد مجدد آن ها از ابتدا ، شیب های منطقه Presets را به سرعت انتخاب کنید.
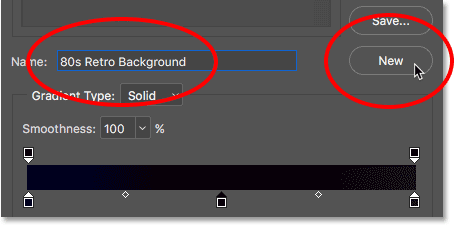
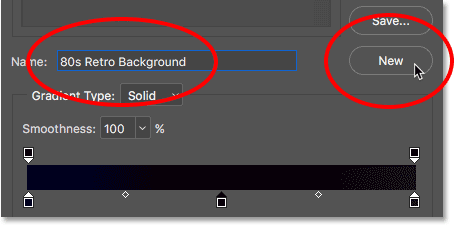
یک نام برای شیب را در قسمت Name مستقیماً در زیر تصاویر کوچک Presets وارد کنید. گرادیان “۸۰s Retro Background” را نامگذاری می کنیم. سپس بر روی دکمه New کلیک کنید:

80s Retro Text Effect با فتوشاپ – ذخیره گرادیان به عنوان Preset در فتوشاپ
نامی را برای گرادیان وارد کرده و سپس بر روی “New” کلیک کنید.
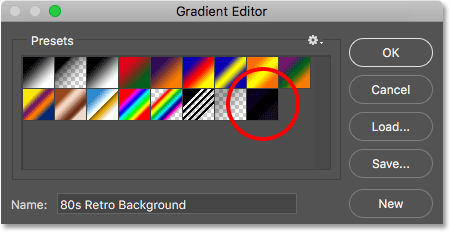
Photoshop گرادیان را به عنوان یک preset جدید ذخیره می کند ، و یک تصویر کوچک برای آن در منطقه Presets ظاهر می شود. اکنون می توانید تصویر شیب را انتخاب کنید و دفعه دیگر که به آن احتیاج دارید ، تنها روی تصویر کوچک کلیک کنید:

80s Retro Text Effect با فتوشاپ – ذخیره گرادیان به عنوان Preset در فتوشاپ
گرادیان “۸۰s Retro Background” به صورت تصویر کوچکی در منطقه Presets ظاهر می شود.
مرحله ۵: سبک و زاویه گرادیان را تنظیم کنید.
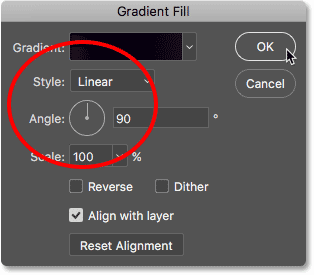
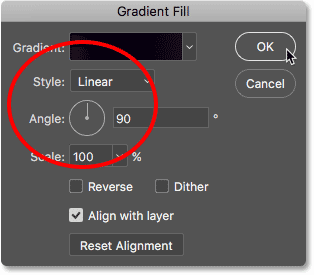
برای بستن ویرایشگر گرادیان ، OK را کلیک کنید. سپس ، در جعبه محاوره ای Gradient Fill ، اطمینان حاصل کنید که گزینه Style روی Linear تنظیم شده است و Angle در ۹۰ درجه است:

80s Retro Text Effect با فتوشاپ
گزینه های Style و Angle را بررسی کنید.
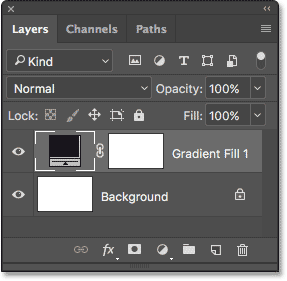
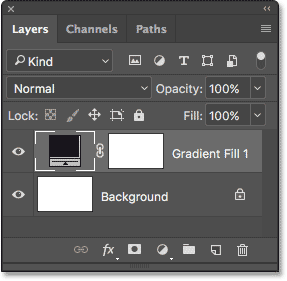
برای بستن کادر گفتگوی Gradient Fill، روی OK کلیک کنید. اگر به پنل Layers نگاه کنیم ، می بینیم لایه جدید Gradient fill ، با نام “Gradient Fill 1” ، در بالای لایه Background قرار گرفته است:

80s Retro Text Effect با فتوشاپ
پانل Layers که لایه Gradient fill را نشان می دهد.
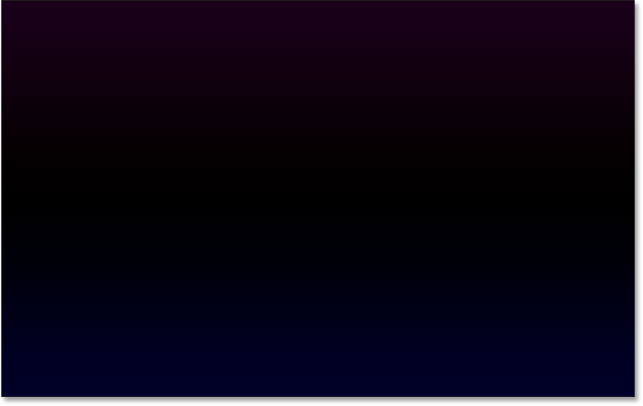
و در سند ما ، حتی اگر دیدن آن در برابر پس زمینه سفید صفحه کمی دشوار است ، اکنون یک گرادیان داریم که از صورتی تیره در بالا تا سیاه در وسط و سپس به رنگ آبی تیره در پایین اجرا می شود. این پس زمینه افکت متن retro ما خواهد بود:

80s Retro Text Effect با فتوشاپ
مرحله ۶: متن خود را اضافه کنید.
اکنون که background خود را در دست داریم ، اجازه دهید متن را اضافه کنیم. از Toolbar، ابزار Type Tool فتوشاپ را انتخاب کنید:

Type Tool
با انتخاب Type Tool ، گزینه های قلم خود را در Options Bar در بالای صفحه انتخاب کنید. همان طور که قبلاً اشاره کردیم ، از دو فونت Adobe Typekit استفاده خواهیم کرد ، اما فونت های retro (و رایگان) را در گوگل پیدا خواهید کرد.
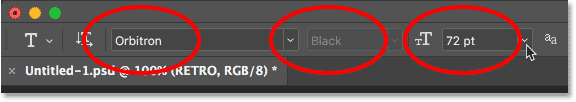
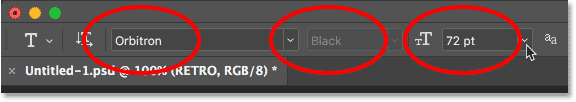
در این حالت ، از یک فونت به نام Orbitron Black استفاده می کنیم. پس از انتخاب فونت خود ، اندازه را روی ۷۲ pt تنظیم کنید. پس از افزودن متن ، به صورت دستی تغییر اندازه می دهیم ، اما در حال حاضر ، این به ما اجازه می دهد تا با بزرگ ترین اندازه ای که می توانیم از لیست اندازه های از پیش تنظیم شده انتخاب کنیم شروع کنیم:

80s Retro Text Effect با فتوشاپ
تنظیم قلم روی Orbitron Black و اندازه آن ۷۲ pt
ما نوع رنگ خود را به رنگ سفید تنظیم می کنیم تا بتوانیم آن را به راحتی در مقابل پس زمینه مشاهده کنیم. در Options Bar بر روی نمونه رنگ کلیک کنید:

80s Retro Text Effect با فتوشاپ
برای تغییر نوع رنگ، روی swatch رنگ کلیک کنید.
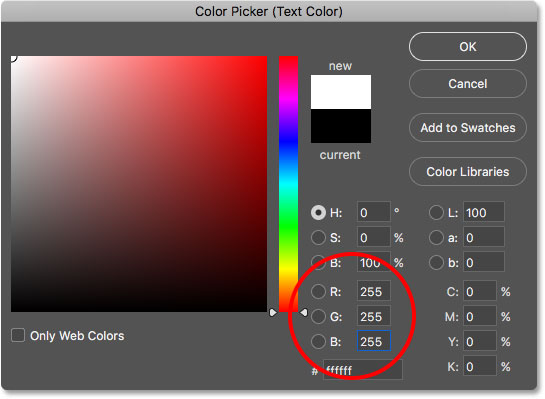
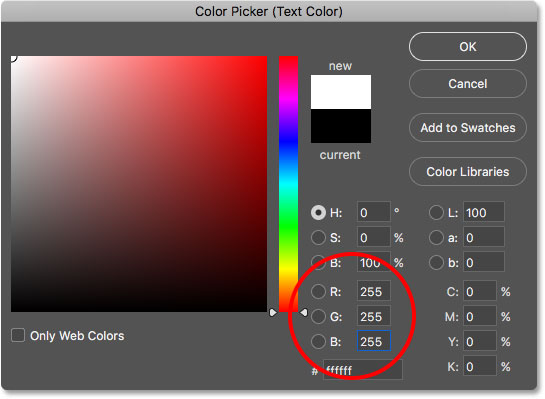
این گزینه Color Picker را باز می کند. با تنظیم مقادیر R ، G و B روی ۲۵۵ رنگ سفید را انتخاب کنید. برای بستن Color Picker هنگام پایان کار ، روی OK کلیک کنید:

80s Retro Text Effect با فتوشاپ
انتخاب رنگ سفید برای نوع رنگ.
سپس ، در داخل سند کلیک کنید و متن خود را وارد کنید. کلمه “RETRO” را با حروف تایپ می کنیم:

80s Retro Text Effect با فتوشاپ
تایپ کلمه “RETRO”
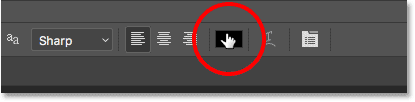
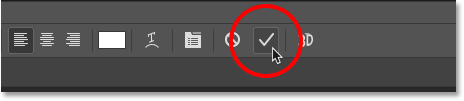
برای پذیرش متن ، روی checkmark در نوار گزینه ها کلیک کنید:

افکت ۸۰s Retro Text با فتوشاپ
برای پذیرفتن متن ، روی علامت تیک کلیک کنید.
مرحله ۷: تغییر اندازه و تغییر موقعیت متن با Free Transform
برای تغییر اندازه و تغییر موقعیت متن ، از دستور Free Photoshop استفاده خواهیم کرد. به منوی Edit در بالای صفحه بروید و Free Transform را انتخاب کنید:

80s Retro Text Effect با فتوشاپ
Edit > Free Transform
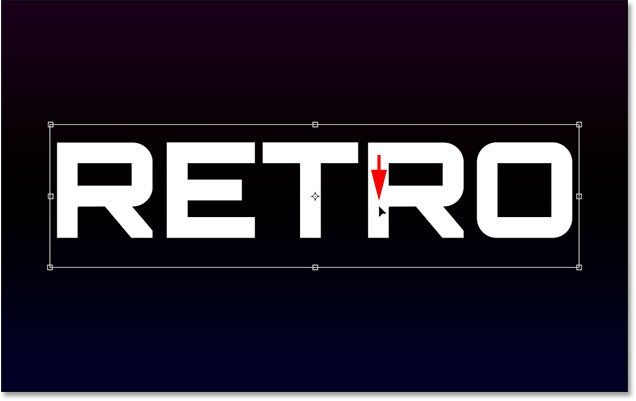
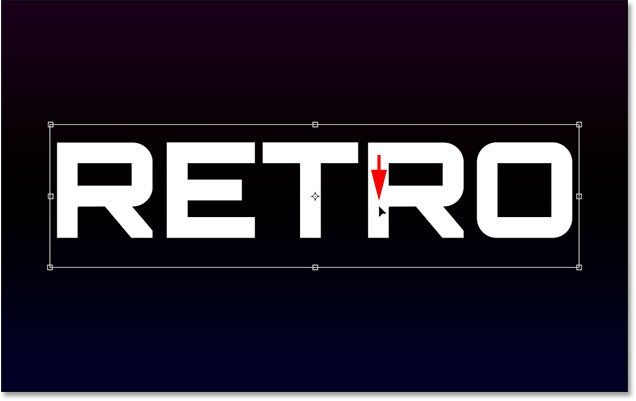
در این قسمت کادر Free Transform و دسته های آن در اطراف متن قرار دارد. برای تغییر اندازه ، هر یک از دسته های هندل را بکشید. کلید Shift خود را فشار دهید و نگه دارید و دسته ها را بکشید تا در حین تغییر اندازه ، حروف اصلی را در جای خود قفل کنید. وقتی از اندازه متن راضی شدید ، دکمه ماوس خود را رها کرده و سپس کلید Shift خود را آزاد کنید. اطمینان حاصل کنید که ابتدا دکمه ماوس خود را آزاد کرده ، سپس کلید Shift و گرنه نتایج غیرمنتظره ای بدست خواهید آورد:

افکت ۸۰s Retro Text با فتوشاپ
برای تغییر اندازه متن ، Shift را نگه دارید و یک دسته هندل را بکشید.
برای تغییر موقعیت متن ، در هر جایی از کادر Free Transform کلیک کنید و متن را به مرکز سند بکشید:

80s Retro Text Effect با فتوشاپ – انتقال متن به مرکز
برای پذیرش اندازه و موقعیت جدید متن ، روی علامت تیک در نوار گزینه ها کلیک کنید:

افکت ۸۰s Retro Text با فتوشاپ
برای خارج شدن از Free Transform ، روی علامت تیک کلیک کنید.
مرحله ۸: به یک سبک لایه ای Gradient Overlay اضافه کنید
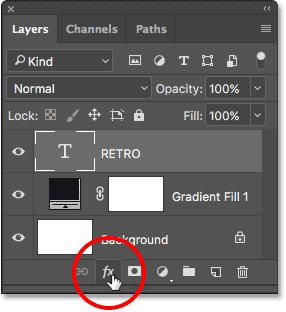
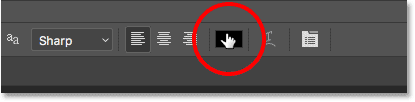
اگر دوباره به پنل Layers نگاه کنیم ، می بینیم که لایه Type جدید ما در بالای لایه های دیگر قرار دارد. بیایید یک افکت chrome برای متن ایجاد کنیم. روی نماد Layer Styles (نماد fx) در پایین پنل لایه ها کلیک کنید:

80s Retro Text Effect با فتوشاپ
روی نماد (Layer Styles (fx کلیک کنید.
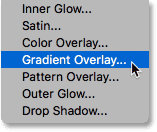
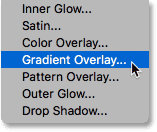
از بین لیست از Gradient Overlay استفاده کنید:

افکت ۸۰s Retro Text با فتوشاپ
انتخاب Gradient Overlay از لیست سبک های لایه
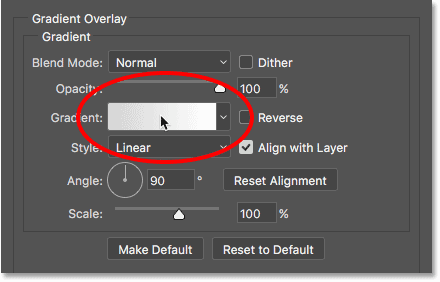
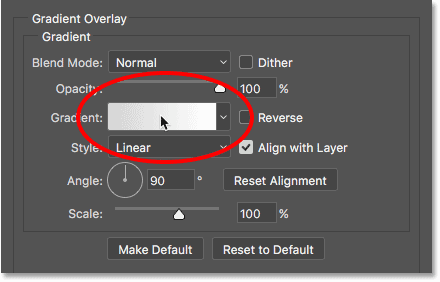
این کار کادر گفتگوی Layer Style فتوشاپ را که در ستون وسط قرار دارد ، روی گزینه های Gradient Overlay تنظیم می کند. روی swatch رنگ گرادیان کلیک کنید:

افکت ۸۰s Retro Text با فتوشاپ
کلیک بر روی swatch رنگ گرادیان
کلام پایانی
افکت ۸۰s Retro Text با فتوشاپ رو در این جلسه با مباحث ذخیره گرادیان به عنوان Preset در فتوشاپ و تغییر اندازه و تغییر موقعیت متن با Free Transform و اضافه کردن سبک لایه ای Gradient Overlay و غیره ادامه دادیم. در جلسات آینده ادامه مراحل افکت ۸۰s Retro Text با فتوشاپ رو ادامه می دهیم. با ما از سایت آموزشی پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس