مقدمه
سلام دوستان عزیز وب سایت آموزشی پی وی لرن و وقت بخیر به علاقمندان آموزش تکنولوژی های اینترنتی. چگونگی طراحی وب سایت و ابزارهای طراحی وب سایت رو در این بخش مورد بررسی قرار می دهیم.
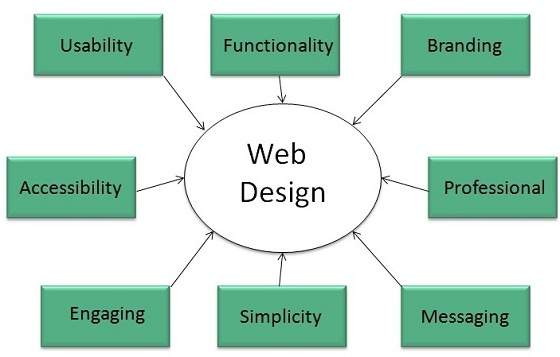
چگونگی طراحی وب سایت
طراحی وب لینک مستقیمی به وضعیت بصری یک وب سایت دارد. طراحی وب موثر برای برقراری ارتباط ایده ها ضروری است.

چگونگی طراحی وب سایت
طراحی وب زیر مجموعه توسعه وب است. با این حال این اصطلاحات با هم قابل استفاده هستند.
امتیاز کلیدی
برنامه طراحی شامل موارد زیر است:
- جزئیات مربوط به معماری اطلاعات.
- ساختار برنامه ریزی شده سایت.
- نقشه صفحات سایت
Wireframe
Wireframe به یک راهنمای تصویری برای ظاهر صفحات وب اشاره دارد. این امر به تعریف ساختار وب سایت ، پیوند بین صفحات وب و چیدمان عناصر بصری کمک می کند.
موارد زیر در یک Wireframe گنجانده شده است:
- جعبه های عناصر گرافیکی اولیه
- قرار دادن عناوین و عناوین فرعی
- ساختار طرح ساده
- کال تو اکشن
- بلوک های متن
Wireframe را می توان با استفاده از برنامه هایی مانند Visio ایجاد کرد اما می توانید از کاغذ و قلم نیز استفاده کنید.
در ادامه ابزارهای طراحی وب سایت رو بررسی می کنیم.
ابزارهای طراحی وب سایت
در این جا لیستی از ابزارهایی که می توان برای ساختن طراحی های وب مؤثر استفاده کرد ، آورده شده است:
Coda 2
Coda 2 ابزاری قدرتمند برای توسعه و طراحی وب است ، با رابط کاربری بهتر ، ویرایش متن ، مدیریت فایل، کلیپ ها ، سایت ها ، طراحی و پشتیبانی بهتر Mysql همراه است.
OmmniGraffle
عمدتا برای wireframing استفاده می شود. نکته منفی این ابزار این است که نمونه اولیه تعاملی ندارد و فقط برای Mac در دسترس است.
کاغذ و قلم
از کاغذ و قلم می توان برای ترسیم شکل ظاهری وب سایت استفاده کرد.
Vim
Vim ابزار طراحی وب بسیار مناسب است. پشتیبانی کامل از تنظیم کد خودکار ، بافر های متعدد برای ذخیره کد کات / کپی شده و ضبط اقدامات برای تکرار خودکار را پشتیبانی می کند.
| ردیف | توضیح ابزار |
|---|
| ۱٫ | Photoshop CC یک ابزار طراحی وب عالی است که توسط Adobe تهیه شده است. جدیدترین Photoshop CC 2014 از بسیاری از ویژگی های جدید مانند اشیاء هوشمند ، کامپوننت های لایه ای ، راهنماهای هوشمند ، یکپارچه سازی typekit ، جستجوی فونت و پیشرفت های گردش کاری پشتیبانی می کند. |
| ۲٫ | Illustrator CC Illustrator CC ابزاری برای طراحی وب است که از ویژگی های قدرتمندی همچون کتابخانه های اتوکد ، white overprint (فضای سفید بین نوشته ها)، چرخاندن و تغییر زاویه ی کاراکترهای موجود در صفحه ، تصاویر متحرک و ابزارهای لمسی و غیره برخوردار است. |
| ۳٫ | Sublime Text Sublime Text یک ویرایشگر کد منبع با رابط برنامه نویسی برنامه پایتون است. قابلیت عملکرد آن با استفاده از افزونه ها قابل افزایش است. |
| ۴٫ | Imageoptim در اصل برای بهینه سازی تصاویر در وب سایت به منظور بارگیری سریع تر آن ها با پیدا کردن بهترین پارامترهای فشرده سازی و از بین بردن نظرات غیر ضروری استفاده می شود. |
| ۵٫ | Sketch 3 Sketch 3 ابزاری برای طراحی وب است که به طور خاص برای طراحی واسط ها ، وب سایت ها ، آیکون ها و غیره ساخته شده است. |
| ۶٫ | Heroku این یک ابزار توسعه وب عالی است که از Ruby ، Node.js ، Python ، java و PHP پشتیبانی می کند. |
| ۷٫ | Axure این برنامه از نمونه سازی ، اسناد و ابزارهای wireframing برای ساخت طراحی وب تعاملی پشتیبانی می کند. |
| ۸٫ | Hype 2 Hype 2 ارائه می دهد: ساده ترین راه برای انیمیت و اضافه کردن تعامل، قابلیت پاسخگویی موبایل و ویژگی های WYSIWYG. |
| ۹٫ | Image Alpha این ابزار به کاهش اندازه فایل های ۲۴ بیتی PNG کمک می کند. این کار را با استفاده از فشرده سازی و تبدیل آن به فرمت PNG8 + alpha که کارآمدتر است، انجام می دهد. |
| ۱۰٫ | Hammer این ابزار فقط برای پروژه های کوچک مناسب است و برای برنامه نویسان مناسب نیست. |
| ۱۱٫ | JPEGmini Lite این یک ابزار بهینه سازی تصویر است و از عکس ها در هر رزولوشن تا ۲۸ مگاپیکسل پشتیبانی می کند. |
| ۱۲٫ | BugHerd این ابزار به شما کمک می کند تا ببینید که چگونه پروژه ها در حال انجام است و چه طور همه در حال کار بر روی آن هستند. همچنین به شناسایی موضوعات در حال توسعه کمک می کند. |
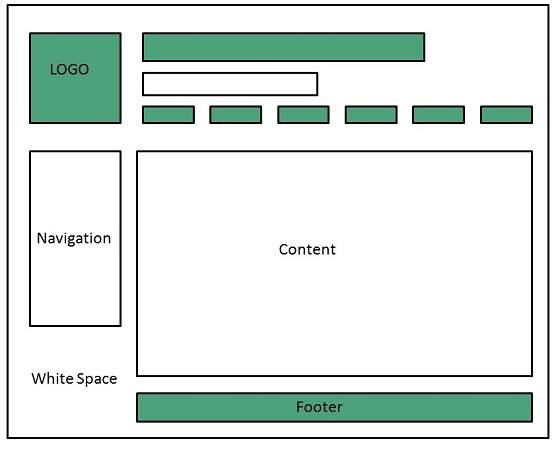
آناتومی صفحه وب
یک وب سایت شامل مؤلفه های زیر است:
دارای بلوک
کانتینر می تواند به صورت تگ بدنه صفحه باشد ، همه حاوی تگ div هستند. بدون کانتینر جایی برای قرار دادن مطالب یک صفحه وب وجود نخواهد داشت.
لوگو
لوگو به هویت وب سایت اطلاق می شود و در انواع مختلف بازاریابی یک شرکت از قبیل کارت ویزیت ، نامه تبلیغاتی ، بروشور و غیره استفاده می شود.
ناوبری
سیستم ناوبری سایت باید برای یافتن و استفاده از آن آسان باشد. غالباً نویگیشن در بالای صفحه قرار می گیرد.
محتوا
مطالب موجود در یک وب سایت باید به اهداف وب سایت مربوط باشد.
پاورقی در انتهای صفحه قرار دارد. این نرم افزار معمولاً شامل حق چاپ ، قرارداد و اطلاعات حقوقی و همچنین تعداد کمی لینک به بخش های اصلی سایت است.
Whitespace – فضای سفید
به عنوان فضای نیز منفی نامیده می شود و به هر فضایی در صفحه اطلاق می شود که با تایپ یا تصاویر پوشانده نشده باشد.

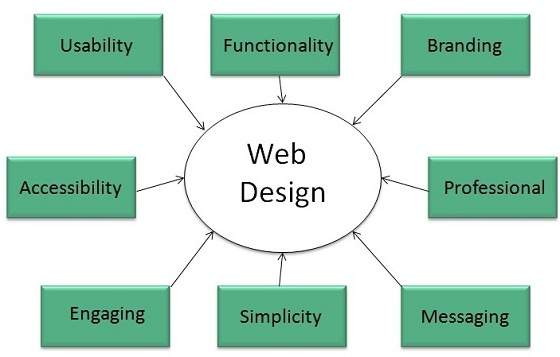
چگونگی طراحی وب سایت
خطاهای طراحی وب
باید از اشتباهات رایج زیر آگاه باشید:
وب سایت که در هیچ مرورگر دیگری در اینترنت اکسپلورر کار نمی کند.
استفاده از فناوری cutting edge بدون هیچ دلیل خوبی.
صدا یا ویدئویی که به طور خودکار شروع می شود.
ناوبری پنهان یا نهان.
محتوای فلش ۱۰۰٪.
مبحث ابزارهای طراحی وب سایت رو در این جا به پایان می رسونیم.
کلام پایانی
چگونگی طراحی وب سایت و ابزارهای طراحی وب سایت رو در این بخش از آموزش تکنولوژی اینترنت دنبال نمودیم. در ادامه به مبحث توسعه وب سایت خواهیم پرداخت.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس