مقدمه
روز بخیر دوستان، با سری آموزش های نرم افزار فتوشاپ از وب سایت پی وی لرن همراهتون هستیم. در این بخش از آموزش مبانی ماسک لایه در فتوشاپ به تغییر نام لایه ها و تغییر موقعیت تصاویر در فتوشاپ خواهیم پرداخت.
مبانی ماسک لایه در فتوشاپ برای مبتدیان
تغییر نام لایه ها (اختیاری)
اگر دوباره به پنل Layers نگاهی بیندازیم ، می بینیم که Photoshop لایه ها را بر اساس نام فایل های تصاویر نامگذاری کرده است. ما قصد داریم به سرعت لایه های خود را تغییر نام دهم تا مجبور نشویم که نام های فایل طولانی را تایپ کنیم. اگر دوست دارید می توانید از این قسمت پرش کنید ، اما تغییر نام در لایه ها یک عادت بسیار خوب برای ورود است.
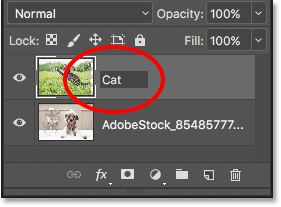
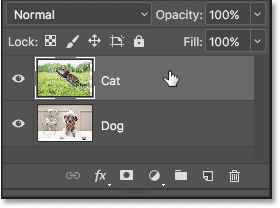
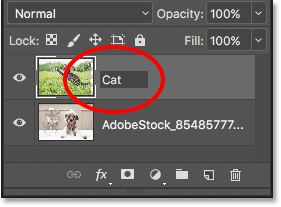
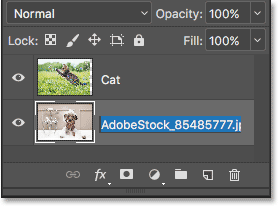
از لایه بالایی شروع می کنیم. برای تغییر نام آن ، روی نام فعلی آن دو بار کلیک می کنیم تا برجسته شود. سپس برای نام جدید “Cat” را با صفحه کلید خود وارد می کنیم.
اگر عکس شما گربه نباشد ، می توانید آن را با نام دیگری بیان کنید:

مبانی ماسک لایه در فتوشاپ برای مبتدیان
تغییر نام لایه بالا
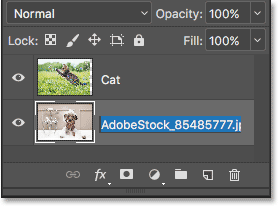
برای پرش به پایین و برجسته کردن نام لایه زیر آن ، کلید Tab را روی صفحه کلید خود فشار می دهیم:

مبانی ماسک لایه فتوشاپ برای مبتدیان
برای برجسته کردن نام لایه پایین ، Tab را فشار دهید.
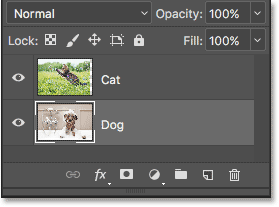
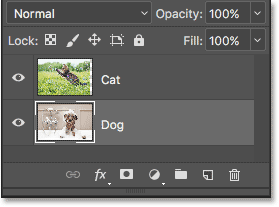
سپس نام “Dog” را برای نام جدید خود تایپ می کنیم. برای پذیرش تغییر نام ، (Enter (Win) / Return (Mac را فشار می دهیم و اکنون هر دو لایه تغییر نام داده شده است ، با یک لایه “Cat” در بالا و یک لایه “Dog” در پایین.

مبانی ماسک لایه در فتوشاپ برای مبتدیان
هر دو لایه تغییر نام داده شده است.
تغییر موقعیت تصاویر در فتوشاپ
قبل از شروع به آمیختن تصاویر در کنار هم ، آخرین کارهایی که باید انجام دهیم ، تغییر موقعیت آن ها در درون سند است. باید عکس گربه را به سمت راست و عکس سگ
را به سمت چپ منتقل کنیم.
برای انجام این کار ، ما از Move Tool در Toolbar را استفاده می کنیم.
همچنین می توانیم با فشار دادن حرف V بر روی صفحه کلید خود ، Move Tool را انتخاب کنید:

انتخاب Move Tool
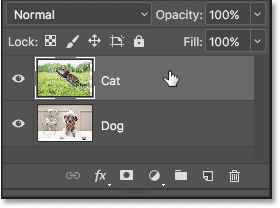
روی پنل Layers روی لایه “Cat” کلیک می کنیم تا آن را انتخاب کرده و آن را لایه فعال سازیم:

مبانی ماسک لایه فتوشاپ برای مبتدیان
انتخاب لایه “Cat”
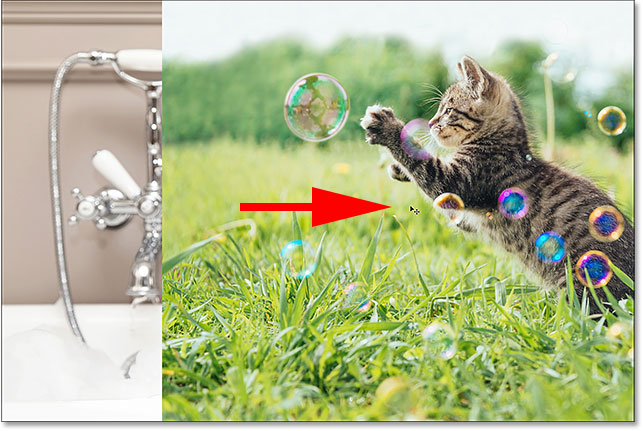
سپس بر روی تصویر موجود در سند کلیک می کنیم و آن را به سمت راست می کشیم. همراه با کشیدن ، کلید Shift را روی صفحه کلید خود فشار داده و نگه می داریم. نگه داشتن کلید Shift مسیری را که می توانیم لایه را جابجا کنیم ، محدود می کند و کشیدن در یک خط مستقیم و افقی را آسان تر می کند:

مبانی ماسک لایه فتوشاپ برای مبتدیان – نگه داشتن Shift هنگام کشیدن لایه “Cat” به سمت راست
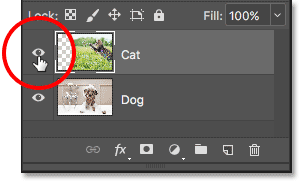
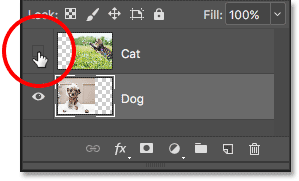
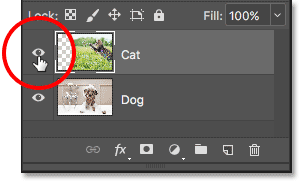
حالا که عکس گربه را به سمت راست منتقل کردیم ، عکس سگ را به سمت چپ منتقل می کنیم. از آن جا که در حال حاضر عکس گربه عکس سگ را از نظر مسدود می کند ، با کلیک کردن روی نماد دید آن در پانل Layers ، لایه “Cat” را برای لحظه ای خاموش می کنیم:

مبانی ماسک لایه فتوشاپ برای مبتدیان
کلیک بر روی نماد دید برای لایه “Cat”
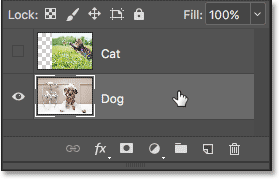
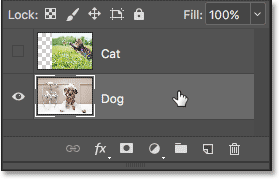
با خاموش بودن لایه “Cat” ، روی لایه “Dog” کلیک می کنم تا آن را انتخاب کنید:

مبانی ماسک لایه فتوشاپ برای مبتدیان
انتخاب لایه “Dog”
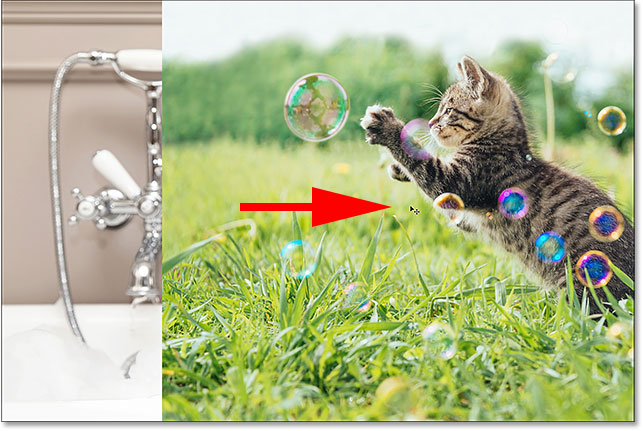
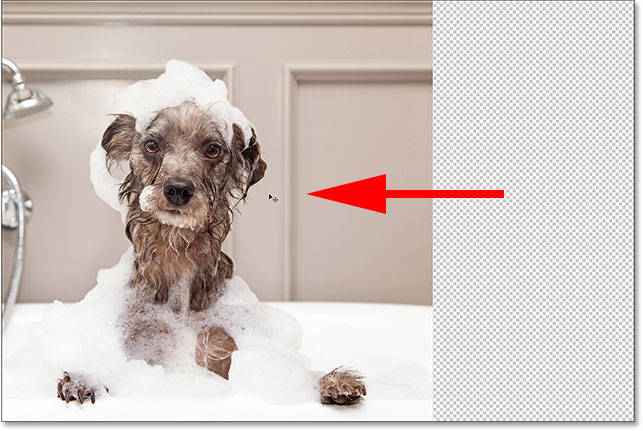
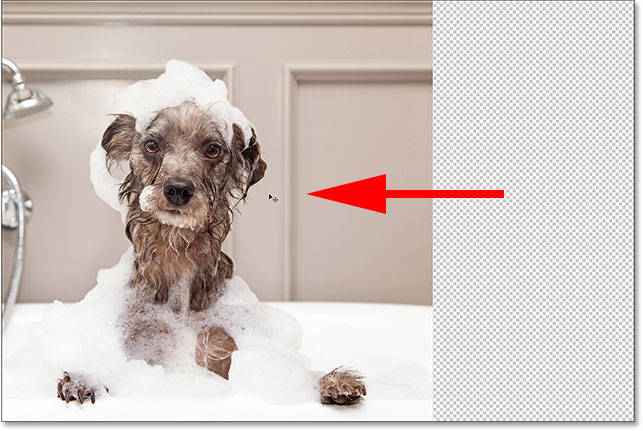
سپس با استفاده از Move Tool درون سند کلیک می کنیم ، کلید Shift را فشار داده و نگه دارید و تصویر سگ را به سمت چپ بکشید. الگوی checkerboard که اکنون در سمت راست سند مشاهده می کنیم این است که چگونه Photoshop نمایانگر شفافیت در یک لایه است. ما آن را می بینیم زیرا تصویر سگ را به سمت چپ منتقل کرده ایم که سمت راست لایه اکنون خالی است و هیچ لایه دیگری در زیر لایه “Dog” وجود ندارد که بتواند چیز دیگری را نشان دهد. این خوب است ، زیرا ، هنگامی که دوباره آن را روشن کردیم ، عکس گربه آن منطقه خالی را پوشش می دهد:

مبانی ماسک لایه فتوشاپ برای مبتدیان – نگه داشتن Shift هنگام کشیدن لایه “Dog” به سمت چپ
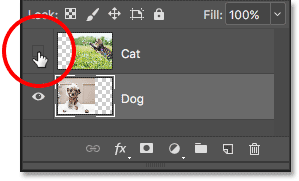
هر دو تصویر که اکنون به مکان خود منتقل شده اند ، با کلیک کردن دوباره روی آیکون دید آن (مربع خالی که در آن قبل از آن وجود داشت) روی صفحه پنل لایه ها “Cat” را
دوباره روشن می کنیم:

مبانی ماسک لایه فتوشاپ برای مبتدیان
لایه “Cat” را دوباره روشن کنید.
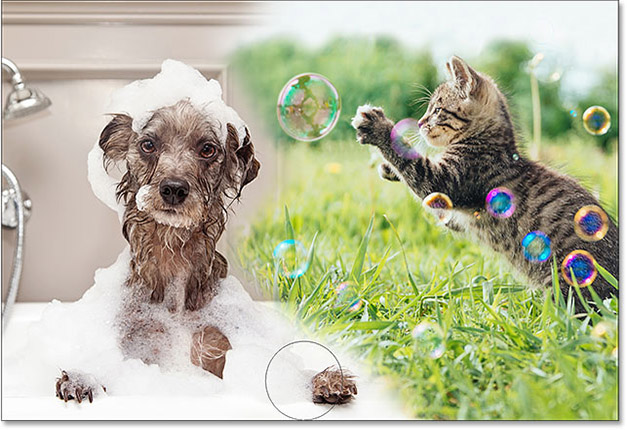
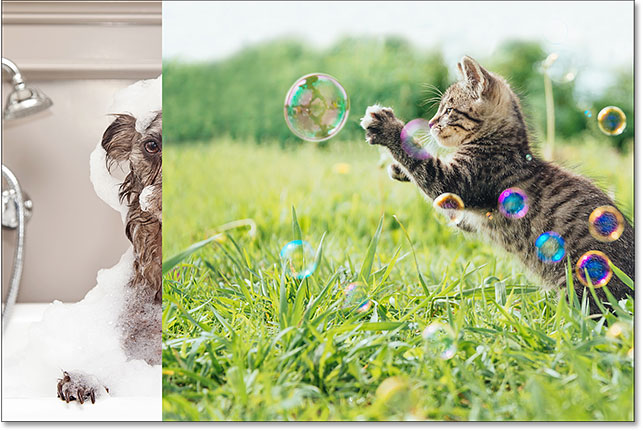
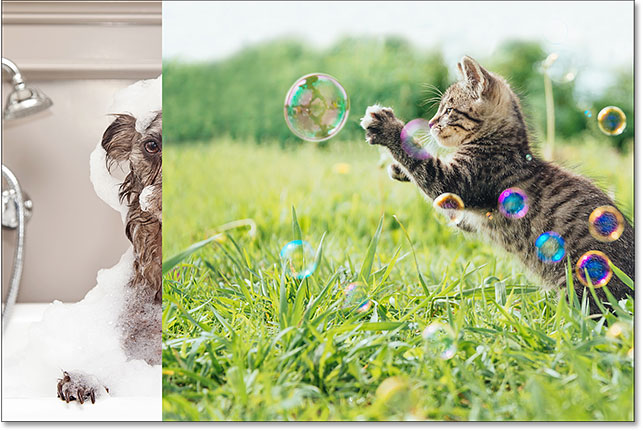
و اکنون ، هر دو تصویر بار دیگر قابل مشاهده هستند. عکس گربه هنوز قسمت اعظم عکس سگ را از بین می برد ، اما حالا که سند خود را تنظیم کردیم ، بیایید یاد بگیریم
که چگونه می توانیم از یک ماسک لایه استفاده کنیم تا دو تصویرمان را با هم مخلوط کنیم:

مبانی ماسک لایه در فتوشاپ برای مبتدیان – نتیجه پس از تغییر موقعیت تصاویر در فتوشاپ
کلام پایانی
تغییر موقعیت تصاویر در فتوشاپ و تغییر نام لایه ها رو در این بخش از آموزش مبانی ماسک لایه در فتوشاپ بررسی نمودیم.
در جلسات آینده بیش تر در مورد ماسک لایه صحبت خواهیم کرد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس