مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و کاربران و علاقمندان به دوره آموزش Sass. در جلسه گذشته و در کنار هم به معرفی Sass، نقاط ضعف و نقاط قوت و مزایای بهره گیری از آن اشاره کردیم. در این جلسه و در دومین جلسه از سر آموزشی Sass به آموزش نصب و راه اندازی Sass می پردازیم.
آموزش نصب و راه اندازی Sass
در آموزش نصب و راه اندازی Sass به شما می آموزیم که چگونه گام به گام Sass را نصب نموده و به کار برید.
برای نصب Sass ابتدا لازم است که نرم افزار روبی Ruby را که برای اجرای فایل های Sass به آن احتیاج دارید نصب نمایید.
نیازهای سیستمی مورد نیاز برای Sass
- سیستم عامل : Cross-platform
- برخورداری از پشتیبانی مرورگر : اینترنت اکسپلورر (اینترنت اکسپلورر ۸+)، فایرفاکس، گوگل کروم، سافاری، اپرا
- زبان برنامه نویسی : روبی Ruby
نصب روبی
مرحله ۱ –
بر روی این لینک کلیک کنید.
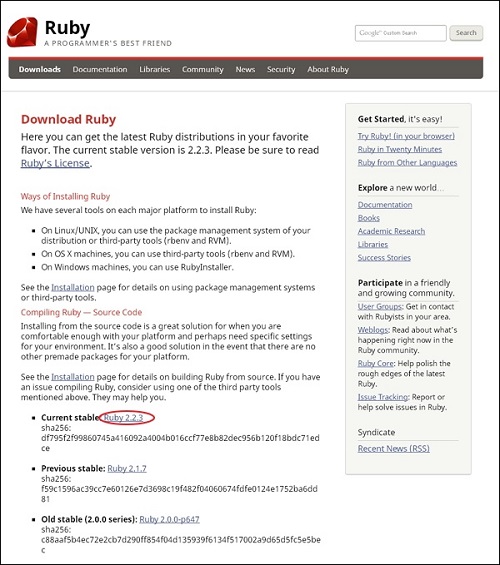
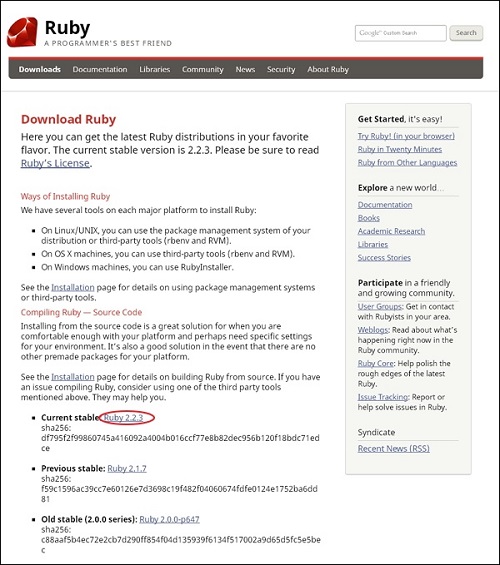
پس از کلیک بر روی لینک، با صفحه ای شبیه تصویر زیر رو به رو خواهید شد.

sass installation step1
Current stable که یک فایل زیپ حاوی آخرین نسخه روبی است را دانلود نماید.
مرحله ۲ –
setup را اجرا نمایید تا روبی را در سیستم نصب کنید.
مرحله ۳ –
بعد پوشه Ruby bin را به متغیر کاربر PATH و متغیر System اضافه کنید تا بتواند با دستور Gem کار نماید.
متغیر Path User
- روی آیکون My computer کلیک نمایید.
- Properties را انتخاب کنید.
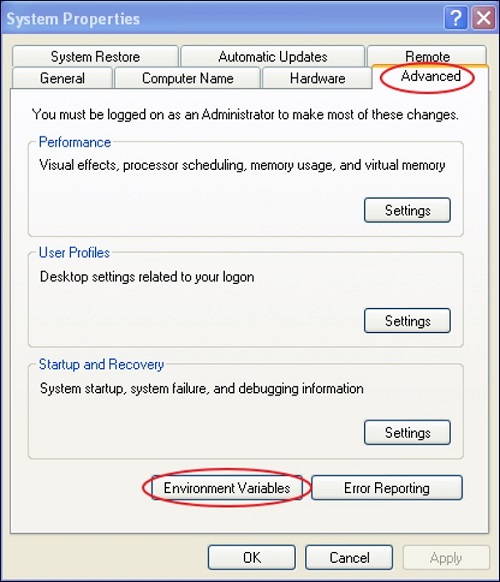
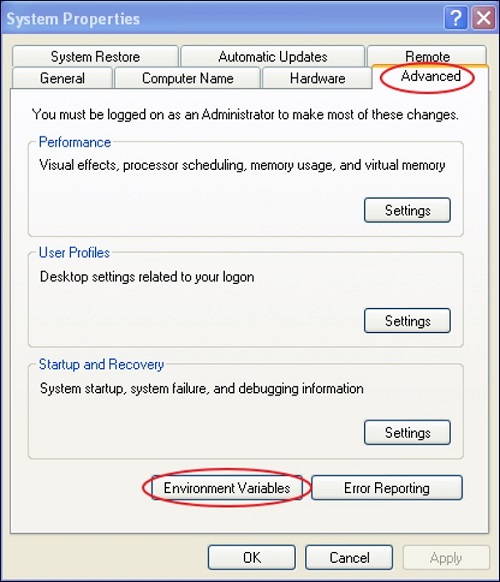
- سپس بر روی تب Advanced کلیک کرده و بعد از آن نیز روی Environment Variables کلیک کنید.

sass installation step2
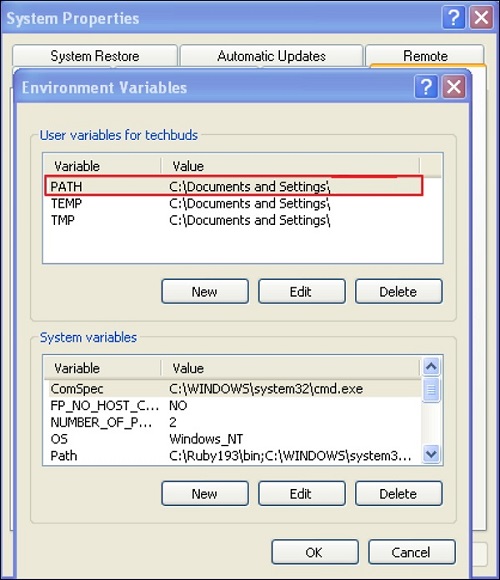
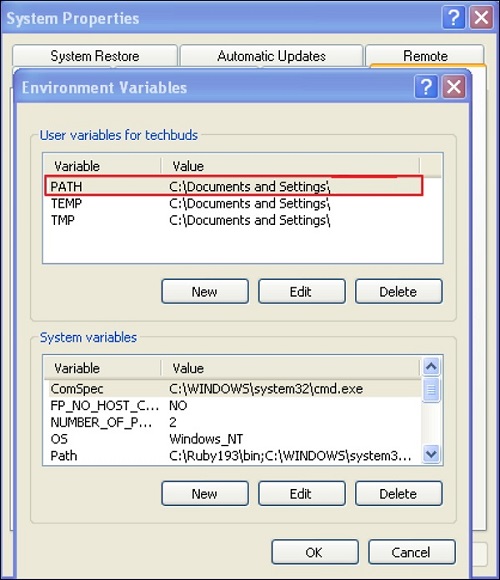
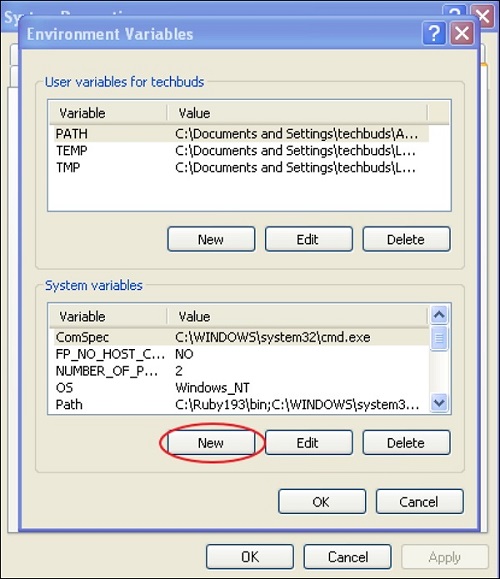
در پنجره Environment Variables، همان طور که در تصویر زیر می بینید بر روی PATH دابل کلیک کنید.

sass installation step3
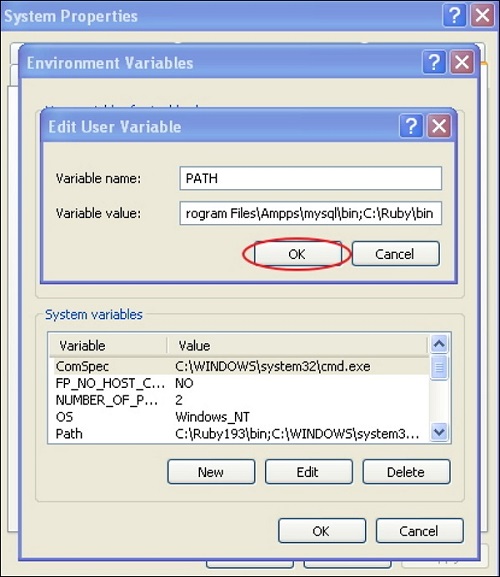
در ادامه یک جعبه Edit User Variable برای شما ظاهر می شود.
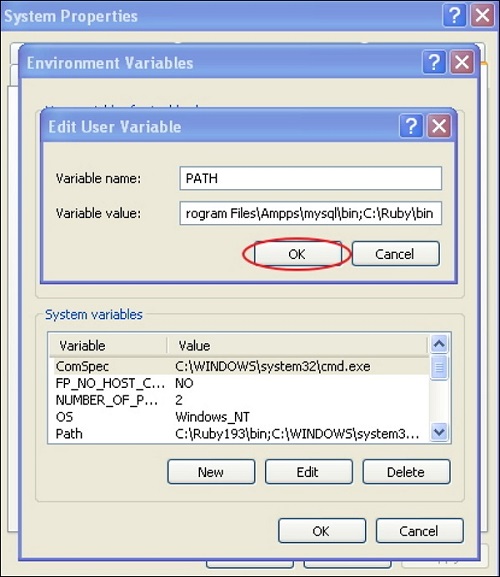
مسیر پوشه ruby bin را در فیلد متغیر به عنوان C: \ Ruby \ bin اضافه کنید.
اگر مسیر قبلا برای فایل های دیگر تنظیم شده است، پس از آن نقطه را وارد کنید و مسیر پوشه Ruby را همانطور که در زیر نشان داده شده اضافه نمایید.

sass installation step4
بر روی دکمه OK کلیک کنید.
متغیر سیستم System Variable
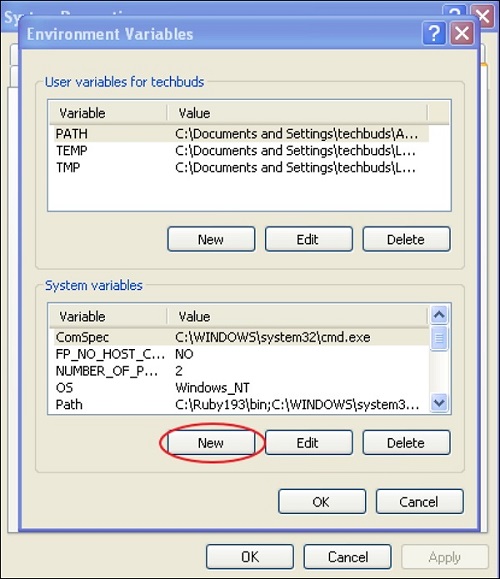
- بر روی دکمه New کلیک کنید.

sass installation step5
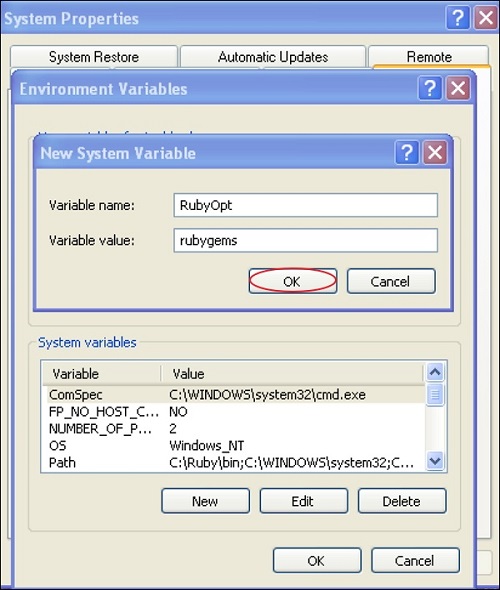
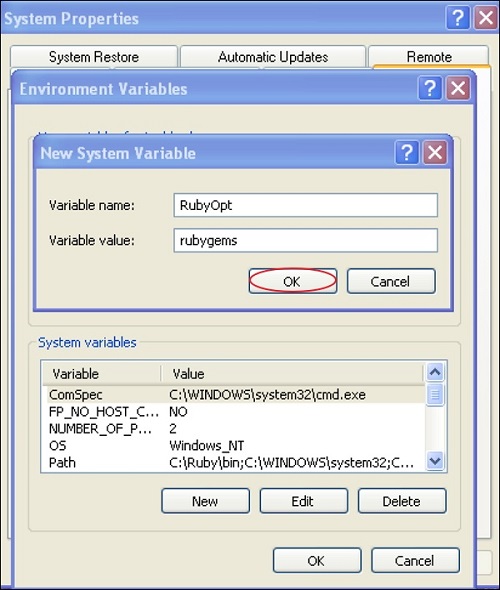
حالا همان طور که می بینید بلوک New System Variable ظاهر خواهد شد.

sass installation step6
مرحله ۴ –
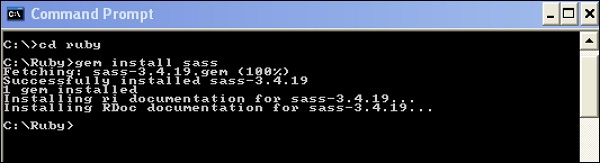
command prompt را در سستم خود باز نمایید و خط زیر را در آن وارد نمایید.
مرحله ۵ –
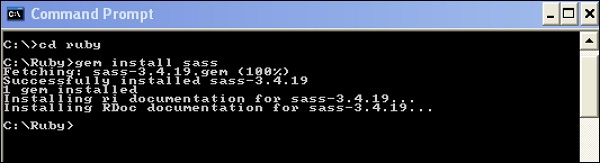
بعد از آن که Sass را با موفقیت نصب نمودید تصویری مانند تصویر زیر برایتان نمایش داده خواهد شد.

sass installation step7
مثال
در زیر می توانید نمونه ساده ای از Sass را مشاهده کنید.
مثال :
| <html> <head> <title> Import example of sass</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Simple Example</h1> <h3>Welcome to TutorialsPoint</h3> </body> </html> |
فعلاً فایل را به عنوان style.scss ایجاد خواهیم کرد، که کاملا شبیه به CSS است و تنها تفاوت این است که با اکستنشن scss. ذخیره خواهد شد.
هر دو فایل htm. و scss. باید داخل پوشه ruby روبی ایجاد شوند.
می توانید فایل scss. خود را در پوشه \ ruby \ lib \ sass (قبل از این فرایند، یک پوشه را به عنوان sass در دایرکتوری lib ایجاد کنید) ذخیره نمایید.
مثال :
| h1{ color: #AF80ED; } h3{ color: #DE5E85; } |
می توانید از Sass بخواهید که فایل CSS را بررسی نماید تا هر وقت که فایل SASS تغییر کرد با استفاده از دستور زیر آن را به روز رسانی نماید.
مثال :
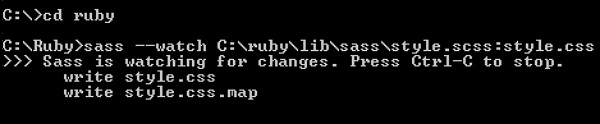
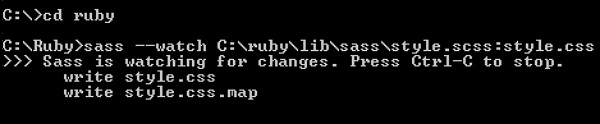
| sass --watch C:\ruby\lib\sass\style.scss:style.css |

sass installation step8
هنگام اجرای دستور فوق، فایل style.css به صورت خودکار ایجاد می شود.
هر زمان که فایل SCSS را تغییر دهید، فایل style.css به طور خودکار به روز رسانی می شود.
فایل style.css هنگام اجرای فرمان داده شده از کد زیر استفاده می کند:
style.css
مثال :
| h1 { color: #AF80ED; } h3 { color: #DE5E85; } |
اجازه دهید مراحل زیر را انجام دهیم تا ببینیم کدام یک از کدهای بالا کار می کنند.
خروجی
- کد داده شده فوق را در فایل hello.html ذخیره کنید.
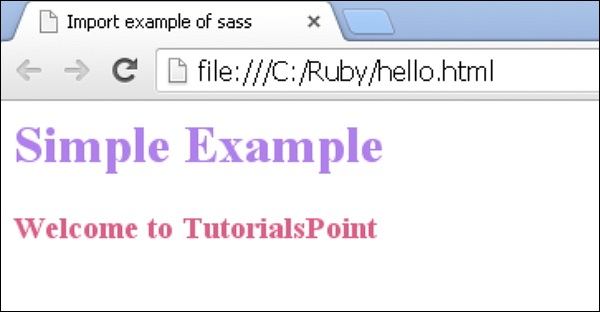
- این فایل HTML را در یک مرورگر باز کنید. تصویری به مانند تصویر زیر به شما نمایش داده خواهد شد.

sass installation step9
کلام آخر
در این جلسه با چند گام عملی و ساده و با کمک نرم افزار روبی، Sass را نصب کردیم.
در جلسه بعدی به آموزش کار با سینتکس Sass خواهیم پرداخت.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس















میثم
کاش آموزش کمی جامع تر بود که بشه روی مک هم استفاده کرد.
پی وی لرن
با سلام
انشالله در بروز رسانی های بعدی سعی می کنیم تا حد امکان جامع و کامل باشد.