مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در مباحثی که در موضوعات قبلی، در دوره آموزشهای HTML ، ارائه شد، به آشنایی با HTML5 ، ویژگی ها و قابلیتی های جدید این نسخه ، پرداختیم. همچنین مزایا و معایب و تفاوت های بین HTML و XHTML را مورد بررسی و تحلیل قرار دادیم. اکنون در این بخش قصد داریم به بحث آشنایی با پشتیبانی HTML5 از مرورگرها و HTML5 در مرورگرهای قدیمی، بپردازیم. تمام مرورگرهای جدید ، از HTML5 ، پشتیبانی می کنند. و مرورگرهای قدیمی را نیز می توان با HTML5 ، سازگار کرد.
در ادامه این بخش آموزشی ، به بررسی موضوع آشنایی با پشتیبانی HTML5 از مرورگرها ، می پردازیم.

html
آشنایی با پشتیبانی HTML5 از مرورگرها
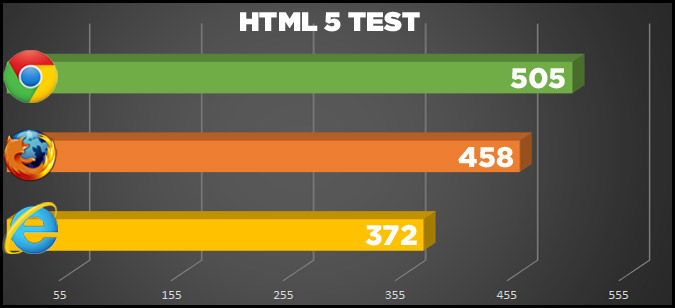
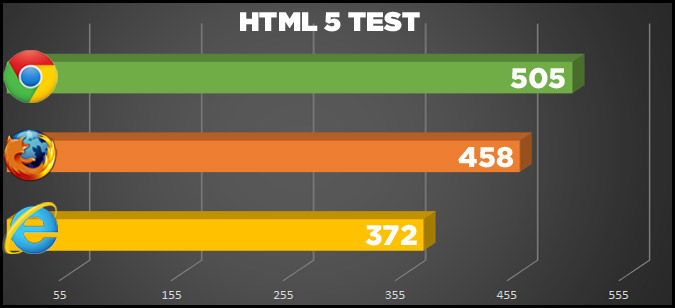
همانطور که اشاره شده HTML5 ، از تمام مرورگر ها ی مدرن پشتیبانی می کند. علاوه بر این، تمام مرورگرهای قدیمی و جدید، به طور خودکار عناصر HTML نامعلوم را به عنوان عناصر HTML درون خطی (inline) اداره می کنند.
به هین دلیل شما می توانید، به مرورگرهای قدیمی تر عناصر HTML ناشناخته را ، بشناسانید.
شما حتی می توانید برای مرورگر IE6 ، عناصر HTML جدید و ناشناخته را ، قابل اجرا در آورید.
تعریف عناصر semantic به عنوان عناصر block
HTML5 هشت عنصر semantic جدید را تعریف کرده است. همه ی آن ها از نوع عناصر block هستند.
برای اطمینان از رفتار درست، این عناصر، در مرورگرهای قدیمی تر ، شما می توانید خصوصیت display ، تمام این عناصر را بصورت block تنظیم کنید:
مثال :
| header, section, footer, aside, nav, main, article, figure { display: block; } |
افزودن عناصر جدید به html
شما می توانید عناصر html جدیدی را به هر کدام از صفحات html ، با استفاده از browser trick ، اضافه کنید.
مثال: در این مثال یک عنصر جدید به نام <myHero> به یک صفحه html اضافه شده و برای آن style هم تعریف شده است:
مثال : افزودن عنصر جدید
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <head> <script>document.createElement("myHero")</script> <style> myHero { display: block; background-color: #dddddd; padding: 50px; font-size: 30px; } </style> </head> <body> <h1>A Heading</h1> <myHero>My Hero Element</myHero> </body> </html> |
در مثال بالا ، تابع جاوااسکریپت (“document.createElement(“myHero ، برای افزودن عناصر جدید در مرورگرهای IE 9 ، و قدیمی تر از آن ، نیاز است.
مشکل مرورگر ۸ Internet Explorer
شما می توانید از راه حل توصیف شده در بالا برای تمام عناصر HTML5 جدید استفاده کنید.
با این وجود مرورگر IE8 (و قدیمی تر ) اجازه تعریف style ، برای عناصر جدید را نمی دهد.
خوشبختانه ابزار HTML5Shiv ، برای حل این مشکل ایجاد شد. HTML5Shiv ، یک راه حل جاوااسکریپت است که style تعریف شده برای عناصر html را ، در مرورگر های IE9 و قدیمی تر فعال می کند.
ساختار HTML5Shiv
HTML5Shiv در html در تگ <head> ، قرار می گیرد.
HTML5Shiv ، یک فایل جاوااسکریپت است، که در داخل تگ <script> ، تعریف می شود.
بهتر است، شما زمانیکه از تگ های :<article> ، <section> ، <aside> ، <nav> و <footer> ، استفاده می کنید، از HTML5Shiv ، استفاده کنید.
ساختار :
مثال :
| <head> <!--[if lt IE 9]> <script src="/js/html5shiv.js"></script> <![endif]--> </head> |
مثال: برای استفاده از HTML5Shiv ، می توانید نسخه های جدید تر این ابزار را از سایت CDN دریافت کنید. در مثال زیر با چگونگی استفاده از این ابزار در کد html بیشتر آشنا می شوید:
مثال : مثال-2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]--> </head> <body> <section> <h1>Famous Cities</h1> <article> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </article> <article> <h2>Paris</h2> <p>Paris is the capital and most populous city of France.</p> </article> <article> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </article> </section> </body> </html> |
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس