مقدمه
روز بخیر دوستان، با سری آموزش های نرم افزار فتوشاپ از وب سایت پی وی لرن همراهتون هستیم. نحوه اضافه کردن رنگین کمان به یک عکس در فتوشاپ رو دنبال می کنیم. در این بخش تبدیل لایه به Smart Object در فتوشاپ رو بررسی می کنیم.
افزودن رنگین کمان به تصویر با فتوشاپ
در ابتدا ، ما فقط یک طرح باریک که در آن کلیک کرده ایم و کجا کشیده ایم، را می بینیم. وقتی دکمه ماوس خود را رها می کنیم ، این زمانی است که فتوشاپ در واقع گرادیان را ترسیم می کند ، و در این جا ، نتیجه را می بینیم. خبر خوب این است که یک گرادیان رنگین کمان گرد و رنگین کمان را ترسیم کرده ایم. خبر بد؟ خیلی کوچک است و جایی نیست که می خواستیم رنگین کمان ظاهر شود:

افزودن رنگین کمان به تصویر با فتوشاپ – گرادیان اول خیلی کوچک است و در نقطه ای اشتباه قرار گرفته است.
از آن جا که این چیزی نیست که می خواستیم ، با رفتن به منوی Edit در بالای صفحه و انتخاب Undo Gradient ، شیب را خنثی سازی می کنیم. یا با استفاده از میانبر صفحه کلید ، (Ctrl + Z (Win) / Command + Z (Mac می توانیم آن را خنثی سازی کنیم. با هر دو روش کار می کند ، اما از آن جا که به احتمال زیاد شما باید قبل از درست کردن آن چندین بار شیب خود را خنثی سازی کنید ، میانبر صفحه کلید واقعاً دوست شماست:

Edit > Undo Gradient
ترسیم رنگین کمان برای هر تصویر متفاوت خواهد بود ، اما آن چه برای این تصویر خاص می خواهیم این است که رنگین کمان در بالای درختان دارای قوس باشد. با کلیک کردن
در زیر درخت بزرگ تر از دو درخت برای تنظیم نقطه مرکزی شیب شروع می کنیم.
سپس ، با نگه داشتن دکمه ماوس ، دورتر از نقطه مرکزی و به سمت ابرها درگ می کنیم:

نحوه اضافه کردن رنگین کمان به یک عکس در فتوشاپ
یک بار دیگر شیب بزرگ تری را ترسیم می کنیم ، این بار از زیر درخت شروع می شود.
دکمه موس خود را رها می کنیم تا اجازه می دهیم که فتوشاپ گرادیان را بکشد ، و این بار نتیجه ی خیلی بهتری می گیریم:

افزودن رنگین کمان به تصویر با فتوشاپ – رنگین کمان اکنون در اندازه و مکانی که می خواستم ظاهر شده است.
مرحله ۸: حالت ترکیب لایه ها را به “Screen” تغییر دهید.
کار تا کنون خیلی خوب بوده است. گرادیان رنگین کمان را در جای خود داریم. البته در حال حاضر خیلی واقعی به نظر نمی رسد. یکی از مشکلات این است که گرادیان به نظر می رسد که جلوی عکس قرار گرفته است. ما باید آن را با تصویر ترکیب کنیم و می توانیم با تغییر حالت ترکیب لایه “Rainbow” این کار را انجام دهیم.
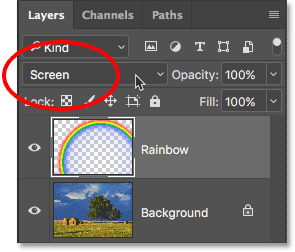
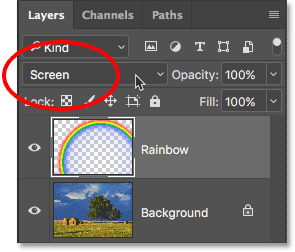
گزینه Blend Mode را در سمت چپ بالای پانل Layers پیدا خواهید کرد. به طور پیش فرض ، حالت ترکیب بر روی Normal تنظیم شده است. بر روی کلمه “Normal ” کلیک
کنید تا لیستی از سایر حالت های ترکیب را تهیه کنید و Screen را از لیست انتخاب کنید:

نحوه اضافه کردن رنگین کمان به یک عکس در فتوشاپ
تغییر حالت ترکیب لایه “Rainbow” به Screen
پس از تغییر حالت ترکیب به Screen نتیجه را مانند شکل زیر به دست می آورید.
رنگین کمان اکنون با تصویر، بهتر در آمیخته است:

نحوه اضافه کردن رنگین کمان به یک عکس در فتوشاپ – نتیجه پس از تغییر حالت ترکیب به Screen.
در ادامه تبدیل لایه به Smart Object در فتوشاپ رو خواهیم داشت.
مرحله ۹: تبدیل لایه به Smart Object در فتوشاپ
مشکل دیگر رنگین کمان این است که انتقال از یک رنگ به رنگ دیگر خیلی خوب تعریف نشده است. باید آن ها را نرم کنیم و با تار کردن گرادیان می توانیم این کار را انجام دهیم.
آن را با استفاده از فیلتر Gaussian Blur فتوشاپ تار خواهیم کرد. اما قبل از این کار ، بیایید لایه “Rainbow” را به Smart Object تبدیل کنیم. از این طریق ، فیلتر Gaussian Blur به عنوان یک فیلتر هوشمند استفاده می شود و به ما امکان می دهد در صورت لزوم به عقب برگردیم و تنظیمات را تغییر دهیم.
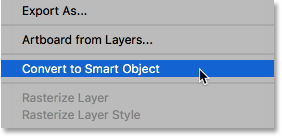
برای تبدیل لایه “Rainbow” به یک Smart Object ، روی لایه موجود در پنل Layers باید (Right-clicking (Win) / Control-clicking (Mac را انجام دهید.

افزودن رنگین کمان به تصویر با فتوشاپ
(Right-clicking (Win) / Control-clicking (Mac روی لایه “Rainbow”
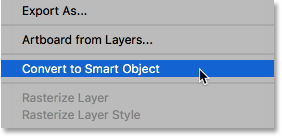
سپس از منوی ظاهر شده ، Convert to Smart Object را انتخاب کنید:

انتخاب دستور Convert to Smart Object
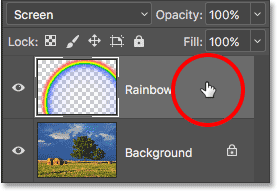
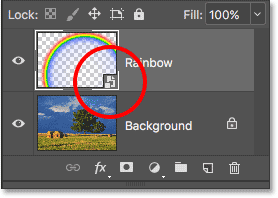
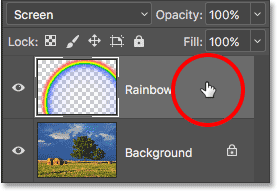
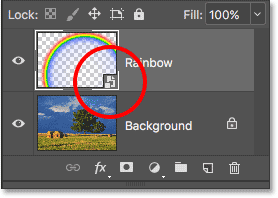
به نظر نمی رسد که اتفاقی افتاده باشد ، اما اگر دوباره به پنل Layers نگاه کنیم، اکنون یک آیکون کوچک Smart Object را در گوشه سمت راست پایین تصویر پیش نمایش
لایه “Rainbow” مشاهده می کنیم.
این گونه فتوشاپ به ما اطلاع می دهد که این لایه به یک Smart Object تبدیل شده است:

افزودن رنگین کمان به تصویر با فتوشاپ
پنل لایه ها نماد Smart Object را نشان می دهد.
کلام پایانی
در این قسمت مراحل گام به گام نحوه اضافه کردن رنگین کمان به یک عکس در فتوشاپ رو با تبدیل لایه به Smart Object در فتوشاپ به پایان می رسونیم. سایر مراحل رو در جلسات آینده دنبال نمایید. ممنون از همراهی تون.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس