مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کاربردی آموزش jQuery ، را دنبال می کنند. خب تا اینجای کار چگونگی استفاده کردن از افکت های مخفی کردن و محو کردن عناصر را ارائه دادیم. اکنون در این بخش ، به موضوع کار با افکت کشویی یا Sliding در jQuery و توابع Sliding در jQuery ، می پردازیم. با این افکت می توانید ، عناصر را به شکل کشویی مخفی کرده ، یا ظاهر کنید.
در حال حاضر ، در ادامه ی کار به مبحث اصلی این بخش ، کار با افکت کشویی یا Sliding در jQuery ، می پردازیم.

کار با افکت کشویی یا Sliding در jQuery
کار با افکت کشویی یا Sliding در jQuery
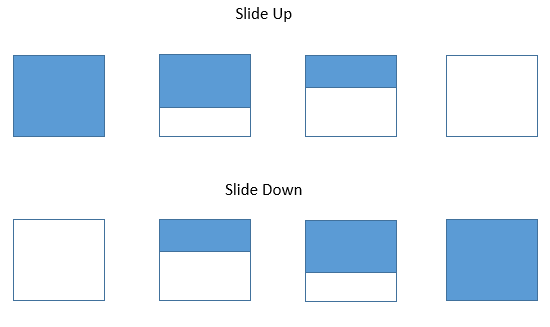
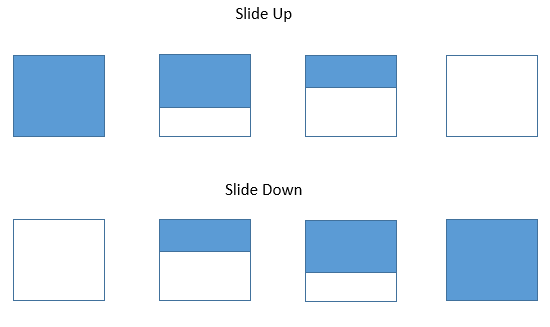
در اینجا چگونگی عملکرد این افکت را ،مشاهده می کنید.
Click to slide down/up the panel
توابع Sliding در jQuery
توابع افکت کشویی در jQuery ، شامل موارد زیر است:
- ()slideDown
- ()slideUp
- ()slideToggle
تابع ()slideDown
تابع ()slideDown ، افکت اسلاید (slide)، روی یک عنصر به سمت پایین اجرا می کند.
ساختار:
مثال :
| $(selector).slideDown(speed,callback); |
پارامتر اختیاری speed سرعت اجرای افکت اسلاید ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل افکت اسلاید روی یک عنصر، اجرا می شود.
مثال زیر ، چگونگی استفاده از تابع ()slideDown ، را نشان می دهد:
مثال :
| $("#flip").click(function(){ $("#panel").slideDown(); }); |
تابع ()slideUp
تابع ()slideUp ، افکت بسته شدن کشو ، را به سمت بالا، اجرا می کند.
ساختار:
مثال :
| $(selector).slideUp(speed,callback); |
پارامتر اختیاری speed سرعت اجرای افکت اسلاید ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل افکت اسلاید روی یک عنصر، اجرا می شود.
مثال زیر ، چگونگی استفاده از تابع ()slideUp، را نشان می دهد:
مثال :
| $("#flip").click(function(){ $("#panel").slideUp(); }); |
تابع ()slideToggle
از تابع ()slideToggle ، برای سوئیچ و تغیر وضعیت، بین حالت های توابع ()slideDown و ()slideUp ، استفاده می شود.
مثلا ، زمانیکه حالت ()slideDown اجرا شده باشد، با اجرای تابع ()slideToggle ، حالت ()slideUp ، اجرا می شود. و بلعکس.
ساختار:
مثال :
| $(selector).slideToggle(speed,callback); |
پارامتر اختیاری speed سرعت اجرای افکت اسلاید ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل افکت اسلاید روی یک عنصر، اجرا می شود.
مثال زیر ، چگونگی استفاده از تابع ()slideToggle ، را نشان می دهد:
مثال :
| $("#flip").click(function(){ $("#panel").slideToggle(); }); |
کلام آخر
در این بخش از مباحث افکت ها در jQuery نیز ، با یکی دیگر از افکت های جالب و کاربردی آشنا شدید. مبحث کار با افکت کشویی یا Sliding در jQuery ،از مباحث ساده و پرکاربرد ، این فصل از آموزش هاست. امیدواریم که در این بخش از آموزشها نیز، مطالب مفیدی را فرا گرفته باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس