مقدمه
با سلام و روز بخیر به کاربران عزیز سایت پی وی لرن و طراحان و گرافیک کاران و کلیه هنرمندان و هنر دوستانی که با نرم افزار قدرتمند فتوشاپ کار می کنند.
اگر اندکی با این نرم افزار فوق العاده شرکت ادوبی کار کرده باشید می دانید که شگفتی های این نرم افزار چقدر قابل اتکا و چقدر قابل تحسین اند.
دوره آموزش پروژه محور فتوشاپ (۳) نیز به همین منظور برای علاقمندان و طراحان، چه مبتدی و چه حرفه ای تهیه و تدوین شده است.
در بخش قبلی ساخت تصاویر سرامیکی رنگی در فتوشاپ شبکه خود را ایجاد کرده و سپس آن را به صورت یک شبکه ۱۰*۱۰ در آوردیم.
بعد تمام خطوط افقی و عمودی آن را انتخاب کردیم.
در ادامه با ” تبدیل لایه عکس به Smart Object در فتوشاپ ” به این آموزش ادامه می دهیم.
تبدیل لایه عکس به Smart Object در فتوشاپ
در بخش قبلی ما تمام خطوط عمودی و افقی شبکه ده در ده خود را به حالت انتخاب در آوردیم.

همه خطوط عمودی و افقی شبکه انتخاب شده اند ( تبدیل لایه عکس به Smart Object در فتوشاپ )
حالا به ادامه آموزش می پردازیم.
پر کردن نواحی انتخابی با رنگ سیاه
با پر کردن نواحی انتخاب شده افقی و عمودی با سیاه شبکه خود را کامل می کنیم.
برای این کار به بالای صفحه و نوار گزینه ها مراجعه کرده و منوی Edit را انتخاب کنید و و از منوی آن نیز Fill را انتخاب نمایید:

Edit > Fill ( تبدیل لایه عکس به Smart Object در فتوشاپ )
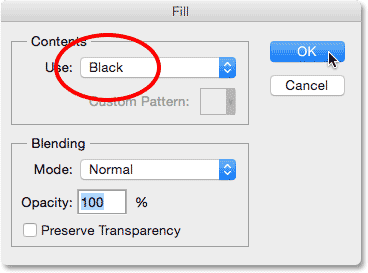
با انتخاب Fill کادر Fill برای شما باز می شود.
در این کادر گزینه Use را ر روی Black ( سیاه ) تنظیم کنید.
سپس برای اعمال این دستور OK را کلیک نمایید.

تنظیم Use بر Black ( تبدیل لایه عکس به Smart Object در فتوشاپ )
حالا فتوشاپ نواحی انتخاب شده را با رنگ مشکی پر می کند.
البته دیدن نواحی انتخابی – که همان خطوط افقی و عمودی شبکه ما است – کار آسانی نیست.
برای حذف طرح های انتخابی (از آنجا که دیگر به آنها احتیاج نداریم) ، به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید:

Select > Deselect ( تبدیل لایه عکس به Smart Object در فتوشاپ )
خاموش کردن شبکه
برای خاموش کردن شبکه، به منوی Viewبروید ، Show را انتخاب کنید ، سپس یک بار دیگر Grid را انتخاب نمایید.
علامت تیک در سمت چپ کلمه Grid به معنای روشن بودن آن است.
انتخاب مجدد آن ، علامت چک را برداشته و شبکه را خاموش می کند:

خاموش کردن شبکه – View > Show > Grid – ( تبدیل لایه عکس به Smart Object در فتوشاپ )
حالا که حالت انتخاب خطوط افقی و عمود شبکه حذف شده است می توانیم شبکه خود را جدای از این خطوط که حالت انتخاب را نشان می دادند با رنگ سیاه در سند مشاهده کنیم.
این شبکه حالا جزئی از سند محسوب می شود.
قبل از آن شبکه ای که با خطوط انتخابی نمایش داده شده بود بخشی از سند محسوب نمی شد.
در حقیقت حالا می توان گفت که شبکه ما رسماً ساخته شده است:

شبکه اکنون رسماً ساخته شده است ( تبدیل لایه عکس به Smart Object در فتوشاپ )
باز کردن عکس مورد نظرتان به منظور نمایش در شبکه
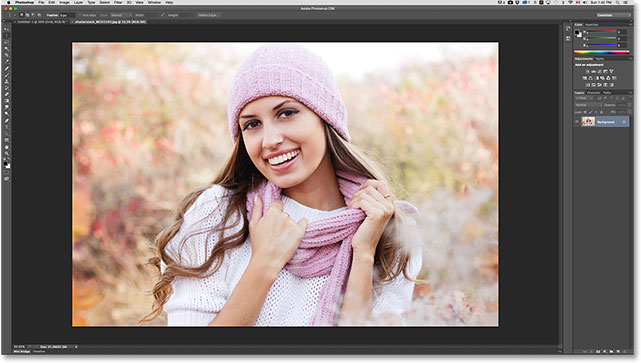
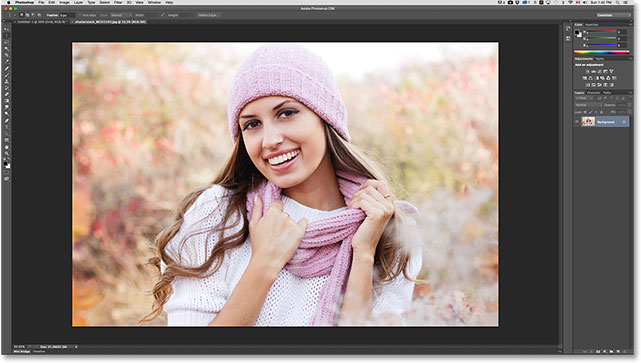
عکسی را که قصد دارید به شکل سرامیک های رنگی در آورید در فتوشاپ باز کنید.
عکس وارد شده به صورت مجزا در یک سند جداگانه قرار خواهد گرفت.
لذا اکنون باید دو زبانه یا تب در فتوشاپ وجود داشته باشد.
یکی از این زبانه مربوط به شبکه است.
زبانه یا تب دوم هم مربوط به عکسی است که هم اکنون در فتوشاپ باز کرده ایم:

باز کردن عکس مورد نظر در فتوشاپ ( تبدیل لایه عکس به Smart Object در فتوشاپ )
انتخاب و کپی عکس
حالا باید عکس را به همان سند شبکه منتقل کنیم.
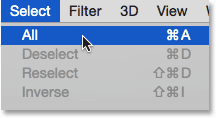
برای انجام این کار، ابتدا با رفتن به منوی Select در بالای صفحه و انتخاب All عکس را انتخاب کنید:

Select > All ( تبدیل لایه عکس به Smart Object در فتوشاپ )
یک طرح انتخاب در اطراف لبه های عکس ظاهر می شود.
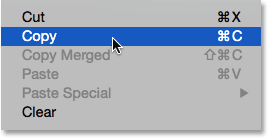
حالا، به بالای منوی Edit در بالای صفحه بروید و Copy را انتخاب کنید:

Edit > Copy ( تبدیل لایه عکس به Smart Object در فتوشاپ )
برگشت به تب شبکه
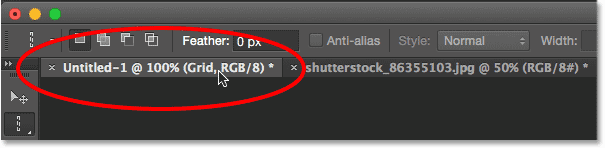
با کلیک روی زبانه ای که سند شبکه ما در آن قرار دارد باز به سراغ شبکه بروید.
تب یا زبانه مربوط به شبکه را در زیر نوار گزینه ها و در بالای صفحه خواهید یافت.
در فضای کاری من در فتوشاپ این زیانه “Untitled-1” نامگذاری شده است و همان طور که گفتم در بالای صفحه واقع شده است.
بر روی آن کلیک می کنم تا وارد آن شوم:

برگشت به تب شبکه ( تبدیل لایه عکس به Smart Object در فتوشاپ )
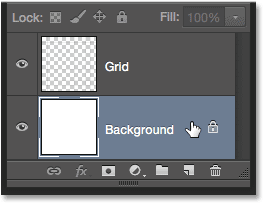
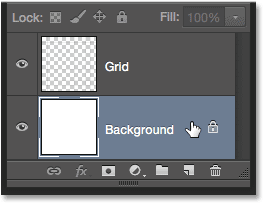
انتخاب لایه Background
در حالی که سند شبکه باز است روی لایه Background در پنل Layers کلیک کنید تا آن را انتخاب کنید.
به این ترتیب، وقتی عکس را درون سند می گذاریم ، فتوشاپ آن را مستقیماً بین لایه Background و لایه Grid روی یک لایه جدید قرار می دهد:

انتخاب لایه Background ( تبدیل لایه عکس به Smart Object در فتوشاپ )
چسباندن ( پیست کردن ) کپی عکس
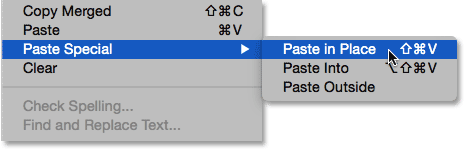
به منوی Edit بروید ، Paste Special را انتخاب کنید و سپس Paste in Place را:

Edit > Paste Special > Paste in Place ( تبدیل لایه عکس به Smart Object در فتوشاپ )
بالافاصله فتوشاپ عکس را درون سند شبکه قرار می دهد.
در مورد من (و به احتمال زیاد در مورد عکس شما ) باید عکس را تغییر اندازه دهیم.
در مورد این مسئله و سایز عکس نگران نباشید؛ به زودی اندازه های عکس مان را تغییر خواهیم داد.

عکس درون شبکه پیست شده است ( تبدیل لایه عکس به Smart Object در فتوشاپ )
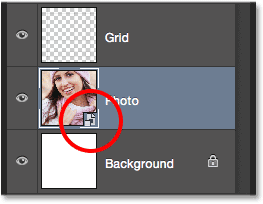
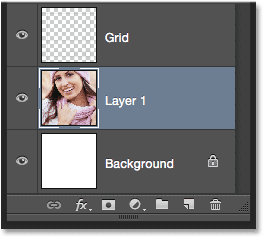
اگر به پنل Layers نگاهی بیندازیم، می بینیم که Photoshop دقیقاً همانطور که برنامه ریزی کرده ایم، عکس را در لایه خود بین لایه های Background و Grid اضافه کرده است:

قرار گرفتن عکس در پنل لایه ها به عنوان Layer 1 ( تبدیل لایه عکس به Smart Object در فتوشاپ )
متأسفانه ، فتوشاپ به لایه جدید یک نام عمومی (“Layer 1”) داده است.
بنابراین قبل از ادامه کار، بیایید آن را تغییر نام دهیم.
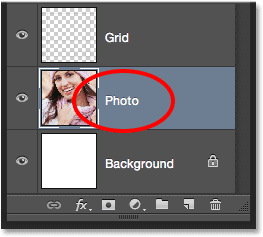
لذا به منظور تغییر نام لایه روی لایه دوبار کلیک کنید تا لایه به رنگ هایلایت در آید و آماده تغییر نام شود.
نام این لایه را “Photo” بگذارید.
بعد برای پذیرش تغییر نام لایه، (Enter (Win) / Return (Mac را روی صفحه کلید فشار دهید:

تغییر نام Layer 1 به Photo ( تبدیل لایه عکس به Smart Object در فتوشاپ )
تبدیل لایه عکس به یک Smart Object
خب به نظر وقت آن رسیده که عکس خود را متناسب با شبکه تغییر اندازه دهید.
اما قبل از آن بیایید خیلی سریع لایه عکس مان را به Smart Object تبدیل نماییم.
این کار برای این است که اگر بعد تصمیم بگیریم دوباره آن را تغییر اندازه دهیم ، کیفیت تصویر عکس را از دست ندهیم.
با انتخاب لایه Photo ، روی آیکون منو کوچک در گوشه سمت راست بالای پنل لایه ها کلیک کنید:

کلیک بر آیکون icon ( تبدیل لایه عکس به Smart Object در فتوشاپ )
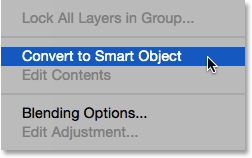
از منوی ظاهر شده، Convert to Smart Object را انتخاب کنید:

انتخاب Convert to Smart Object از menu پنل لایه ها ( تبدیل لایه عکس به Smart Object در فتوشاپ )
به نظر می رسد هیچ چیز در سند اتفاق نیفتاده است.
اما یک نماد کوچک Smart Object در گوشه سمت راست پایین تصویر کوچک پیش نمایش لایه در پنل Layers ظاهر می شود این به ما می گوید که این لایه اکنون یک Smart Object است:

آیکون Smart Object ( تبدیل لایه عکس به Smart Object در فتوشاپ )
تغییر اندازه عکس با کمک دستور Free Transform
برای تغییر اندازه عکس ، از دستور Free Transform استفاده خواهیم کرد.
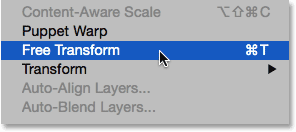
به برای این منظور به بالای صفحه و نوار گزینه ها بروید و منوی Edit را انتخاب کنید و از منوی آن نیز گزینه Free Transform را انتخاب نمایید:

Edit > Free Transform ( تبدیل لایه عکس به Smart Object در فتوشاپ )
با انتخاب Free Transform کادر مخصوص آن و نیز دسته های آن در اطراف تصویر ظاهر خواهند شد.
از این دسته ها می توانید برای تنظیم سایز تصویر و تناسب آن با شبکه استفاده نمایید
اما اگر نمی توانید دسته ها را ببینید به خاطر این است که عکس شما بزرگتر از کادر Free Transform است و دسته ها در زیر تصویر پنهان شده است.
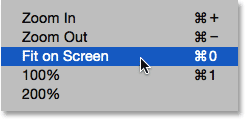
برای حل این مشکل به منوی View بروید و Fit on Screen را انتخاب کنید:

View > Fit on Screen ( تبدیل لایه عکس به Smart Object در فتوشاپ )
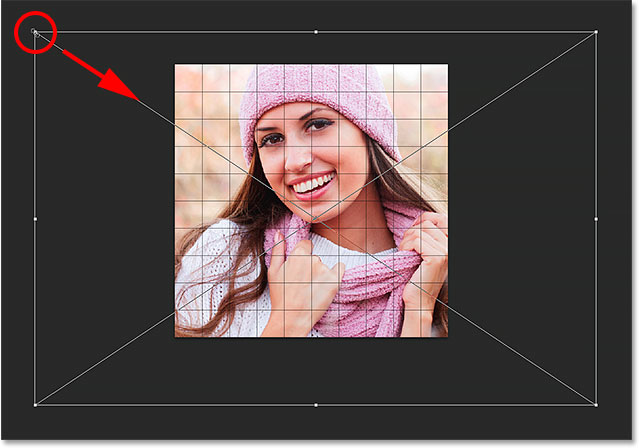
تغییر اندازه عکس
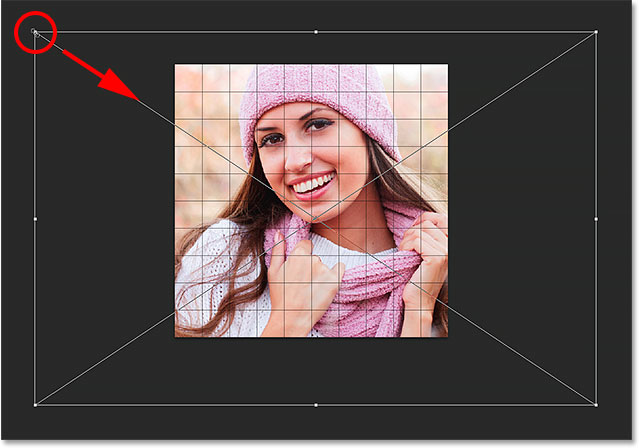
فتوشاپ فوراً تصویر را به اندازه کافی بزرگ می کند تا همه چیز ، از جمله دسته Free Transform ، در قسمت قابل مشاهده قرار گیرد.
برای تغییر اندازه عکس، کلید Shift خود را فشار داده و نگه دارید.
سپس روی یکی از چهار دسته گوشه کلیک کرده و آنها را بکشید.
نگه داشتن کلید Shift در هنگام کشیدن ، نسبت ابعاد اصلی تصویر را حفظ می کند، بنابراین به طور تصادفی ظاهر آن را از تناسب خارج نمی کند.
اگر می خواهید عکس را از مرکز آن تغییر دهید نه از گوشه ، (Shift + Alt (Win) / Shift + Option (Mac را فشار دهید و نگه دارید و هر کدام از دسته های گوشه را بکشید.
اگر می خواهید تصویر را در داخل سند جابجا کنید ، در هر نقطه داخل کادر محدود کردن Free Transform کلیک کنید و آن را به داخل تصویر بکشید.
پس از اتمام کار ، گزینه (Enter (Win) / Return (Mac را بزنید تا تغییر و خروج از دستور Free Transform را بپذیرید:

تغییر سایز عکس با Free Transform ( تبدیل لایه عکس به Smart Object در فتوشاپ )
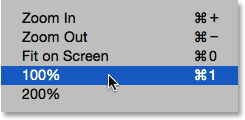
اگر لحظه ای قبل با استفاده از دستور Fit on Screen تصویر را زوم کردید و تصویر بیش از حد بزرگ شده است و اکنون که تصویر را تغییر اندازه داده اید و می خواهید آن را به عقب برگردانید، به منوی View برگردید و ۱۰۰٪ را انتخاب کنید.

View > 100% ( تبدیل لایه عکس به Smart Object در فتوشاپ )
کلام آخر
در بخش بعدی با ” انتخاب لایه Grid در فتوشاپ ” به ادامه آموزش ساخت تصاویر سرامیکی رنگی می پردازیم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس


























fateme
خیلی به درد بخور بود
مرسی