مقدمه
سلام پی وی لرنی های عزیز!
به دوره آموزش تگ های HTML خوش آمدید!
HTML یا Hypertext Markup Language یک نوع زبان نشانهگذاری استاندارد برای ایجاد صفحات اینترنت و وب محسوب می شود.
می توان ادعا کرد که HTML دروازه ورود و پیشرفت برای یادگیری سایر زبان های برنامه نویسی هم چون CSS و جاوا اسکریپت است.
HTML ساختار و اسکلت صفحات وب را تشکیل می دهد و بدون آن نمی توان هیچ صفحه وبی را ساخت.
دوست دارید طراح وب شوید؟
خب باید HTML را بیاموزید!
نگران نشوید! یادگیری HTML کار دشواری نیست و با کمی تلاش خیلی زود در آن استاد می شوید.
در جلسه گذشته به کار با تگ mark پرداختیم، تگ mark تگی است که به کمک آن می توان بخشی از یک متن را در صفحه وب هایلایت کرد.
در این جلسه قصد داریم آموزش کار با تگ meta در HTML را به علاقمندان این دوره ارائه دهیم.
آموزش کار با تگ meta در HTML
به مثال زیر توجه نمایید.
در این مثال یک متادیتا در سند HTML مشخص شده است.
مثال :
| <head> <meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> |
تعریف و کاربرد
متادیتا داده (اطلاعاتی) راجع به داده است.
تگ meta متادیتای مربوط به سند HTML را ارائه می دهد.
متادیتا ها روی صفحه نمایش داده نمی شوند ، اما قابل تجزیه در دستگاه (موبایل، کامپیوتر و غیره ) هستند.
عناصر متا معمولاً برای مشخص کردن توضیحات صفحه ، کلمات کلیدی ، نویسنده متن سند، آخرین اصلاح و سایر متادیتا ها استفاده می شود.
متادیتا ها می تواند توسط مرورگرها (نحوه نمایش محتوا یا بارگیری مجدد صفحه) ، موتورهای جستجو (کلمات کلیدی) یا سایر خدمات وب مورد استفاده قرار بگیرند.
در HTML5 می توان به کمک متای جدید viewport می توان نحوه نمایش یک صفحه وب را در دستگاه های مختلف، مشخص کرد.
پشتیبانی مرورگر ها
| عنصر |  |  |  |  |  |
| <meta> | بله | بله | بله | بله | بله |
نکات و توصیه ها
نکته
تگ های <meta> همیشه درون عنصر <head> قرار می گیرند.
نکته
متادیتا ها همیشه به عنوان جفت name/value منتقل می شوند.
نکته
در صورتی که خصیصه equiv تعریف شود در آن صورت خصیصه content نیز حتماً باید تعریف شود.
لذا اگر هیچ کدام از اینها تعریف نشده باشند ، خصیصه content نمی تواند تعریف شود.
تنظیم Viewport
HTML5 روشی دارد که طراحان وب به کمک آن می توانند از طریق تگ meta به کنترل viewport بپردازند.
در حقیقت viewport قسمت قابل مشاهده کاربران در یک صفحه وب است؛ این قابلیت از دستگاهی به دستگاه دیگر متفاوت است و طبیعتاً در نمایشگرهای موبایل کوچکتر از صفحه کامپیوتر خواهد بود.
شما باید عنصر ویوپرت meta زیر را در همه صفحات وب استفاده نمایید.
مثال :
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
یک عنصر ویوپرت meta دستورالعمل های مرورگر را در مورد چگونگی کنترل ابعاد صفحه و مقیاس بندی صفحه ارائه می دهد.
width = قسمت عرض دستگاه – عرض صفحه را برای دنبال کردن عرض صفحه (که بسته به نوع دستگاه متفاوت خواهد بود) تعیین می کند.
initial-scale = با مقدار ۱٫۰ سطح بزرگنمایی اولیه را هنگام بارگذاری صفحه توسط مرورگر تنظیم می کند.
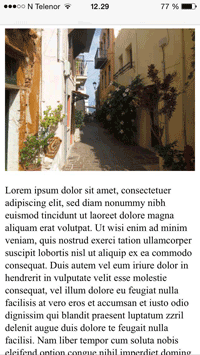
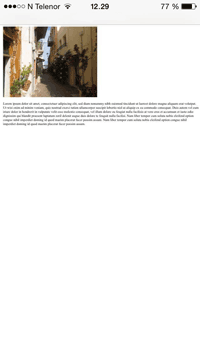
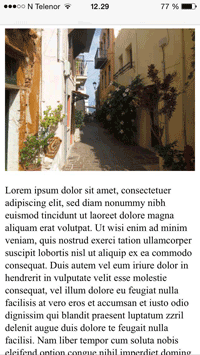
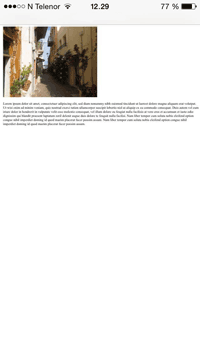
در ادامه مثالی آورده شده است که در تصویر اول می توانید تصویر یک صفحه وب به همراه ویوپرت تگ meta را ببینید و در تصویر دوم همان صفحه را بدون ویوپرت تگ meta مشاهده خواهید کرد.

تصویر یک صفحه وب به همراه ویوپرت ( آموزش کار با تگ meta در HTML )

تصویر یک صفحه وب بدون ویوپرت ( آموزش کار با تگ meta در HTML )
تفاوت بین HTML 4.01 و HTML5
خصیصه scheme در HTML5 پشتیبانی نمی شود.
HTML5 یک ویژگی جدید ، charset دارد ، که تعریف کارتر را آسان تر می کند:
- <“HTML 4.01: <meta http-equiv=”content-type” content=”text/html; charset=UTF-8
- <“HTML5: <meta charset=”UTF-8
تفاوت بین HTML و XHTML
در HTML تگ <meta> تگ انتهایی ندارد.
در XHTML تگ <meta> باید به درستی بسته شود.
مثال ها
مثال ۱
تعریف کلمات کلیدی برای موتورهای جستجو :
مثال :
| <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> |
مثال ۲
تعیین یک توصیف یا description برای صفحه وب :
مثال :
| <meta name="description" content="Free Web tutorials on HTML and CSS"> |
مثال ۳
تعیین نام نویسنده در صفحه وب :
مثال :
| <meta name="author" content="John Doe"> |
مثال ۴
تازه رسانی صفحه در هر سی ثانیه :
مثال :
| <meta http-equiv="refresh" content="30"> |
مثال ۵
تنظیم viewport برای آن که وبسایت شما در دستگاه های مختلف ( کامپیوتر، موبایل و غیره ) ظاهر متناسبی داشته باشد :
مثال :
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
خصیصه ها
| خصیصه | مقدار | توضیحات |
|---|
| charset | character_set | از این خصیصه برای تعیین نوع کاراکترهای مورد استفاده در صفحه وب استفاده می شود. |
| content | text | این خصیصه مقدار مرتبط با ویژگی http-equiv یا name را نشان می دهد. |
| http-equiv | content-type
default-style
refresh | این خصیصه هدر HTTP را برای مقدار موجود در خصیصه content تعیین می نماید. |
| name | application-name
author
description
generator
keywords
viewport | این خصیصه یک نام برای متادیتا تعیین می نماید. |
| scheme | format/URI | این خصیصه یک scheme تعیین می کند تا با کمک آن بتوان مقدار خصیصه content را تفسیر کرد. |
خصیصه های سراسری Global Attributes
تگ <meta> از خصیصه های سراسری در HTML پشتیبانی می کند.
تنظیمات پیش فرض CSS
ندارد.
کلام آخر
در این جلسه با تگ meta آشنا شدیم؛ تگ meta متادیتای مربوط به سند HTML را ارائه می دهد.
در جلسه آینده آموزش کار با تگ meter را به علاقمندان این دوره ارائه می نماییم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس