مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن ، جلسه سیزدهم از آموزش های دوره D3.js را به مبحث API آرایه در D3.js می پردازیم. D3 شامل مجموعه ای از ماژول ها است. شما می توانید هر یک از ماژول را مستقل یا به صورت مجموعه ای از ماژول ها برای انجام عملیات استفاده کنید. این فصل در مورد API آرایه و همچنین آرایه تغییر API در D3.js توضیح داده شده است.
API آرایه در D3.js
آرایه چیست؟
یک آرایه حاوی مجموعه تکراری ثابت از عناصر با همان نوع است. آرایه برای ذخیره مجموعه ای از داده ها استفاده می شود،و بهتر است که نوع داده ها یکسان باشد.
پیکربندی API آرایه در D3.js
شما به راحتی می توانید API آرایه در D3.js را با استفاده از اسکریپت زیر پیکربندی کنید.
مثال :
| <script src = "https://d3js.org/d3-array.v1.min.js"></script> <body> <script> </script> </body> |
متدهای API اماری آرایه
در زیر برخی از مهمترین متدهای API اماری آرایه معرفی شده اند.
(آرایه)d3.min
(آرایه)d3.max
(آرایه)d3.extent
(آرایه)d3.sum
(آرایه)d3.mean
(آرایه)d3.quantile
(آرایه)d3.variance
(آرایه)d3.deviation
بگذارید هر یک از این موارد را به طور مفصل در مورد آن بحث کنیم.
(آرایه)d3.min
این متد حداقل مقدار را در آرایه داده شده با استفاده از دستور طبیعی(natural) به دست می آورد.
مثال : اسکریپت زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.min(data)); </script> |
نتیجه : اسکریپت فوق حداقل مقدار را در آرایه ۲۰ در کنسول خود به دست می آورد.
(آرایه)d3.max
این متد حداکثر مقدار را در یک آرایه داده می دهد.
مثال : اسکریپت زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.max(data)); </script> |
نتیجه : کد اسکریپت بالا حداکثر مقدار را در آرایه (۱۰۰) در کنسول خود نشان می دهد.
(آرایه)d3.extent
این متد حداقل و حداکثر مقدار را در آرایه داده شده به دست می آورد.
مثال : اسکریپت زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.extent(data)); </script> |
نتیجه : اسکریپت بالا مقدار[۲۰،۱۰۰] را باز می گرداند .
(آرایه)d3.sum
این متد مقدار مجموع آرایه ای از اعداد را باز می گرداند. اگر آرایه خالی باشد، ۰ بازگشت داده می شود.
مثال زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.sum(data)); </script> |
نتیجه : اسکریپت فوق مقدار جمع که ۳۰۰ است را بر میگرداند.
(آرایه)d3.mean
این متد مقدار میانگین آرایه ای از اعداد را باز می گرداند.
مثال زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.mean(data)); </script> |
نتیجه ” اسکریپت فوق مقدار میانگین که برابر ۶۰ شده است را بر می گرداند. همچنین می توانید مقدار متوسط را بررسی کنید.
(آرایه)d3.quantile
این متد p-quantile مجموعه ای از ارقام طبقه بندی شده آرایه را باز می گرداند، جایی که p یک عدد در محدوده [۰، ۱] است.
به عنوان مثال، میانگین را می توان با استفاده از p = 0.5 تعیین کرد، اولین چارک در p = 0.25 و سومین چارک در p = 0.75 محاسبه می شود. این پیاده سازی از متد R-7، از زبان برنامه نویسی پیش فرض R و اکسل استفاده می کند.
مثال زیر را در نظر بگیرید.
مثال :
| var data = [20, 40, 60, 80, 100]; d3.quantile(data, 0); // output is 20 d3.quantile(data, 0.5); // output is 60 d3.quantile(data, 1); // output is 100 |
به همین ترتیب شما می توانید مقادیر دیگر را نیز چک کنید.
(آرایه)d3.variance
این متد واریانس آرایه ای از اعداد را نشان می دهد.
مثال :اسکریپت زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.variance(data)); </script> |
نتیجه : اسکریپت فوق واریانس را به عنوان ۱۰۰۰ باز می گرداند.
(آرایه)d3.deviation
این متد انحراف معیار آرایه داده شده را باز می گرداند. اگر آرایه کمتر از دو مقدار داشته باشد، آن را به عنوان undefined باز می گرداند.
مثال زیر را در نظر بگیرید.
مثال :
| <script> var data = [20,40,60,80,100]; console.log(d3.deviation(data)); </script> |
نتیجه : اسکریپت فوق، مقدار انحراف معیار ۳۱٫۶۲۲۷۷۶۶۰۱۶۸۳۷۹۳ را باز می گرداند.
مثال : اجازه دهید ما تمام متدهای آرایه API که در بالا ذکر شده با استفاده از اسکریپت زیر انجام دهیم.
ابتدا یک صفحه وب “array.html” ایجاد و تغییرات زیرا روی آن اعمال کنید.
مثال :
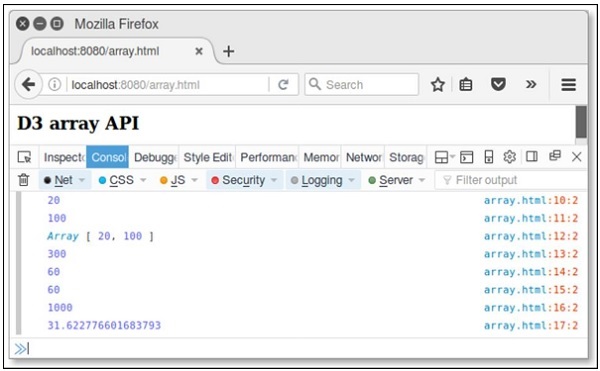
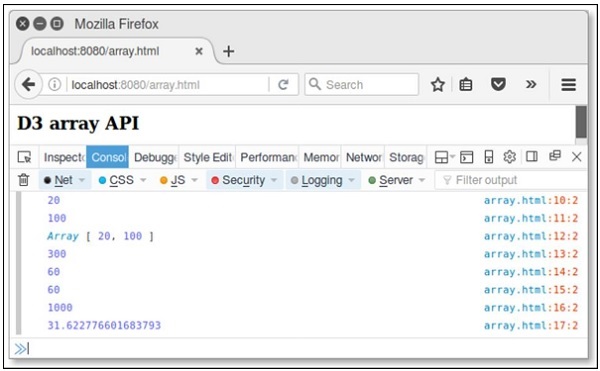
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 array API</h3> <script> var data = [20,40,60,80,100]; console.log(d3.min(data)); console.log(d3.max(data)); console.log(d3.extent(data)); console.log(d3.sum(data)); console.log(d3.mean(data)); console.log(d3.quantile(data,0.5)); console.log(d3.variance(data)); console.log(d3.deviation(data)); </script> </body> </html> |
حالا از مرورگر درخواست کنید و سپس پاسخ زیر را خواهید دید.
متد آرایه جستجوی API
در زیر چندین متد مهم آرایه جستجو API وجود دارد.
(آرایه)d3.scan
(d3.ascending(a, b
بگذارید هر یک از این دو را با جزئیات درک کنیم.
(آرایه)d3.scan
این متد برای انجام اسکن خطی آرایه مشخص شده استفاده می شود. همچنین فهرست حداقل عنصر را به مقایسه کننده مشخص شده باز می گرداند.
یک مثال ساده در زیر تعریف شده است.
مثال :
| var array = [{one: 1}, {one: 10}]; console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0 console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1 |
(d3.ascending (a، b
این متد برای انجام عمل مقایسه ای استفاده می شود. می تواند به صورت زیر انجام شود :
مثال :
| function ascending(a, b) { return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN; } |
اگر هیچ تابع مقایسه ای برای متد مرتب سازی داخلی مشخص نشده باشد، به طور پیش فرض به ترتیب حروف الفبا مرتب می شود. تابع فوق -۱ را بر میگرداند، اگر a کمتر از b باشد. اگر a بزرگتر از b یا ۰ باشد، ۱ بازگردانده می شود.
به طور مشابه، شما می توانید روش نزولی (a، b) را انجام دهید. اگر مقدار a از b بزرگتر باشد و یا یک باشد۱- بازگردانده می شود، اگر a کمتر از b باشد، یا ۰ باشد، مقدار -۱ باز می گردد.
به طور کلی این تابع مرتبه ی معکوس را انجام می دهد.
مثال : یک صفحه array_search.html را ایجاد کرده و تغییرات زیرا روی آن اعمال کنید.
مثال :
| <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 array API</h3> <script> var array = [{one: 1}, {one: 10}]; console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0 console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1 </script> </body> </html> |
اکنون از مرورگر درخواست کنید و نتیجه زیرا مشاهده نمایید.

آرایه تغییر API در D3.js
برخی از مهمترین آرایه تغییر API در D3.js عبارتند از :
([d3.cross(a, b[, reducer
d3.merge(arrays
([d3.pairs(array[, reducer
(d3.permute(array, indexes
(d3.zip(arrays
بگذارید هر یک از آرایه تغییر API در D3.js را با جزئیات بیشتر درک کنیم.
([d3.cross(a, b[, reducer
این متد برای بازگرداندن محصول دکارتی از دو آرایه داده شده a و b استفاده می شود.
به مثال زیر توجه کنید.
مثال :
| d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]] |
(d3.merge(arrays
این متد برای ادغام آرایه ها استفاده می شود و در زیر تعریف شده است.
مثال :
| d3.merge([[10], [20]]); // output is [10, 20] |
([d3.pairs(array[, reducer
این متد برای ترکیب عناصر آرایه استفاده می شود و در زیر تعریف شده است.
مثال :
| d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]] |
(d3.permute(array, indexes
این متد برای انجام جایگشت آرایه مشخص شده و در شاخص ها استفاده می شود. شما همچنین می توانید جایگشت مقادیر را از یک شی به یک آرایه انجام دهید. در زیر مفهوم ذکر شده با مثال توضیح داده شده است.
مثال :
| var object = {fruit:"mango", color: "yellow"}, fields = ["fruit", "color"]; d3.permute(object, fields); // output is "mango" "yellow" |
(d3.zip(arrays
این متد برای بازگشت آرایه ای از آرایه ها استفاده می شود. اگر آرایه ها حاوی تنها یک آرایه باشند، آرایه بازگشتی شامل آرایه های یک عنصر است. اگر هیچ استدلالی مشخص نشده است، آرایه بازگشتی خالی است. به مثال زیر توجه کنید.
مثال :
| d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]] |
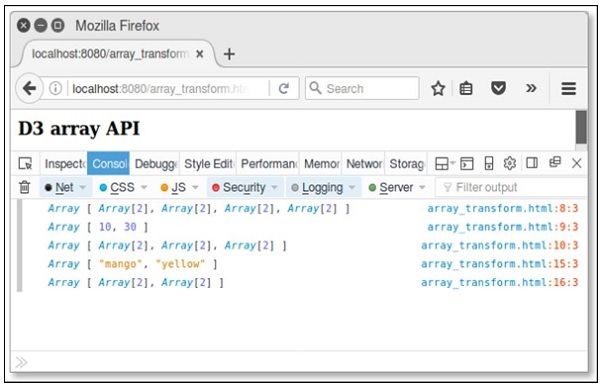
مثال : یک صفحه وب با نام array_transform ایجاد کنید و تغییرات زیر را به آن اضافه کنید.
مثال :
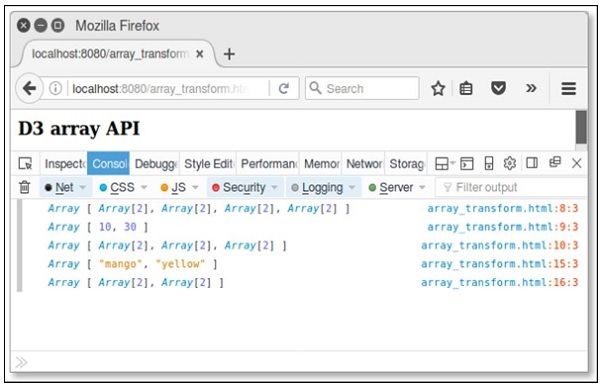
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 array API</h3> <script> console.log(d3.cross([10, 20], ["a", "b"])); console.log(d3.merge([[10], [30]])); console.log(d3.pairs([10, 20, 30, 40])); var object = {fruit:"mango", color: "yellow"}, fields = ["fruit", "color"]; console.log(d3.permute(object, fields)); console.log(d3.zip([10, 20], [30, 40])); </script> </body> </html> |
حالا از مرورگر درخواست کنید و پاسخ زیر را مشاهده کنید.
کلام آخر
API آرایه در D3.js و آرایه تغییر API در D3.js آموزش داده شد. از آنجا که جاوا اسکریپت عموما به عنوان یک استاندارد برای توسعه محتوای وب پویا شناخته می شود، d3.js به ویژه برای ساخت گرافیک تعاملی از منبع داده ها مفید است.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس