مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کاربردی آموزش jQuery ، را دنبال می کنند. همانطور که در جریان روال آموزش، هستید. به تازگی وارد مباحث کار با افکت ها در jQuery ، شده ایم. و در ادامه این مباحث در این جلسه به موضوع کار با افکت محو شدن در jQuery و آشنایی با توابع fade ، پرداخته ایم.
در جلسه ابتدایی و قبلی این سرفصل، ما به افکت پر کاربرد نمایش یا مخفی شدن عناصر در jQuery ، اشاره کردیم و با ساختارهای آن نیز، آشنا شدید.
اکنون در ادامه ی سرفصل، و در این بخش، به مبحث اصلی آموزش کار با افکت محو شدن در jQuery و آشنایی با توابع fade ، می پردازیم.

کار با افکت محو شدن در jQuery و آشنایی با توابع fade
کار با افکت محو شدن در jQuery و آشنایی با توابع fade
با استفاده از jQuery ، شما می توانید ، عناصر را از دید محو کنید.
Click to fade in/out panel
توابع محو کردن در jQuery
در jQuery ، از توابع زیر ، برای محو کردن استفاده می شود.
- ()fadeIn
- ()fadeOut
- ()fadeToggle
- ()fadeTo
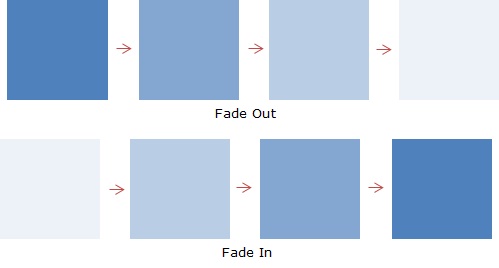
تابع ()fadeIn
از تابع ()fadeIn ، برای محو کردن در یک عنصر مخفی استفاده می شود.
ساختار:
مثال :
| $(selector).fadeIn(speed,callback); |
پارامتر اختیاری speed سرعت محو شدن ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل محو شدن عنصر، اجرا می شود.
مثال زیر روش ()fadeIn ، را با پارامترهای مختلف نشان می دهد:
مثال :
| $("button").click(function(){ $("#div1").fadeIn(); $("#div2").fadeIn("slow"); $("#div3").fadeIn(3000); }); |
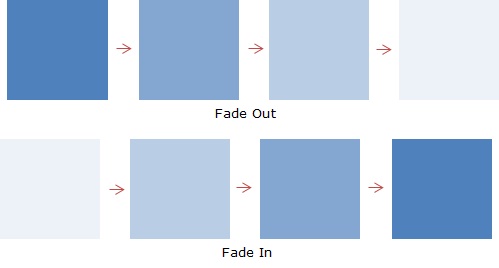
تابع ()fadeOut
از تابع تابع ()fadeOut ، در jQuery ،برای محو کردن عناصر ، خارج از یک عنصر مخفی استفاده می شود.
ساختار:
مثال :
| $(selector).fadeOut(speed,callback); |
پارامتر اختیاری speed سرعت محو شدن ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل محو شدن عنصر، اجرا می شود.
مثال زیر روش ()fadeOut، را با پارامترهای مختلف نشان می دهد:
مثال :
| $("button").click(function(){ $("#div1").fadeOut(); $("#div2").fadeOut("slow"); $("#div3").fadeOut(3000); }); |
تابع ()fadeToggle
از تابع ()fadeToggle ، برای تغییر وضعیت و سوئیچ بین حالت های ()fadeIn و ()fadeOut ، استفاده می شود.
ساختار:
مثال :
| $(selector).fadeToggle(speed,callback); |
پارامتر اختیاری speed سرعت محو شدن ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل محو شدن عنصر، اجرا می شود.
مثال زیر روش ()fadeToggle ، را با پارامترهای مختلف نشان می دهد:
مثال :
| $("button").click(function(){ $("#div1").fadeToggle(); $("#div2").fadeToggle("slow"); $("#div3").fadeToggle(3000); }); |
تابع ()fadeTo
تابع ()fadeTo ، بر اساس پارامتر دریافتی مقدار opacity (شفافیت یا محو بودن) ، یک عنصر را محو می کند.
ساختار:
مثال :
| $(selector).fadeTo(speed,opacity,callback); |
پارامتر اختیاری speed سرعت محو شدن ، را مشخص می کند. و می تواند مقادیر زیر را داشته باشد: “slow”، “fast” یا بر حسب میلی ثانیه.
پارامتر opacity ، در تابع ()fadeTo ،مقدار محو شدگی را بر اساس پارامتر دریافتی opacity (مقدار بین ۰ و ۱)، مشخص می کند.
پارامتر callback بخش اختیاری یک تابع است. که پس از تکمیل محو شدن عنصر، اجرا می شود.
مثال زیر روش ()fadeTo ، را با پارامترهای مختلف نشان می دهد:
مثال :
| $("button").click(function(){ $("#div1").fadeTo("slow", 0.15); $("#div2").fadeTo("slow", 0.4); $("#div3").fadeTo("slow", 0.7); }); |
کلام آخر
در این بخش از فصل کار با افکت ها در jQuery ، چگونگی کار با توابع محو کردن (fade) ، را به همراه تشریح پارامترها و خروجی هر کدام. با مثال های گوناگون، ارائه کردیم. امیدواریم که این مطلب نیز ، مورد توجه کاربران گرامی ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس