مقدمه
با سلام خدمت دوستان عزیز و علاقمندان به مباحث آموزشی وب سایت پی وی لرن. با آموزش ابزار Google Tag Manager همراه هستیم. در بخش قبل راه اندازی Google Tag Manager رو بررسی نمودیم. بنابراین در این بخش لازم است برای شروع کار با Google Tag Manager نکات و توضیحاتی را بیان کنیم. این بخش در سه قسمت تهیه شده است.
شروع کار با Google Tag Manager
در این بخش مروری بر نحوه شروع کار با Google Tag Manager ، اضافه کردن یک تگ و تجزیه و تحلیل آن برای کامل بودن ارائه شده است.
در حین انجام مراحل ، از وبلاگ (ایجاد شده در بخش قبل) برای نمایش مراحل مختلف استفاده خواهیم کرد.

شروع کار با Google Tag Manager
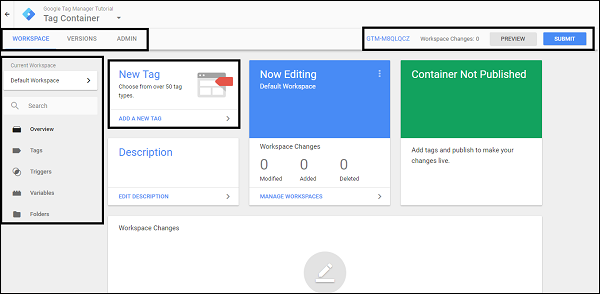
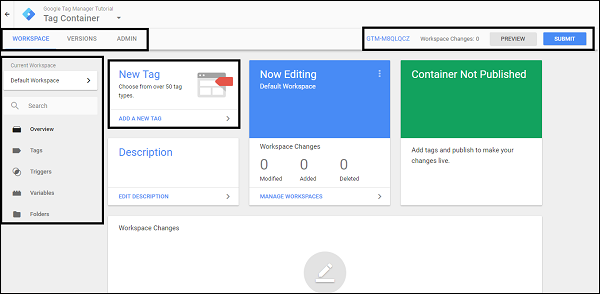
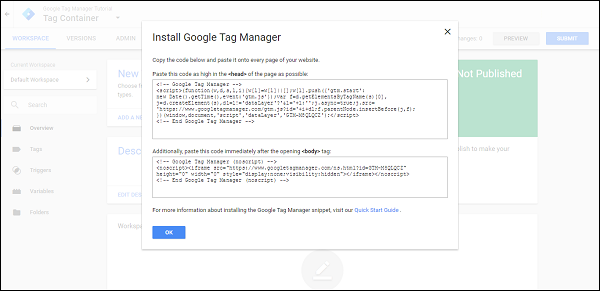
مرحله ۱ – همان طور که در تصویر بالا نشان داده شده است ، بر روی کد کانتینر (GTM-XXXXXXX) در گوشه بالا سمت راست در کنار label Workspace Changes: 0 کلیک کنید.
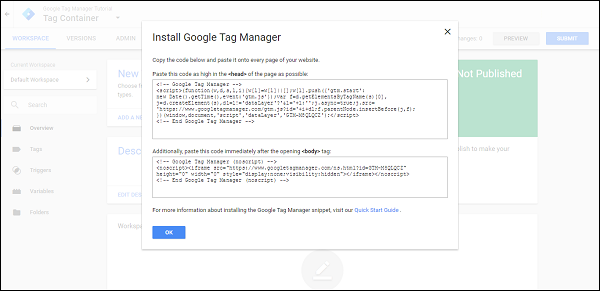
می توانید جعبه گفتگوی Install Google Tag Manager را ببینید.

شروع کار با Google Tag Manager
اکنون ، در این جا می خواهیم کد Google Manager Manager را در وبلاگ خود نصب کنیم.
مرحله ۲ – برای به دست آوردن کد GTM در شکل بالا که در وبلاگ اضافه شده است ، به https://Blogger.com بروید و با اعتبار خود وارد شوید.
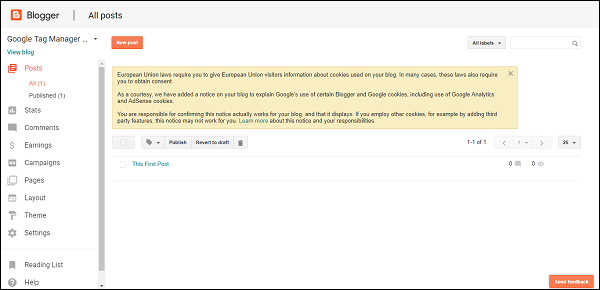
مطابق شکل زیر صفحه ای به شما، با نام پست وبلاگ تان در لیست ارائه می شود.

شروع کار با Google Tag Manager
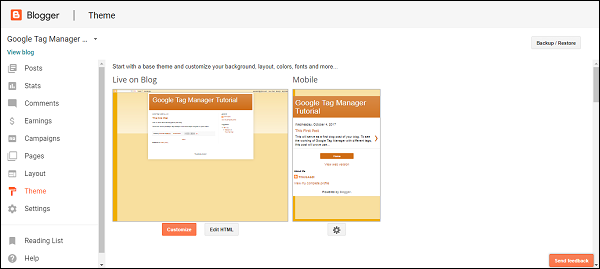
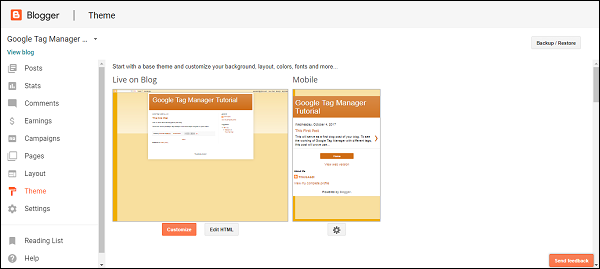
مرحله ۳ – از پانل سمت چپ ، گزینه ی Theme را پیدا کنید.
صفحه زیر را مشاهده خواهید کرد.

شروع کار با Google Tag Manager
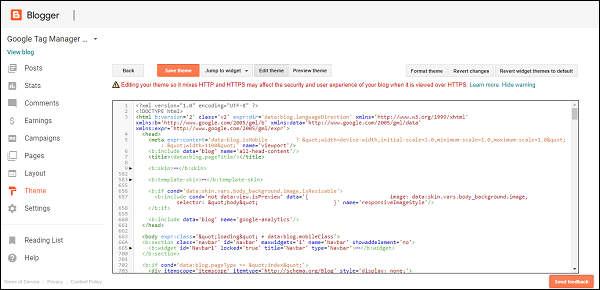
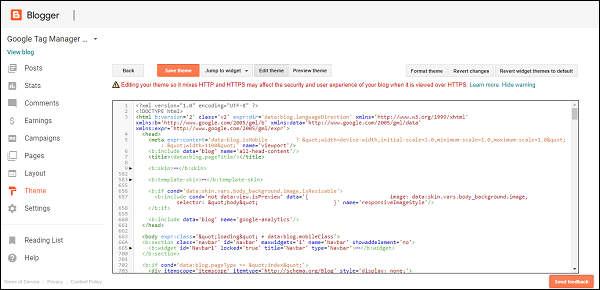
مرحله ۴ – برای ویرایش کد HTML برای وبلاگ ، روی Edit HTML کلیک کنید. کد منبع HTML برای وبلاگ شما ، مطابق شکل زیر قابل مشاهده خواهد بود.

شروع کار با Google Tag Manager
در این جا می خواهیم کد Google Tag Manager را نصب کنیم. طبق دستورالعمل GTM ، ما ملزم به وارد کردن کد در مکان های زیر هستیم.
- تا حد ممکن در head> tag>
- در body> tag>
مرحله ۵ – head> tag> را در کد HTML بالا پیدا کنید. به https://tagmanager.google.com برگردید و کد را در کادر گفتگوی نصب Google Tag Manager در مرحله ۱ در بالا کپی کنید. کد کپی شده را دقیقاً در زیر تگ <head> پیست کنید.
مرحله ۶ – به همین ترتیب ، body> tag> را در کد HTML قرار دهید.
توجه – برای یافتن head> tag> و body> tag> می توانید از کلید میانبر Ctrl + F استفاده کنید. قابلیت جستجوی مرورگر برای یافتن برچسب ها مفید خواهد بود.
هنگامی که body> tag> را پیدا کردید ، روش کپی کردن کد مرتبط با برچسب <body> را از Google Tag Manager تکرار کنید.
برای سهولت در یافتن برچسب ، به طور معمول ، body> tag> با <‘body expr:class = ‘”loading” + data:blog.mobileClass> آغاز می شود.
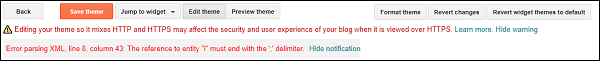
کد مورد نیاز را در زیر برچسب body> tag> بچسبانید و سپس روی Save theme کلیک کنید.
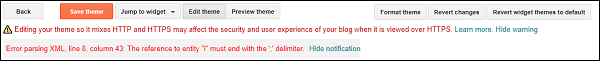
خطای زیر نشان داده می شود و دیدن آن خطا طبیعی است.

شروع کار با Google Tag Manager
مرحله ۷ – برای پرداختن به این مسئله ، در کد Google Tag Manager در زیر برچسب <head> ، قرار دهید:
مثال :
| j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src = |
& را در خط بالا با ;amp& جایگزین کنید و روی Save theme کلیک نمایید. خطا حل خواهد شد.
این نتیجه گیری روند اضافه کردن Google Tag Manager Code به وبلاگ شما ست.
معرفی تگ
همان طور که به سادگی در وب سایت پشتیبانی Google Tag Manager قرار داده شده است ، برچسب قطعه ای از کد است که اطلاعات را به شخص ثالث ارسال می کند ، مانند Google Analytics.
با درنظر گرفتن یک ابزار تحلیلی خاص ، می توانید چندین برچسب مرتبط داشته باشید. داشتن همه آن ها در یک صفحه در واقع یک مزیت محسوب می شود ، زیرا بازاریاب محصول می تواند چندین معیار مرتبط با صفحه را مشاهده کند.
با این حال ، یک نکته به همان اندازه مهم وجود دارد که باید به آن توجه داشته باشید ، نباید در استفاده از برچسب ها در یک وب سایت زیاده روی کنید. این امر نه تنها باعث سر در گمی در حین مدیریت برچسب می شود ، بلکه باعث می شود تفاوت داده های ناشی از برچسب های مختلف ، دست و پا گیر شود.
کد زیر ، همان طور که در گفتگوی Install Google Tag Manager مشاهده کردیم ، در واقع یک Tag است.
مثال :
| <!-- Google Tag Manager --> <script> (function(w,d,s,l,i){ w[l] = w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'}); var f = d.getElementsByTagName(s)[0], j = d.createElement(s), dl = l != 'dataLayer'?' &l = '+l:''; j.async = true; j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl; f.parentNode.insertBefore(j,f); }) (window,document,'script','dataLayer','GTM-M8QLQCZ'); </script> <!-- End Google Tag Manager --> |
مکان یک تگ
محل تگ می تواند در هر نقطه از کد منبع صفحه باشد. کد می تواند در صدر موارد و در بالا باشد یا می تواند در پاورقی بنشیند و اطلاعات مورد نیاز را منتقل کند.
این نتیجه گیری مختصر در مورد یک Tag و چگونگی ایجاد آن است.
کلام پایانی
توضیحات و مراحل شروع کار با Google Tag Manager رو در این بخش از آموزش Google Tag Manager بیان نمودیم.
ادامه ی مراحل آموزش Google Analytics Tag رو در جلسات آینده خواهیم دید.
با ما از سایت پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس