مقدمه
سلام و وقت بخیر خدمت کاربران محترم پی وی لرن و دوستان عزیزی که با آموزش فریم ورک React Native همراه مون هستند. در این جلسه قصد داریم از ابزار سوئیچ کردن بین اسکرین های مختلف با نام react native router flux استفاده کنیم این ابزار قابلیت های خیلی بیشتری به ما میده در این جلسه کارمون رو با این ابزار شروع می کنیم. بنابراین روتر در فریم ورک React Native یا router در فریم ورک React Native رو داریم .
Router در فریم ورک React Native
در این فصل، ناوبری در React Native را درک خواهیم کرد.
مرحله ۱: نصب Router
برای شروع، ما باید روتر را نصب کنیم. ما در این فصل از React Native Router Flux استفاده خواهیم کرد. شما می توانید دستور زیر را در terminal از پوشه پروژه اجرا کنید.
مثال :
| npm i react-native-router-flux --save |
مرحله ۲: Entire Application
از آنجا که ما می خواهیم Router ما برای رسیدگی به کل برنامه باشد، ما آن را در index.ios.js اضافه کنیم. برای آندروید، شما می توانید همین کار را در index.android.js انجام دهید.
App.js
مثال :
| import React, { Component } from 'react'; import { AppRegistry, View } from 'react-native'; import Routes from './Routes.js' class reactTutorialApp extends Component { render() { return ( <Routes /> ) } } export default reactTutorialApp AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp) |
مرحله ۳: Router را اضافه کنید
حالا ما کامپوننت روترها را داخل پوشه components ایجاد خواهیم کرد. این روتر را با چند scenes بر خواهد گرداند. هر scenes به کلید، کامپونتت و عنوان نیاز دارد. روتر از ویژگی اصلی برای تغییر بین scenes استفاده می کند، کامپوننت بر روی صفحه نمایش داده می شود و عنوان در نوار navigation نمایش داده می شود. ما همچنین می توانیم ویژگی اولیه را به scenes ی که در ابتدا رندر می شود تنظیم کنیم.
Routes.js
مثال :
| import React from 'react' import { Router, Scene } from 'react-native-router-flux' import Home from './Home.js' import About from './About.js' const Routes = () => ( <Router> <Scene key = "root"> <Scene key = "home" component = {Home} title = "Home" initial = {true} /> <Scene key = "about" component = {About} title = "About" /> </Scene> </Router> ) export default Routes |
مرحله ۴: ایجاد کامپوننت
ما در حال حاضر قسمت Home از فصل های قبلی داریم؛ در حال حاضر، ما نیاز به اضافه کردن کامپوننت About داریم. ما GoToAbout و توابع goToHome را برای تغییر بین scenes ها اضافه خواهیم کرد.
Home.js
مثال :
| import React from 'react' import { TouchableOpacity, Text } from 'react-native'; import { Actions } from 'react-native-router-flux'; const Home = () => { const goToAbout = () => { Actions.about() } return ( <TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}> <Text>This is HOME!</Text> </TouchableOpacity> ) } export default Home |
About.js
مثال :
| import React from 'react' import { TouchableOpacity, Text } from 'react-native' import { Actions } from 'react-native-router-flux' const About = () => { const goToHome = () => { Actions.home() } return ( <TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}> <Text>This is ABOUT</Text> </TouchableOpacity> ) } export default About |
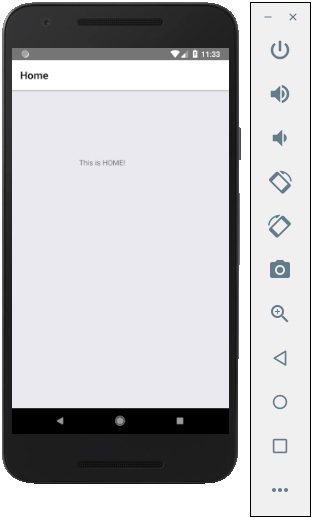
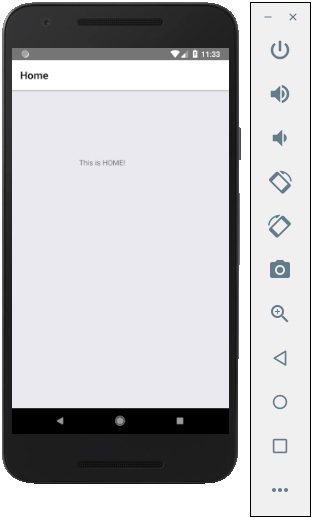
برنامه در صفحه اولیه Home ارایه خواهد شد.

روتر در فریم ورک React Native
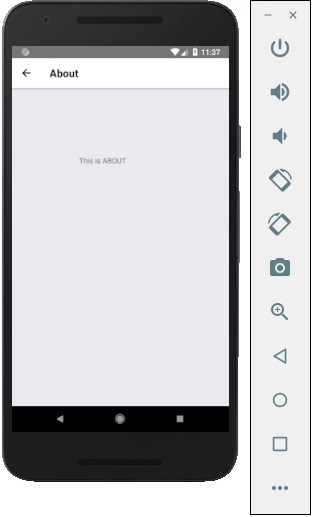
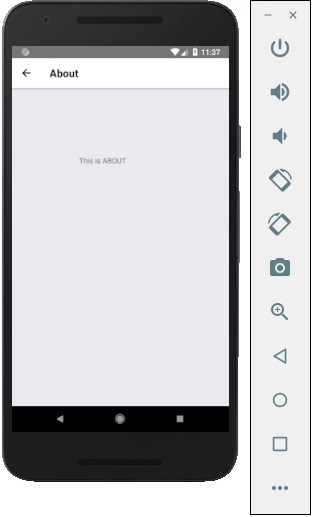
شما می توانید دکمه را برای سوییج روی صفحه نمایش فشار دهید. فلش برگشت ظاهر خواهد شد شما می توانید از آن برای بازگشت به صفحه قبلی استفاده کنید.

router در فریم ورک React Native
کلام پایانی
در این قسمت از ابزار سوئیچ کردن بین اسکرین های مختلف با نام react native router flux استفاده کردیم .در قسمت بعد Running IOS رو بررسی خواهیم نمود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس