با عرض سلام خدمت کاربران محترم سایت پی وی لرن.
با اولین جلسه از دوره آموزش React JS در خدمت شما عزیزان هستیم.
در این جلسه به شروع کار با React JS و مقدمات لازم برای کار با این کتابخانه را میگوییم.
همچنین در ادامه به راه اندازی محیط توسعه React JS و همچنین ایجاد پروژه در React JS خواهیم پرداخت.
شروع کار با React JS
میتوان از React JS به صورت مستقیم در HTML نیز استفاده کرد.
استفاده از React در HTML برای تست برخی قابلیت ها و همچنین آشنا شدن با این کتابخانه خوب است.
برای استفاده از React در پروژه های واقعی باید از NPM و Node.js استفاده کنیم.
استفاده از React JS در HTML
همانطور که گفتیم، سریع ترین روش برای شروع یادگیری React، استفاده از این کتابخانه به صورت مستقیم در کد های HTML است.
برای استفاده از React در HTML نیاز به اضافه کردن سه پکیج جاوا اسکریپت داریم.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> <body> <div id="mydiv"></div> <script type="text/babel"> class Hello extends React.Component { render() { return <h1>Hello World!</h1> } } </script> </body> </html> |
دو پکیج اول به ما امکان استفاده از React JS در html و جاوا اسکریپت را میدهد.
پکیج سوم نیز امکان استفاده از گرامر JSX را در React به ما میدهد. (در مورد JSX در جلسات آینده بیشتر خواهیم خواند)
این روش برای تست در React JS بسیار مناسب اما برای انجام پروژه های بزرگتر و کاربردی باید محیط توسعه React را راه اندازی کنیم.
راه اندازی محیط توسعه React JS
برای راه اندازی محیط توسعه React JS، نیاز به NPM و Node.js دارید.
این دو نرم افزار را میتوانید از اینجا دانلود کرده و نصب کنید. (npm و node.js در یک بسته مجتمع شده اند و با نصب node.js، به صورت خودکار npm هم نصب میشود)
ایجاد پروژه در React JS
پس از نصب نرم افزار های نام برده شده، با استفاده از دستور زیر، ماژول react-app را در npm نصب کنید.
مثال :
| C:\Users\Your Name>npm install -g create-react-app |
حالا شما میتوانید برنامه های خود را ایجاد کنید.
با استفاده از دستور create-react-app میتوانید پروژه های خود را ایجاد کنید.
در مثال زیر پروژه ای به نام myfirstreact را ایجاد میکنیم.
مثال :
| C:\Users\Your Name>npm create-react-app myfirstreact |
پس از اجرای دستور بالا، پوشه ای به نام پروژه در مسیری که هستید (cmd) ایجاد میشود. ( در مثال بالا: C:\Users\Your Name )
اجرای پروژه
برای اجرای پروژه، به پوشه پروژه رفته و دستور npm start را بزنید.
مثال :
| C:\Users\Your Name\myfirstreact>npm start |
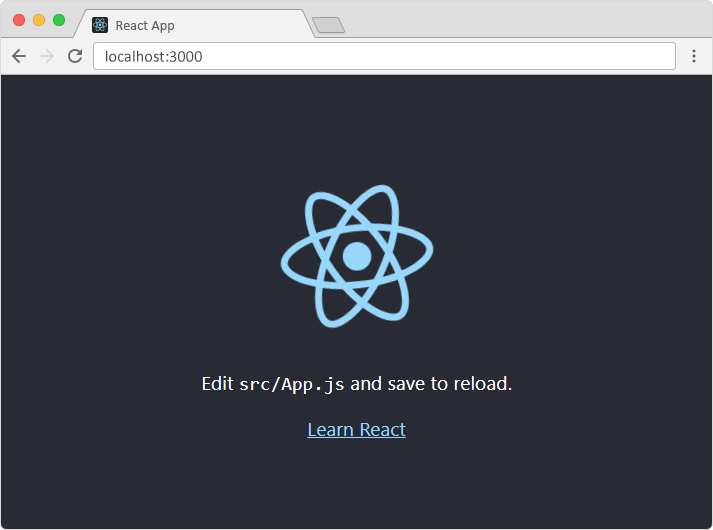
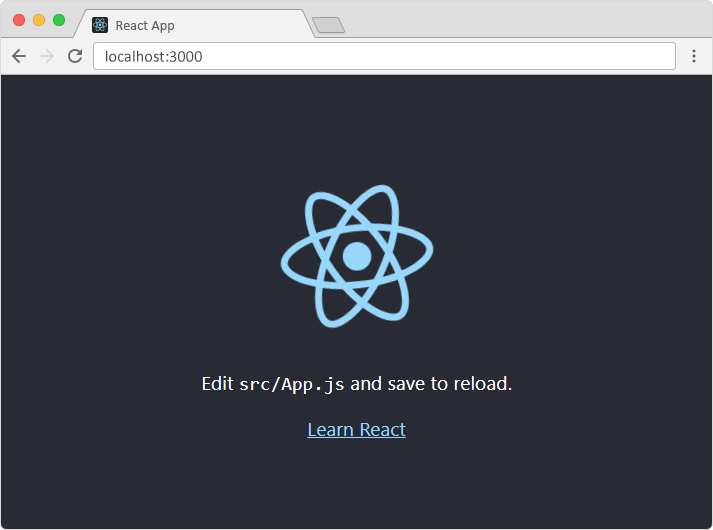
پس از اجرای دستور بالا، صفحه مرورگر باز شده و پروژه را میتوانید در آن مشاهده کنید.
اگر پنجره مرورگر به صورت خودکار باز نشد، مرورگر را باز کرده و localhost:3000 را در نوار آدرس آن بزنید.

ویرایش کد پروژه
خوب حالا نیاز دارید تا کد های خود را جایگزین کد های پیشفرض react کنید.
برای این کار در پوشه پروژه، به دنبال پوشه src بگردید و فایل App.js را باز کنید. این فایل، فایل اصلی پروژه بوده و هنگام اجرای پروژه، ابتدا این فایل اجرا میشود.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | import React, { Component } from 'react'; import logo from './logo.svg'; import './App.css'; class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } } export default App; |
حال میتوانید کد های خودتان را جایگزین این کد ها کرده و فایل را save کنید. (پس از ذخیره فایل، مرورگر به صورت خودکار آپدیت شده و نیازی به reload مرورگر نیست)
مثال:
مثال :
| import React, { Component } from 'react'; class App extends Component { render() { return ( <div className="App"> <h1>Hello World!</h1> </div> ); } } export default App; |
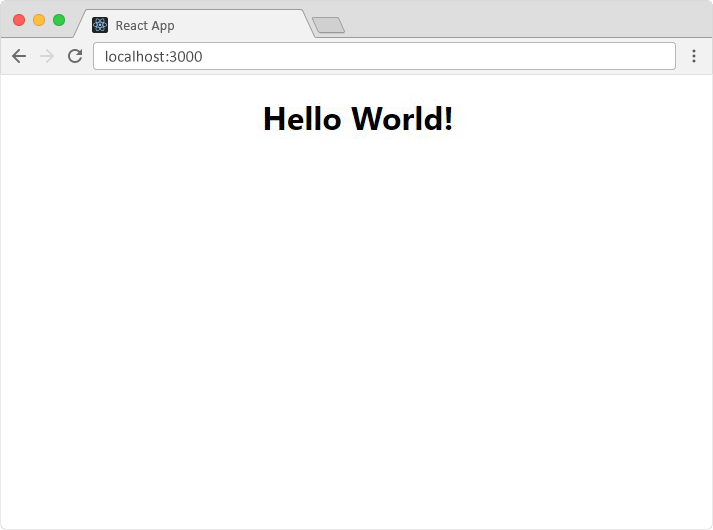
نتیجه:

جلسه شروع کار با React JS و ایجاد پروژه در React JS نیز به پایان رسید.
در جلسه بعد مروری بر ES6 خواهیم داشت که این نسخه جاوا اسکریپت کاربرد گسترده ای در react دارد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس








فرانت اند
سلام.خداقوت عالی بود. این مراحل رو به خوبی انجام دادم.
فقط تو این مرحله c:\user\your name>npm create-react-app myfirstreact به ارور خوردم که با برداشتن npm از این یک خط دستور مشکل برطرف شد
پی وی لرن
سلام
ممنون سلامت باشید
احتمالا npm به درستی نصب یا فعال نشده است.
قدرت
سلام بایستی خط گفته شده رو اینطور اصلاح بفرمایید
C:\Users\Your Name>npx create-react-app myfirstreact
sara
salam vaghteton bekheyr
aya baraye react native niaz be yadgirie react js hast?