مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم. حالت های ترکیبی (Blend Mode) در فتوشاپ رو بعد از ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ خواهیم داشت.
طراحی و ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ
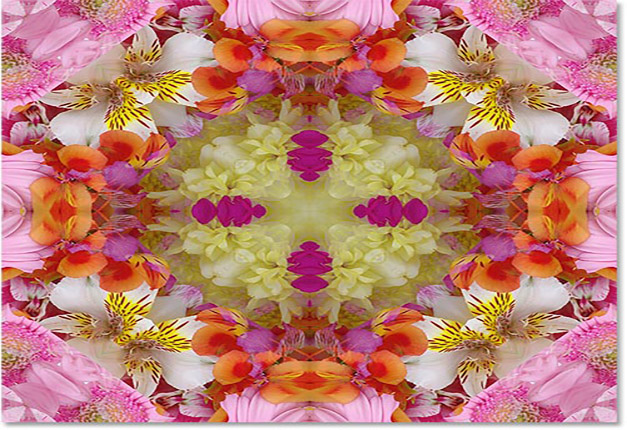
مرحله ۱۰: تصویر زیر را به صورت عمودی فیلیپ کنید.
برای تبدیل تصویر پایین به بازتاب آینه ای از بالا ، به منوی Edit بروید ، Transform را انتخاب کنید ، و سپس Flip Vertical را انتخاب کنید:

Edit > Transform > Flip Vertical
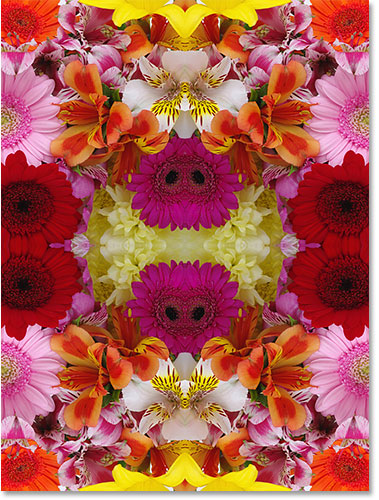
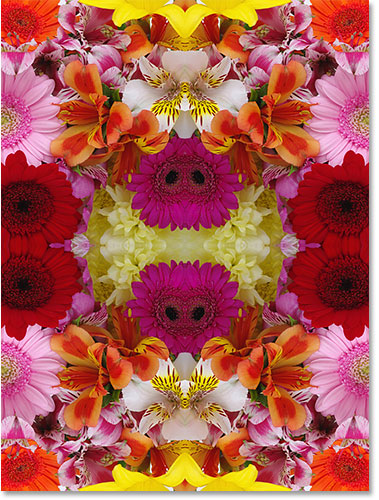
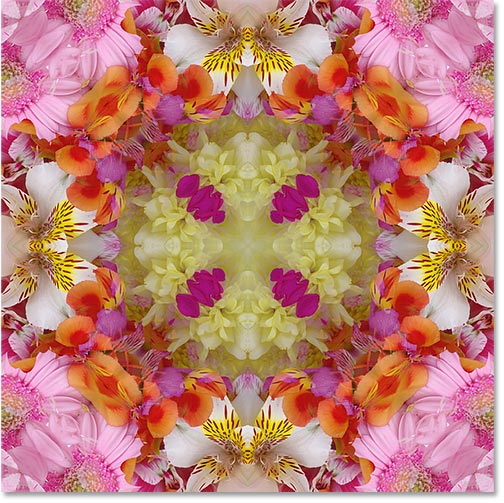
اکنون بازتاب آینه دوم خود را داریم ، این بار به صورت عمودی. همه چیز در حال حاضر جالب به نظر می رسند:

تصویر پایین اکنون بازتاب تصویر بالا است.
مرحله ۱۱: هر دو لایه را در یک لایه جدید ادغام کنید.
تمام کاری که ما تا کنون انجام داده ایم ،ساختن کپی از تصویر و فیلیپ آن ها به صورت افقی یا عمودی است. بیایید ببینیم که با چرخش نسخه هایی از تصویر و امتحان کردن حالت های مختلف آمیختن لایه ها ، چه طور می توانیم کارها را انجام دهیم!
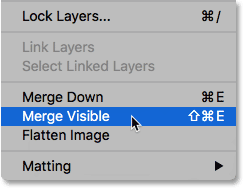
ابتدا ، بیایید هر دو لایه موجود را در یک لایه جدید با هم ادغام کنیم. برای انجام این کار ، کلید (Alt (Win) / Option (Mac را روی صفحه کلید خود فشار داده و نگه دارید. در حالی که هنوز کلید را به پایین نگه داشته اید ، به منوی Layer در بالای صفحه بروید و Merge Visible را در پایین لیست انتخاب کنید:

فشار دادن کلید (Alt (Win) / Option (Mac و رفتن به Layer > Merge Visible
به طور معمول ، فرمان Merge Visible می توانست دو لایه ما را در یک لایه واحد ادغام کند ، دقیقاً مانند دستور Merge Down قبلاً. اما با نگه داشتن کلید Alt / Option هنگام انتخاب Merge Visible ، به فتوشاپ می گوییم که یک لایه جدید بسازد و لایه های موجود را روی لایه جدید ادغام کند.
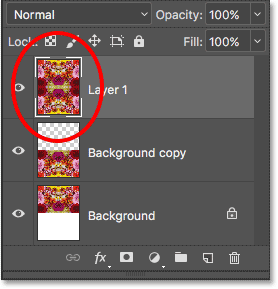
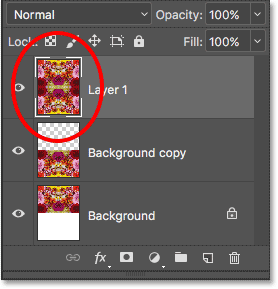
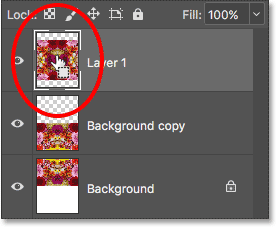
در پنل لایه های خود می بینیم که اکنون یک لایه سوم با نام “Layer 1” داریم و در تصویر کوچک پیش نمایش آن می بینیم که یک نسخه ادغام شده از تصاویر دو لایه اصلی زیر آن است:

دو لایه اصلی روی یک لایه سوم ادغام شده اند.
مرحله ۱۲: Rotate 90° Clockwise
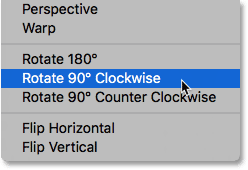
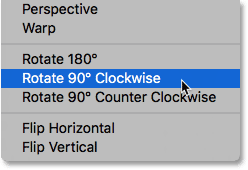
بیایید تصویر را روی “Layer 1” بچرخانیم. به منوی Edit بروید ، Transform را انتخاب کنید و سپس Rotate 90° Clockwise را انتخاب کنید:

Edit > Transform > Rotate 90° Clockwise
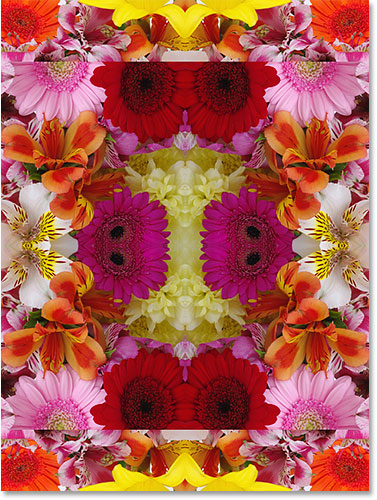
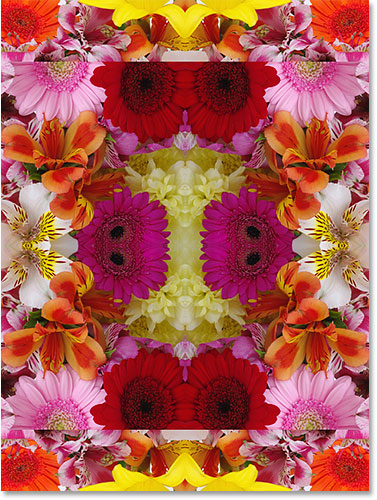
با این کار Rotate 90° Clockwise لایه ۹۰ درجه در جهت عقربه های ساعت می چرخد و دو لایه ی ر زیر آن در جهت اصلی خود باقی می ماند:

چرخش ۹۰ درجه ای layer 1 – ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ
مرحله ۱۳: برش دادن اطراف سند در تصویر چرخیده شده.
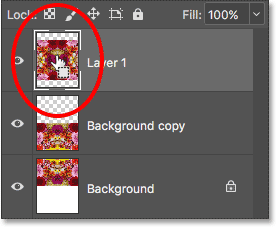
در مرحله بعد ، اطراف سند در تصویر چرخانده شده برش می دهیم. کلید (Ctrl (Win) / Command (Mac را بر روی صفحه کلید خود فشار داده و نگه دارید و مستقیماً روی تصویر کوچک پیش نمایش “Layer 1” در پنل Layers کلیک کنید:

با نگه داشتن (Ctrl (Win) / Command (Mac ، روی تصویر کوچک پیش نمایش کلیک کنید.
این یک طرح انتخابی را در اطراف تصویر چرخانده شده لود می کند.
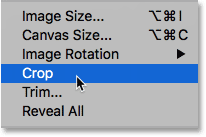
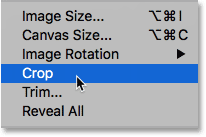
با انتخاب در مکان، به منوی Image در بالای صفحه بروید و Crop را انتخاب کنید:

Image > Crop
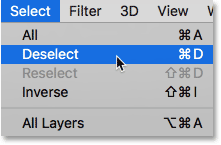
محصولات فتوشاپ مناطق بالا و پایین تصویر را کراپ می کند. برای حذف طرح انتخاب از آن جا که دیگر به آن نیازی نداریم ، به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید ، یا (Ctrl + D (Win) / Command + D (Mac را روی صفحه کلید خود فشار دهید:

Select > Deselect
حالا که قسمت بالا و پایین را کراپ کردیم ، تمام آن چه اکنون می توانیم ببینیم ، تصویر چرخانده شده ی ماست. بعد از شروع امتحان با حالت های ترکیبی لایه فتوشاپ این مسئله را برطرف خواهیم کرد:

نتیجه پس از بریدن مناطق بالا و پایین تصویر – ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ
در مرحله ی بعد حالت های ترکیبی (Blend Mode) در فتوشاپ رو امتحان خواهیم کرد.
مرحله ۱۴: با حالت های ترکیبی (Blend Mode) لایه ها امتحان کنید.
در این مرحله ، کارها کمی تجربی تر و موضوع بیش تر به سلیقه شخصی مربوط می شود. در حال حاضر ، تصویر روی “Layer 1” لایه های زیر آن را به طور کامل بلاک می کند ، این چیزی نیست که ما می خواهیم. ما باید لایه بالایی خود را با لایه های زیر آن ترکیب کنیم
و می توانیم با تغییر حالت ترکیب لایه این کار را انجام دهیم.
گزینه Blend Mode را در سمت چپ بالای پانل Layers پیدا خواهید کرد. در هر جایی نمی گوید “Blend Mode” اما گزینه ای است که بصورت پیش فرض روی Normal تنظیم شده است. “عادی” به این معنی است که لایه به هیچ وجه با لایه های زیر آن ترکیب نمی شود.
این فقط مانع از دید آنها است.
بیایید چند حالت ترکیب مختلف را امتحان کنیم تا ببینیم چه چیزی را دریافت می کنیم.
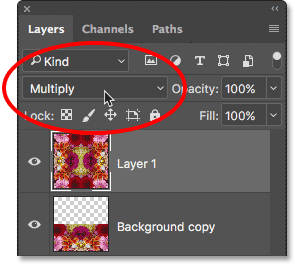
ما با تغییر حالت ترکیب خود از حالت عادی به چند حالت دیگر شروع می کنیم:

تغییر blend mode برای “Layer 1” به Multiply
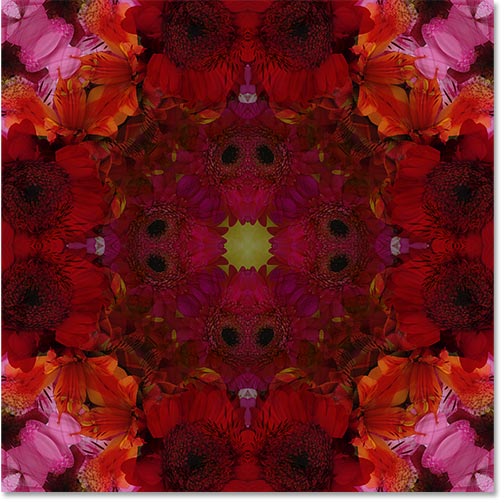
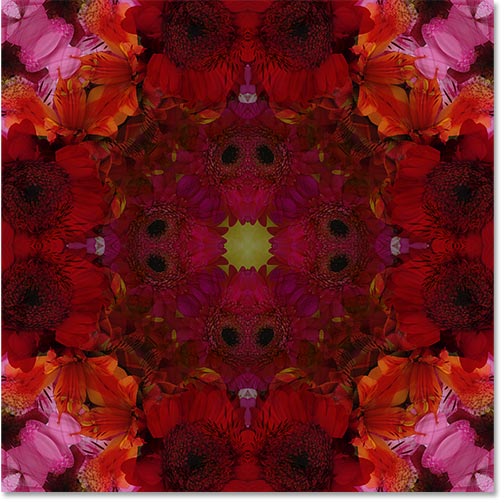
حالت ترکیبی Multiply کار زیبایی را با در هم آمیختن تصاویر با هم انجام می دهد تا یک طراحی جالب ایجاد کند. اما از آن جایی که Multiply یکی از چندین حالت ترکیبی در Photoshop است که افکت تیره تر شدن تصویر کلی را دارد ، می توانیم ببینیم که افکت ایجاد
شده کاملاً تاریک تر از آن چه که قبلاً داشتیم، می شود

Multiply یک الگوی جالب اما تاریک ایجاد می کند – حالت های ترکیبی (Blend Mode) در فتوشاپ
یک حالت ترکیبی متفاوت را امتحان خواهم کرد ، این بار Lighten:

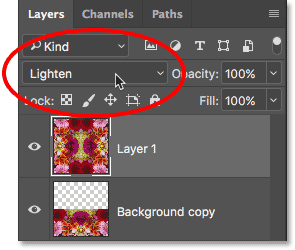
تغییر حالت ترکیب “Layer 1” به Lighten.
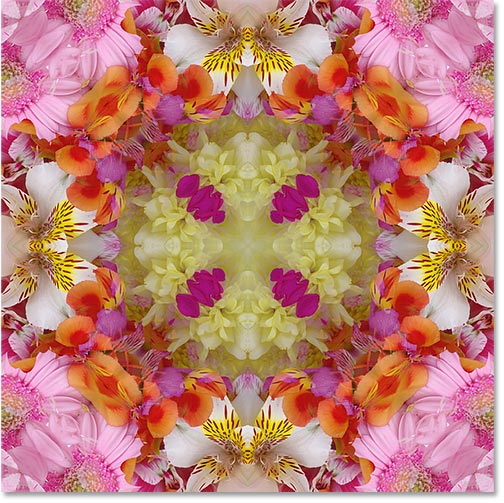
Lighten یکی از چندین حالت ترکیبی است که باعث می شود تصویر کلی روشن تر شود. این کار با مقایسه پیکسل های موجود در لایه انتخابی با پیکسل های موجود در لایه های زیر آن و سپس نگه داشتن هر پیکسل روشن تر انجام می شود. در این جا می بینیم که
این کار به طور حتم موارد را روشن کرده است و به ما یک طراحی جالب دیگر داده است.

Lighten طراحی بسیار جالب و روشن دیگری را ایجاد می کند – حالت های ترکیبی (Blend Mode) در فتوشاپ
اگر می خواهید شناخت بیش تری داشته باشید ، حالت های ترکیبی Difference یا Exclusive را نیز امتحان کنید.
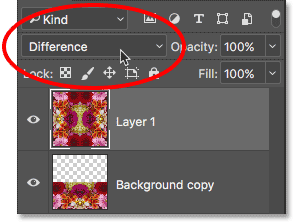
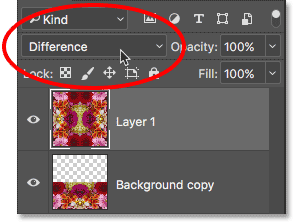
ما Difference را امتحان خواهیم کرد:

تغییر حالت ترکیب در Difference
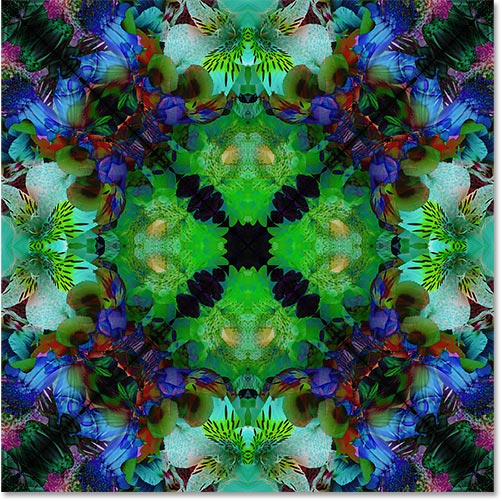
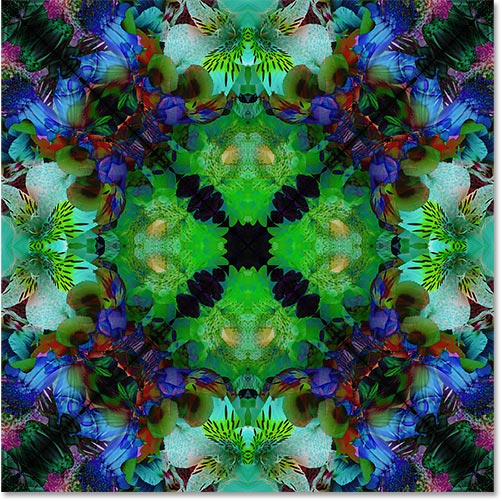
حالت Difference اختلاف بین لایه و لایه های زیر آن را جستجو می کند و سپس آن تفاوت ها را به عنوان رنگ های مختلف نشان می دهد.
همان طور که از اسمش مشخص است، نتیجه قطعاً متفاوت به نظر می رسد:

افکت با حالت ترکیبی ifference – حالت های ترکیبی (Blend Mode) در فتوشاپ
کلام پایانی
در این جلسه از سری آموزش های فتوشاپ، ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ رو داشتیم و سپس به وسیله ی حالت های ترکیبی (Blend Mode) در فتوشاپ طرح های جذابی ایجاد نمودیم. در جلسه ی بعد ایجاد الگو با فیلیپ، آینه و چرخش در فتوشاپ
رو از طریق صفحه کلید، که روش را خیلی ساده تر می کند، بیان خواهیم نمود.
با ما از سایت پی وی لرن همراه باشین.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس