مقدمه
با سلام خدمت کاربران گرامی سایت پی وی لرن و آن دسته از کاربرانی که به زبان PHP علاقه دارند. این دوره آموزش CakePHP مخصوص آن ها تهیه شده تا مهارت و تسلط خود را بر این زبان با یادگیری CakePHP به حد کمال برسانند و با کمک آن به یک برنامه نویس حرفه ای در عرصه PHP تبدیل شوند. در جلسه گذشته به آموزش Logging در CakePHP پرداختیم. در این جلسه و در ادامه کار با این فرم ورک آموزش مدیریت فرم ها در CakePHP را به علاقمندان این دوره ارائه می نماییم.
آموزش مدیریت فرم ها در CakePHP
CakePHP تگ های مختلفی را برای ترسیم فرم های HTML می کند.
مانند بسیاری از چارچوب های PHP دیگر، عناصر اصلی HTML نیز با استفاده از CakePHP تولید می شوند.
در ادامه توابع مختلفی برای تولید عناصر HTML معرفی شده اند.
از توابع زیر برای تولید گزینه های انتخاب شده استفاده می شود:
| سینتکس | مثال : | _selectOptions( array $elements array(), array $parents array(), boolean $showParents null, array $attributes array() ) |
|
| پارامترها | |
| بازگردانی | array |
| توضیحات | یک array از عناصر OPTION / OPTGROUP فرمت را باز می گرداند |
تابعی برای تولید HTML select element
| سینتکس | مثال : | select( string $fieldName, array $options array(), array $attributes array() ) |
|
| پارامترها | - نام attribute ویژگی SELECT
- Array از عناصر OPTION (به عنوان ‘value’ => ‘جفت متن’) برای استفاده در عنصر SELECT
- HTML attributes از select element
|
| بازگردانی | عنصر SELECT FORMATED |
| توضیحات | یک عنصر SELECT فرمت را باز می گرداند. |
تابعی برای تولید دکمه ها در یک صفحه HTLML
| سیتنکس | مثال : | Button (string $title, array $options array() ) |
|
| پارامترها | - تعیین کننده کپشن دکمه. به صورت اتوماتیک اجازه encoded شدن HTML را نمی دهد
- یک array از آپشن ها و HTML attributes ها.
|
| بازگردانی | تگ های دکمه HTML. |
| توضیحات | تگ <button> را ایجاد می کند. نوع ویژگی پیش فرض به نوع = “submit“. شما می توانید با استفاده از [$ options [‘type’ آن را به مقدار دیگری تغییر دهید. |
تابعی برای ایجاد چک باکس در یک صفحه HTML
| سینتکس | مثال : | Checkbox (string $fieldName, array $options array() ) |
|
| پارامترها | - نام یک فیلد، مانند این “Modelname.fieldname”
- یک array از HTML attributes که در آن مقادیر آپشن چک، hiddenField و غیر فعال می شوند.
|
| بازگردانی | یک متن HTML که عنصر را وارد می نماید. |
| توضیحات | یک چک باکس widget ورودی را می سازد. |
یک تابع برای ایجاد فرم در یک صفحه HTML
| سینتکس | مثال : | create( mixed $model null, array $options array() ) |
|
| پارامترها | - مدل نامی است که تعیین می کند تعریف فرم چگونه آغاز شود و باید شامل نام پلاگین برای مدل های پلاگین شود. برای مثال ContactManager.Contact. اگر یک array منتقل شده و $options argument خالی است این array آپشن های ما مورد استفاده خواهد گرفت.
اگر حالت تعیین شده false باشد آن گاه هیچ مدلی استفاده نخواهد شد. - شاملی یک array از html attributes و options ها است و مانع encoding شدن آپشن های type, action, url, default, onsubmit و inputDefaults می شود.
|
| بازگردانی | یک FORM tag فرمت شده |
| توضیحات | عنصر HTML FORM را باز می گرداند. |
تابعی برای فراهم آوردن uploading functionality در یک صفحه HTML
| سینتکس | مثال : | file(string $fieldName, array $options array() ) |
|
| پارامترها | - نام یک فیلد، در فرم “Modelname.fieldname”
- یک Array از HTML attributes.
|
| بازگردانی | ورودی فایل تولید شده. |
| توضیحات | ورودی فایل تولید شده. |
یک تابع برای ایجاد hidden element در یک صفحه HTML
| سینتکس | مثال : | hidden( string $fieldName, array $options array() ) |
|
| پارامترها | - نام یک فایل در فرم “Modelname.fieldname”.
- یک Array از HTML attributes
|
| بازگردانی | ورودی پنهان تولید شده. |
| توضیحات | یک فیلد ورودی مخفی ایجاد می کند. |
یک تابع برای تولید input element در یک صفحه HTML
| سینتکس | مثال : | Input (string $fieldName, array $options array() ) |
|
| پارامترها | - این مورد باید “Modelname.fieldname” باشد.
- هر نوع ورودی گزینه های مختلف را می گیرد.
|
| بازگردانی | ویجت فرم تکمیل شده. |
| توضیحات | عنصر ورودی فرم را با تگ و wrapper div تولید می کند. |
یک تابع برای ایجاد radio button در یک صفحه HTML.
| سینتکس | مثال : | Radio (string $fieldName, array $options array(), array $attributesarray() ) |
|
| پارامترها | - نام یک فیلد، مانند این “Modelname.fieldname”.
- Array گزینه دکمه رادیویی.
- Array از HTML attributes و attributes های خاص بالا.
|
| بازگردانی | مجموعه ویجت رادیویی کامل شده. |
| توضیخات | مجموعه ای از ویدجت های رادیویی را ایجاد می کند. به طور پیش فرض یک legend و fieldset را ایجاد می نماید. برای کنترل این گزینه از $ options استفاده کنید. |
یک تابع برای ایجاد دکمه submit در یک صفحه HTML.
| سینتکس | مثال : | Submit (string $caption null, array $options array() ) |
|
| پارامترها | - اگر رشته وجود حاوی //: و یا اکستنشن باشد در آن صورت برچسب بر روی دکه ظاهر می شود.
فرمت های jpg, .jpe, .jpeg, .gif, .png اگر اکستنشن وجود داشته باشد از یک image استفاده می نماید و اولین کاراکتر هم / is است و image به webroot مرتبط است.
اما اگر اولین کاراکتر / is نباشد در آن صورت image به webroot/img مرتبط می گردد. - یک Array از آپشن. آپشن های ممکن می توانند شامل div, before, after, type و … باشند.
|
| بازگردانی | یک دکمه HTML submit |
| توضیحات | عنصر دکمه ارسال را ایجاد می کند. این روش عناصر <input /> را تولید می کند که می تواند برای ارسال و استفاده از گزینه های $ استفاده شود.
تحویل تصویر را می توان با تهیه یک مسیر تصویر برای $ caption ایجاد کرد. |
یک تابع برای ایجاد textarea element برای یک صفحه HTML
| سینتکس | مثال : | Textarea (string $fieldName, array $options array() ) |
|
| پارامترها | - نام یک فیلد، در فرم “Modelname.fieldname”
- یک Array از HTML attributes، که شامل آپشن های خاص مانند escape است.
|
| بازگردانی | ایجاد یک عنصر HTML text input element. |
| توضیحات | ویجت textarea را ایجاد می کند. |
مثال
تغییر زیر را در فایل config/routes.php همانطور که در کد زیر نشان داده است اعمال نمایید.
config/routes.php
مثال :
| <?php use Cake\Core\Plugin; use Cake\Routing\RouteBuilder; use Cake\Routing\Router; Router::defaultRouteClass('DashedRoute'); Router::scope('/', function (RouteBuilder $routes) { $routes->connect('register',['controller'=>'Registrations','action'=>'index']); $routes->fallbacks('DashedRoute'); }); Plugin::routes(); |
یک فایل RegistrationController.php در src/Controller/RegistrationController.php بسازید و سپس کد زیر را در فایل کنترل کننده کپی کنید.
src/Controller/RegistrationController.php
مثال :
| <?php namespace App\Controller; use App\Controller\AppController; class RegistrationsController extends AppController{ public function index(){ $country = array('India','United State of America','United Kingdom'); $this->set('country',$country); $gender = array('Male','Female'); $this->set('gender',$gender); } } ?> |
یک دایرکتوری Registrations در rc/Template ایجاد کنید و یک View file زیر دایرکتوری فراخوانی شده index.ctp بسازید و سپس کد زیر را در آن فایل کننده کپی کنید.
src/Template/Registrations/index.ctp
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php echo $this->Form->create("Registrations",array('url'=>'/register')); echo $this->Form->input('username'); echo $this->Form->input('password'); echo $this->Form->input('password'); echo '<label for="country">Country</label>'; echo $this->Form->select('country',$country); echo '<label for="gender">Gender</label>'; echo $this->Form->radio('gender',$gender); echo '<label for="address">Address</label>'; echo $this->Form->textarea('address'); echo $this->Form->file('profilepic'); echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms &Conditions</label></div>'; echo $this->Form->button('Submit'); echo $this->Form->end(); ?> |
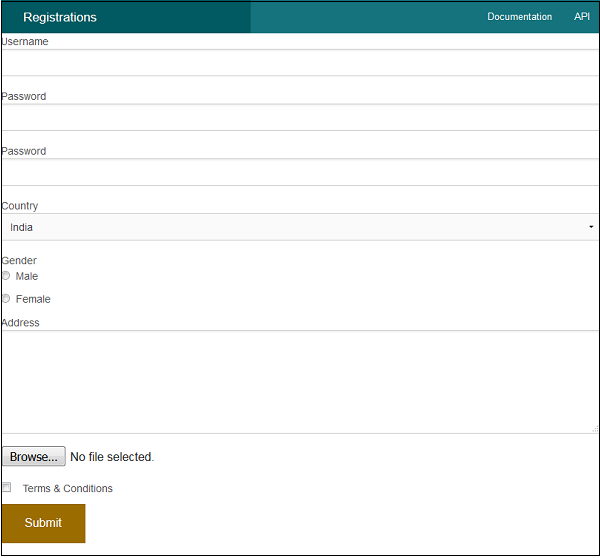
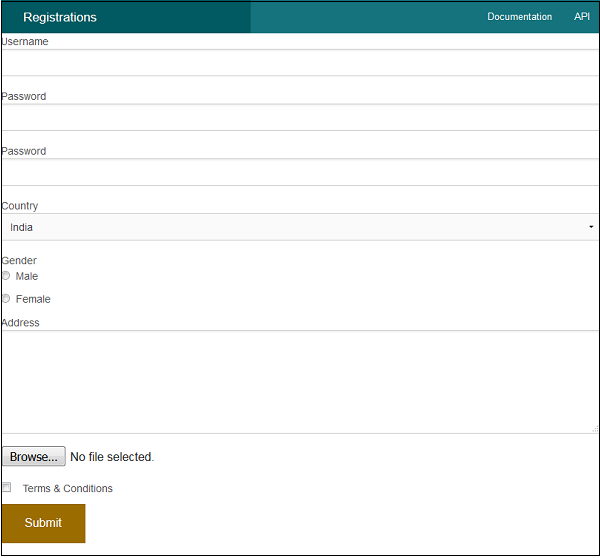
مثال بالا را با مراجعه به URL زیر اجرا نمایید.
http://localhost:85/CakePHP/logex
خروجی
پس از اجرا، خروجی زیر را دریافت خواهید کرد.

آموزش مدیریت فرم ها در CakePHP
کلام آخر
در این جلسه به آموزش مدیریت فرم ها در CakePHP پرداختیم.
در جلسه بعد با آموزش Internationalization سازی در CakePHP همراه شما خواهیم بود.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس