مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
در این قسمت از ۸۰s Retro Text Effect با فتوشاپ، مورب کردن و تغییر موقعیت متن در فتوشاپ و تهیه کپی از Neon Text Layer با فتوشاپ رو خواهیم داشت.
۸۰s Retro Text Effect با فتوشاپ
مرحله ۲۵: یک Outer Glow اضافه کنید.
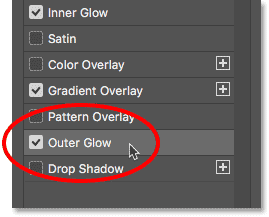
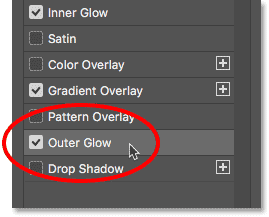
یک سبک دیگر برای اعمال، Outer Glow را از ستون سمت چپ انتخاب کنید:

80s Retro Text Effect با فتوشاپ
اضافه کردن یک سبک Outer Glow
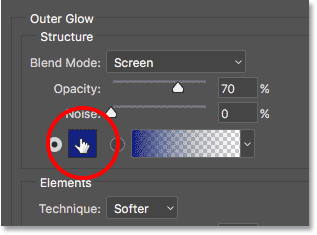
برای تغییر رنگ Outer Glow روی swatch رنگ کلیک کنید:

80s Retro Text Effect با فتوشاپ
تغییر رنگ Outer Glow
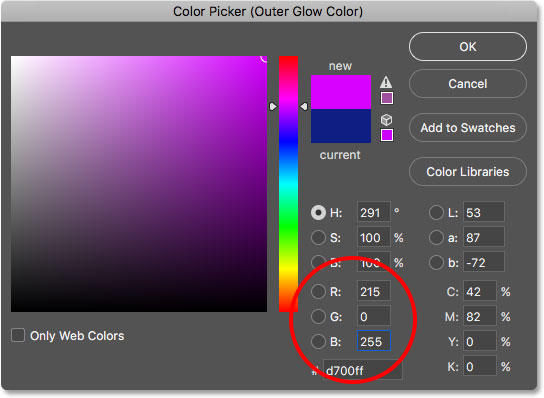
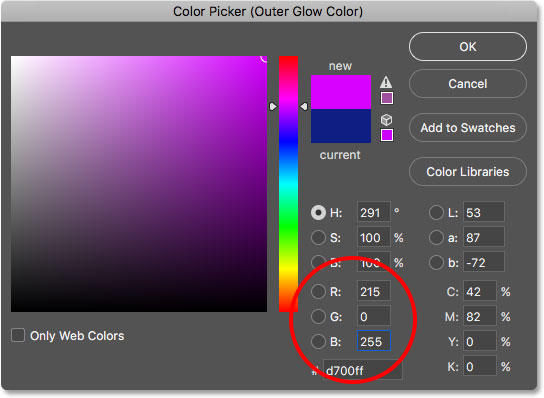
در Color Picker ، با تنظیم R تا ۲۱۵ ، G به ۰ و B تا ۲۵۵ ، صورتی را انتخاب کنید. OK را بزنید:

80s Retro Text Effect با فتوشاپ
انتخاب صورتی برای Outer Glow
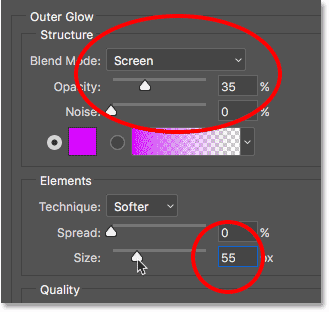
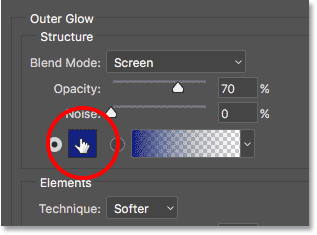
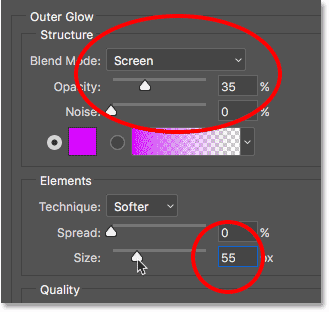
اطمینان حاصل کنید که Blend Mode روی Screen تنظیم شده است. Opacity را حدود ۳۵٪ تنظیم کرده و در آخر Size را به حدود ۵۵ پیکسل افزایش دهید:

80s Retro Text Effect با فتوشاپ
گزینه های Outer Glow
برای بستن کادر گفتگوی Layer Style ، روی OK کلیک کنید. در این جا افکت متن retro را می بینیم:

80s Retro Text Effect با فتوشاپ
افکت با تمام سبک های لایه اعمال شده برای هر دو کلمه
در ادامه تهیه کپی از Neon Text Layer با فتوشاپ رو خواهیم داشت.
مرحله ۲۶: یک کپی از Neon Text Layer تهیه کنید.
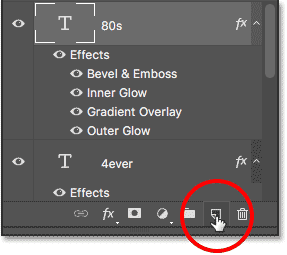
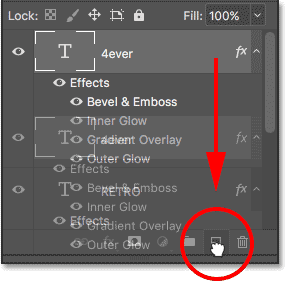
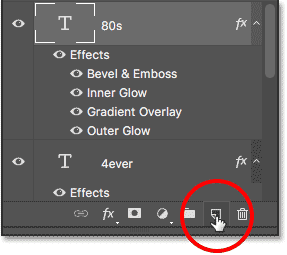
بیایید یک کلمه نئون دیگری را به افکت اضافه کنیم ، این بار بالاتر از کلمه “RETRO”. بر روی لایه بالای Type در پنل Layers کلیک کنید (در این جا ، این لایه “۴ever” است) و آن را روی نماد New Layer در پایین پنل Layers بکشید. یک نسخه از آن ، با تمام سبک های لایه ای که اضافه کردیم ، در بالای اصلی ظاهر می شود:

تهیه کپی از Neon Text Layer با فتوشاپ
لایه ۴ever” Type” را روی نماد New Layer درگ کنید.
مرحله ۲۷: Move Tool را انتخاب کنید.
ابزار انتقال Photoshop را از نوار ابزار انتخاب کنید:

Move Tool
مرحله ۲۸: کپی را به محل درگ کنید.
با انتخاب Move Tool، بر روی کپی متن “۴ever” موجود در سند کلیک کرده و آن را در سمت چپ کلمه “RETRO” بکشید:

80s Retro Text Effect با فتوشاپ
کپی کردن در بالای کلمه “RETRO”
مرحله ۲۹: کلمه را به “۸۰s” تغییر دهید.
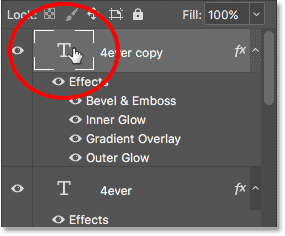
اگر به پنل Layers خود نگاه کنید ، یک نسخه از لایه Type (با کلمه “copy” به نام آن) در بالای صفحه مشاهده خواهید کرد. برای ویرایش متن ، روی تصویر کوچک لایه Type دوبار کلیک کنید:

80s Retro Text Effect با فتوشاپ
روی تصویر کوچک لایه Type دوبار کلیک کنید.
این متن موجود را هایلایت می کند:

80s Retro Text Effect با فتوشاپ
متن هایلایت شده و آماده ویرایش است.
“۸۰s” را برای کلمه جدید وارد کنید. روی چک مارک در Options Bar کلیک کنید تا آن را بپذیرید:

80s Retro Text Effect با فتوشاپ
“۴ever” را به “۸۰s” تغییر دهید ، سپس روی علامت کلیک کنید.
مرحله ۳۰: مورب کردن و تغییر موقعیت متن در فتوشاپ
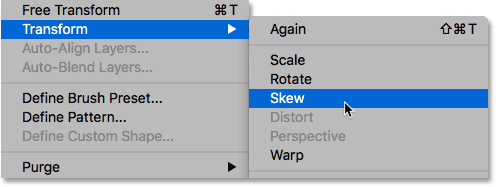
بیایید متن را به سمت بالا بکشیم تا بهتر به نظر آید و دوباره آن را تغییر موقعیت دهیم. به منوی Edit بروید ، Transform را انتخاب کنید ، سپس Skew را انتخاب کنید:

80s Retro Text Effect با فتوشاپ – مورب کردن و تغییر موقعیت متن در فتوشاپ
Edit > Transform > Skew
فتوشاپ کادر Transform را در اطراف متن قرار دارد. روی دسته سمت راست کلیک کنید و آن را به سمت بالا بکشید تا از زاویه متن راضی شوید:

80s Retro Text Effect با فتوشاپ – مورب کردن و تغییر موقعیت متن در فتوشاپ
کلمه “۸۰s” را با کشیدن دسته راست Transform به سمت بالا بکشید.
سپس ، در داخل جعبه Transform کلیک کرده و متن را در جای خود درگ کنید تا پایین “۸۰s” بالای “RETRO” را همپوشانی کند:

80s Retro Text Effect با فتوشاپ – مورب کردن و تغییر موقعیت متن در فتوشاپ
کلیک بر روی جعبه Transform و کشیدن “۸۰s” به موقعیت.
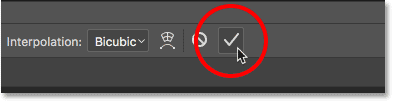
برای پذیرفتن تغییرات ، روی گزینه علامت در نوار گزینه کلیک کنید:

80s Retro Text Effect با فتوشاپ
و در این جا افکت متن retro پس از چرخش و حرکت متن به صورت زیر است. کار ما تقریباً تمام شده است:

80s Retro Text Effect با فتوشاپ
کلیک بر روی چک باکس در Options Bar
مرحله ۳۱: یک لایه جدید Blank اضافه کنید.
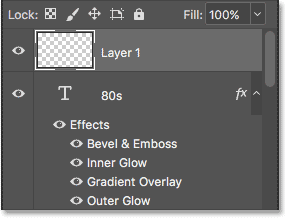
بیایید با اضافه کردن چند درخشش در اطراف حروف کروم “RETRO” افکت را به پایان برسانیم. برای این کار ، به یک لایه جدید نیاز داریم. روی نماد New Layer در پایین پنل Layers کلیک کنید:

80s Retro Text Effect با فتوشاپ
روی نماد New Layer کلیک کنید.
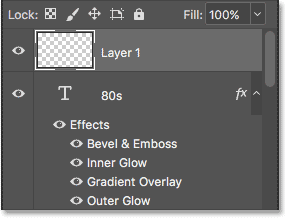
لایه خالی جدید (“Layer 1”) در بالای لایه نوع “۸۰s” ظاهر می شود:

80s Retro Text Effect با فتوشاپ
لایه جدید بالای لایه های Type ظاهر می شود.
کلام پایانی
تهیه کپی از Neon Text Layer با فتوشاپ و مورب کردن و تغییر موقعیت متن در فتوشاپ و غیره رو در این قسمت از آموزش افکت ۸۰s Retro Text Effect از سری آموزش های فتوشاپ داشتیم. افکت نهایی رو در جلسه آینده داریم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس