مقدمه
عرض سلام خدمت همراهان گرامی وب سایت آموزشی پی وی لرن. با موضوع آموزش مهندسی نرم افزار (Software Engineering) در خدمتتون خواهیم بود. طراحی رابط کاربری نرم افزار رو با مشخص نمودن عناصر GUI و کامپوننت های GUI خاص برنامه ادامه می دهیم و در پایان این بخش عملیات طراحی رابط کاربر رو بررسی می کنیم. با ادامه ی آموزش مهندسی نرم افزار همراه باشید.
طراحی رابط کاربری نرم افزار – Software User Interface
در ابتدا عناصر GUI رو بررسی می کنیم.
عناصر GUI
GUI مجموعه ای از مؤلفه ها را برای تعامل با نرم افزار یا سخت افزار فراهم می کند.
هر مؤلفه گرافیکی راهی برای کار با سیستم را فراهم می کند.
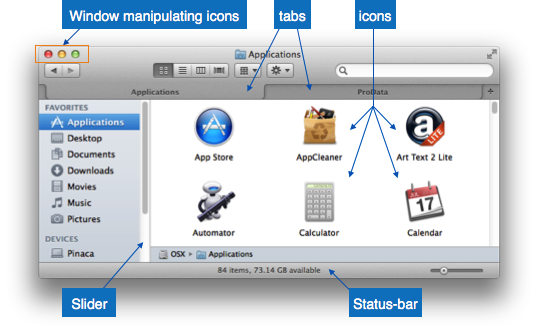
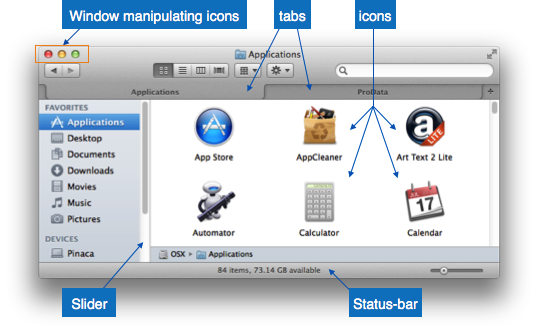
سیستم GUI دارای عناصری مانند تصویر زیر است.

طراحی رابط کاربری نرم افزار – Software User Interface – عناصر GUI
پنجره (Window) – محلی که محتوای برنامه نمایش داده می شود. اگر پنجره نمایانگر ساختار فایل باشد ، محتویات یک پنجره می تواند به شکل آیکون یا لیست نمایش داده شود. برای کاربر آسان تر است که در یک پنجره کاوش در سیستم فایل حرکت کند. اندازه ی پنجره را می توان تغییر اندازه، مینیمایز یا ماکسیمایز نمود. آن ها را می توان در هر نقطه بر روی صفحه نمایش منتقل کرد. یک پنجره ممکن است حاوی پنجره دیگری از همان برنامه باشد ، که child window نامیده می شود.
زبانه ها (Tabs) – اگر برنامه اجازه می دهد چندین نمونه از خودش را اجرا کند ، آن ها می توانند به عنوان پنجره ای جداگانه روی صفحه ظاهر شوند. Tabbed Document Interface برای باز کردن چندین سند در همان پنجره آمده است. این رابط همچنین در مشاهده اولویت صفحه در برنامه کمک می کند. همه مرورگرهای وب مدرن از این ویژگی استفاده می کنند.
منو (Menu) – منو آرایه ای از دستورات استاندارد است که با هم گروه بندی می شوند و در یک مکان قابل مشاهده (معمولاً در بالا) در داخل پنجره برنامه قرار می گیرند. منو را می توان برنامه ریزی کرد تا با کلیک ماوس ظاهر شود یا مخفی شود.
آیکن (Icon) – یک نماد تصویری کوچک است که یک برنامه مرتبط را نشان می دهد. وقتی این نمادها کلیک یا دابل کلیک می شوند ، پنجره برنامه باز می شود. Icon برنامه ها و برنامه های نصب شده روی یک سیستم به شکل تصاویر کوچک نمایش داده می شود.
مکان نما (Cursor) – دستگاه های متقابل مانند ماوس ، لمس پد ، قلم دیجیتال در GUI به عنوان مکان نما نمایش داده می شوند. مکان نما روی صفحه نمایش دستورالعمل های سخت افزار را تقریباً در زمان واقعی دنبال می کند. نشانگرها در سیستم های GUI به عنوان نشانگر نیز شناخته می شوند. از آن ها برای انتخاب منوها ، پنجره ها و سایر ویژگی های برنامه استفاده می شود.
کامپوننت های GUI خاص برنامه
رابط کاربری گرافیکی یک برنامه شامل یک یا چند عنصر GUI که در زیر ذکر شده می باشد:
پنجره برنامه (Application Window) – اکثر پنجره های برنامه از ساختار های عرضه شده توسط سیستم عامل ها استفاده می کنند اما بسیاری از آن ها از پنجره های
ایجاد شده توسط مشتری برای شامل بودن محتوای برنامه استفاده می کنند.
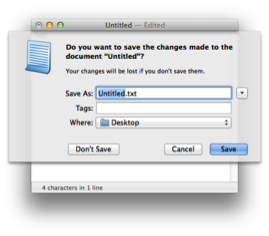
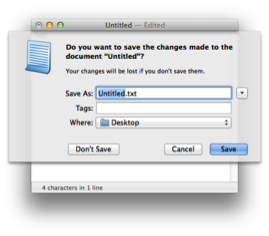
جعبه گفتگو (Dialogue Box) – این یک child window است که حاوی پیام برای کاربر است و درخواست انجام برخی اقدامات را دارد. برای مثال: برنامه برای گرفتن تأیید از
کاربر، برای حذف فایل، ددیالوگ ایجاد می کند.

طراحی رابط کاربری نرم افزار – عناصر GUI
جعبه متن (Text-Box) – زمینه ای را برای کاربر برای تایپ و وارد کردن داده های مبتنی بر متن فراهم می کند.
دکمه ها (Buttons) – آن ها از دکمه های زندگی واقعی تقلید می کنند و از آن ها برای ارسال ورودی به نرم افزار استفاده می شود.

طراحی رابط کاربری نرم افزار – کامپوننت های GUI خاص برنامه
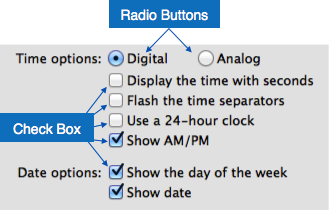
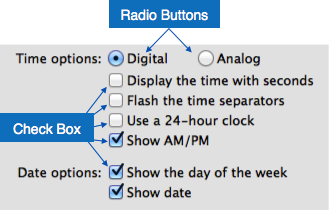
دکمه رادیویی (Radio-button) – گزینه های موجود را برای انتخاب نمایش می دهد. فقط یکی را از بین همه تعداد ارائه شده می توان انتخاب کرد.
چک باکس (Check-box) – توابعی مشابه به list-box است. با انتخاب گزینه ای ، کادر انتخاب شده، مارک می شود. گزینه های چندگانه ارائه شده توسط جعبه های
انتخاب را می توان انتخاب کرد.
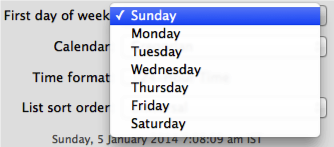
جعبه لیست (List-box) – لیستی از موارد موجود را برای انتخاب فراهم می کند. بیش از یک مورد می تواند انتخاب شود.

طراحی رابط کاربری نرم افزار – کامپوننت های GUI خاص برنامه
سایر مؤلفه های قابل توجه GUI عبارتند از:
- لغزنده ها یا اسلایدرها
- Combo-box
- Data-grid
- لیست کشویی
در ادامه عملیات طراحی رابط کاربر رو مورد بررسی قرار می دهیم.
عملیات طراحی رابط کاربر
عملیاتی برای طراحی رابط کاربری انجام شده است. روند طراحی و اجرای GUI به طور یکسان SDLC است. از هر مدل می توان برای اجرای رابط کاربری گرافیکی مانند مدل
آبشار ، مدل تکراری یا اسپیرال استفاده کرد.
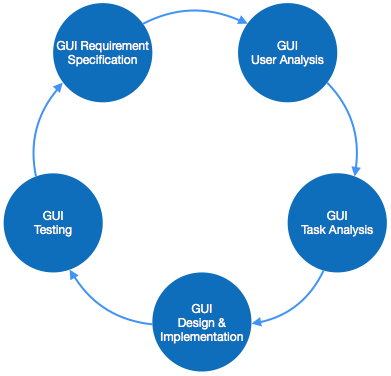
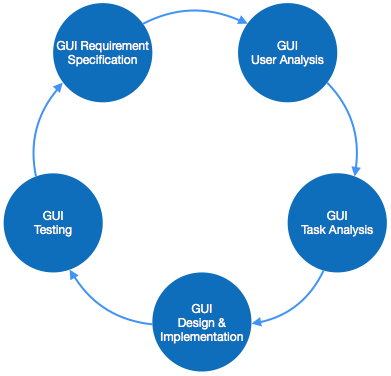
مدلی که برای طراحی و توسعه GUI استفاده می شود باید این مراحل خاص رابط کاربری گرافیکی را انجام دهد.

طراحی رابط کاربری نرم افزار – عملیات طراحی رابط کاربر
جمع آوری نیازهای GUI یا GUI Requirement Gathering – طراحان ممکن است دوست داشته باشند لیستی از تمام الزامات عملکردی و غیر کاربردی GUI را داشته باشند. این را می توان از کاربر و راه حل نرم افزاری موجود آن ها گرفت.
آنالیز کاربر (User Analysis) – طراح مطالعه می کند که چه کسی از GUI نرم افزار می خواهد استفاده کند. مخاطب مورد نظر اهمیت دارد زیرا جزئیات طراحی با توجه به دانش و سطح شایستگی کاربر تغییر می کند. اگر کاربر از نظر فنی باهوش است ، رابط کاربری پیشرفته و پیچیده ای را می توان گنجانید. برای یک کاربر تازه کار ، اطلاعات بیش تری در مورد چگونگی نحوه کار با نرم افزار ارائه شده است.
تجزیه و تحلیل وظایف (Task Analysis) – طراحان باید آنالیز کنند که چه کارهایی توسط راه حل نرم افزار انجام می شود. در این جا در GUI فرقی نمی کند که چگونه این کار انجام شود. وظایف را می توان به روش سلسله مراتبی و با انجام یک کار اصلی و تقسیم بیش تر آن به کارهای فرعی کوچک تر نشان داد. وظایف اهداف ارائه GUI را ارائه می دهند. جریان اطلاعات از جمله تعیین زیر وظایف، جریان محتوای GUI در نرم افزار را تعیین می کند.
طراحی و اجرای GUI یا GUI Design & implementation – طراحان پس از اطلاع از شرایط ، وظایف و محیط کاربر ، رابط کاربری گرافیکی را طراحی کرده و کد را پیاده سازی می کنند و GUI را با کار کردن یا نرم افزار ساختگی در پس زمینه جاسازی می کنند. سپس توسط خود توسعه دهندگان تست می شود.
تست (Testing) – آزمایش رابط کاربری گرافیکی یا GUI به روش های مختلفی انجام می شود. سازمان می تواند بازرسی داخلی داشته باشد ، درگیری کاربران را هدایت کند و انتشار نسخه بتا یکی از آن هاست. آزمایش ممکن است شامل قابلیت استفاده ، سازگاری ، پذیرش کاربر و غیره باشد.
با عملیات طراحی رابط کاربر مبحث رو به پایان می رسونیم. ادامه ی مبحث آموزش مهندسی نرم افزار و طراحی رابط کاربری نرم افزار رو به جلسه ی بعد موکول می کنیم.
کلام پایانی
از این که با وب سایت آموزشی پی وی لرن همراه هستید از شما متشکریم.
در این بخش از آموزش مهندسی نرم افزار عناصر GUI و کامپوننت های GUI خاص برنامه را توضیح دادیم و همچنین عملیات طراحی رابط کاربر رو بیان نمودیم. در بخش بعدی
مبحث طراحی رابط کاربری نرم افزار، در مورد ابزارهای پیاده سازی GUI صحبت خواهیم نمود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس