مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن ، و کاربرانی که دوره کامل آموزش LESS را دنبال می کنند. با شما هستیم با آموزش دیگری از مجموعه آموزش های دوره LESS در این جلسه قصد داریم تا کاربرد Mixinsها در Less را به شما آموزش دهیم.Mixinsها در Less همچون تابع ها در زبان های برنامه نویسی هستند ،و کاربردهای فراوانی دارند که به شما توضیح خواهیم داد.
Mixinsها در Less
mixin ها درواقع گروهی از خاصیت های CSS هستند که به شما امکان می دهند تا از خاصیت های یک کلاس، در یک کلاس دیگر استفاده کنید. کاربرد Mixinsها در Less شامل این می شود که شما می توانید مشابه با تعریف یک استایل CSS، یک mixin را تعریف کنید. یک mixin می تواند چندین مقدار را ذخیره سازی کند و در مواقع نیاز، آنها را مورد استفاده قرار دهد.
جدول زیر استفاده از mixin ها را به طور کامل نشان می دهد:
| نحوه استفاده mixin و توضیحات | شماره |
| خروجی mixin mixin می تواند در خروجی از طریق قرار دادن پرانتز بعد از آن ساخته شود. | ۱ |
| سلکتور در Mixins Mixins می توانند نه تنها خواص داشته باشند، بلکه شامل انتخابگرها نیز می توانند بشوند. | ۲ |
فضاهای نام
فضاهای نامی برای گروه بندی mixinها تحت نام مشترک استفاده می شود. | ۳ |
فضای Names Guarded
هنگامی که محافظ در فضای نام اعمال می شود، mixins تعریف شده توسط آن فقط زمانی استفاده می شود که وضعیت نگهبان مقدار درست باشد. | ۴ |
| The !important keyword کلید واژه مهم برای لغو خصوصیت خاص مورد استفاده قرار می گیرد. | ۵ |
مثال زیر، کاربرد mixin ها را در یک فایل Less نشان می دهد:
مثال :
| <html> <head> <link rel = "stylesheet" href = "style.css" type = "text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <p class = "p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p> <p class = "p3">LESS is cross browser friendly.</p> </body> </html> |
اکنون فایل style.less را بسازید:
style.less
مثال :
| .p1 { color:red; } .p2 { background : #64d9c0; .p1(); } .p3 { background : #LESS520; .p1; } |
با استفاده از دستور زیر، فایل style.less به به فایل style.css کامپایل کنید:
مثال :
| lessc style.less style.css |
پس از اجرای دستور بالا، فایل style.css به طور خودکار ایجاد خواهد شد:
style.css
مثال :
| .p1 { color: red; } .p2 { background: #64d9c0; color: red; } .p3 { background: #LESS520; color: red; } |
خروجی
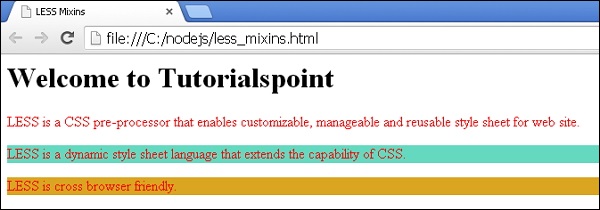
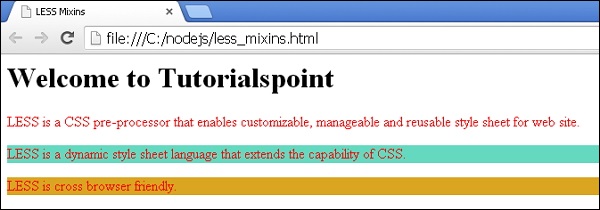
گام های زیر را انجام دهید تا خروجی کدهای بالا را مشاهده نمایید:
- کد html بالای صفحه را با نام less_mixins.html ذخیره کنید.
- سپس این فایل html را در مرورگر باز کنید. خروجی به صورت زیر خواهد بود.

استفاده از پرانتزها به هنگام فراخوانی mixin ها اختیاری است. در مثال بالا، عبارت های ;()p1. و ;p1. عمل یکسانی را انجام می دهند.
کلام آخر
این جلسه به خوبی با مفهوم mixin ها آشنا شدید در دو جلسه بعد به صورت جزیی تر بهmixinها نگاه میکنیم،با ما همراه باشید تا توضیحات لازم مربوط به آموزش دوره LESS را به اتمام برسانیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس