مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن ، جلسه نونزدهم از آموزش های دوره D3.js را با رنگ های API در D3.js آغاز می کنیم. رنگ ها با ترکیب سه رنگ اصلی RED، GREEN و BLUE نمایش داده می شوند. همچنین متد های رنگ API در D3.js شامل چندین متد پایه و پرکاربرد می باشد که به طور کامل آنها را معرفی میکنیم.
رنگ های API در D3.js
رنگ های API در D3.js با ترکیب سه رنگ اصلی RED، GREEN و BLUE نمایش داده می شوند. رنگ ها را می توان با روش های متفاوتی تشخیص داد :
با نام رنگ
به عنوان ارزش RGB
به عنوان مقادیر هگزادسیمال
به عنوان ارزش HWB
API رنگ در d3 نمایش رنگ های مختلف رنگی را ارائه می دهد. شما می توانید عملیات تبدیل و دستکاری در API را انجام دهید. بگذارید این عملیات را با جزئیات بیشتر درک کنیم .
پیکربندی API
شما می توانید API را با استفاده از اسکریپت زیر بارگیری کنید.
مثال :
| <script src = "https://d3js.org/d3-color.v1.min.js"></script> <script> </script> |
عملیات پایه
تبدیل مقدار رنگ به HSL : برای تبدیل مقدار رنگ به HSL،استفاده می شود.
مثال زیر را در نظر بگیرید.
مثال :
| var convert = d3.hsl("green"); |
شما می توانید رنگ را تا ۴۵ درجه بچخانید، همانطور که در زیر نشان داده شده است.
به طور مشابه، شما همچنین می توانید سطح اشباع (saturation) را نیز تغییر دهید. برای محو شدن مقدار رنگ، می توانید مقدار تیرگی را همانطور که در زیر نشان داده شده تغییر دهید.
متد های رنگ API در D3.js
در زیر برخی از مهم ترین متد های رنگ API در D3.js معرفی شده اند.
(d3.color(specifier
color.opacity
()color.rgb
()color.toString
()color.displayable
(d3.rgb(color
(d3.hsl(color
(d3.lab(color
(d3.hcl(color
(d3.cubehelix(color
اجازه دهید هر کدام از این متدهای رنگ های API را با جزئیات بررسی کنیم.
(d3.color(specifier
این متد برای تجزیه رنگ مشخص شده در CSS و بازگرداندن رنگ RGB یا HSL استفاده می شود. اگر specifier(مشخص کننده) داده نشود، مقدار null برگشت داده می شود.
مثال : اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> var color = d3.color("green"); // asign color name directly console.log(color); </script> |
در نهایت پاسخ زیر را بر روی صفحه نمایش خواهیم دید :
مثال :
| {r: 0, g: 128, b: 0, opacity: 1} |
color.opacity
اگر بخواهیم رنگ را کمی fade یا محو کنیم، می توانیم مقدار کدورت( opacity) را تغییر دهیم. تغییر بین محدوده [۰، ۱] است.
مثال : اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> var color = d3.color("green"); console.log(color.opacity); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید :
()color.rgb
این متد مقدار RGB را برای رنگ نشان می دهد. مثال زیر را در نظر بگیریم.
مثال :
| <script> var color = d3.color("green"); console.log(color.rgb()); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
مثال :
| {r: 0, g: 128, b: 0, opacity: 1} |
()color.toString
این متد یک رشته رنگی را مطابق با مشخصات مدل CSS Object Model ارائه می دهد. اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> var color = d3.color("green"); console.log(color.toString()); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
()color.displayable
توسط این تابع اگر رنگ نمایش داده شود، مقدار درست بازگردانده می شود. اگر غلظت رنگ RGB کمتر از ۰ یا بیشتر از ۲۵۵ باشد، یا اگر مقدار کدورت (opacity)در محدوده [۰، ۱] نباشد، مقدار غلط بازگردانده می شود.
اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> var color = d3.color("green"); console.log(color.displayable()); </script> |
با از دستور بالا پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
(d3.rgb(color
این متد برای ساخت یک رنگ RGB جدید استفاده می شود. اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> console.log(d3.rgb("yellow")); console.log(d3.rgb(200,100,0)); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
مثال :
| {r: 255, g: 255, b: 0, opacity: 1} {r: 200, g: 100, b: 0, opacity: 1} |
(d3.hsl(color
این متد برای ساخت رنگ HSL جدید استفاده می شود. مقادیر به عنوان خواص h، s و l در نمونه بازگشتی قرار می گیرند. به مثال زیر توجه کنید.
مثال :
| <script> var hsl = d3.hsl("blue"); console.log(hsl.h + = 90); console.log(hsl.opacity = 0.5); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
(d3.lab(color
این متد یک رنگ آزمایشگاهی جدید را ایجاد می کند. مقادیر کانال مانند خواص ‘l’، ‘a’ و ‘b’ روی نمونه بازگردانده می شوند.
مثال :
| <script> var lab = d3.lab("blue"); console.log(lab); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
مثال :
| {l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1} |
(d3.hcl(color
این متد یک رنگ HCL جدید ایجاد می کند. مقادیر کانال مانند صفات h، c و l روی نمونه بازگردانده می شود. اجازه دهید مثال زیر را در نظر بگیریم.
مثال :
| <script> var hcl = d3.hcl("blue"); console.log(hcl); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید.
مثال :
| {h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1} |
(d3.cubehelix(color
یک رنگ جدید Cubehelix ایجاد می کند. مقادیر به عنوان خواص h، s و l در نمونه بازگشتی قرار می گیرند.
اجازه دهید مثال زیر را در نظر بگیریم:
مثال :
| <script> var hcl = d3.hcl("blue"); console.log(hcl); </script> |
پاسخ زیر را بر روی صفحه نمایش خواهیم دید :
مثال :
| {h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1} |
عملکرد مثال
یک صفحه وب جدید به نام color.html برای انجام تمام متد های API رنگ ایجاد کنید.
کد کامل در قسمت زیر لیست شده است.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 colors API</h3> <script> var color = d3.color("green"); console.log(color); console.log(color.opacity); console.log(color.rgb()); console.log(color.toString()); console.log(color.displayable()); console.log(d3.rgb("yellow")); console.log(d3.rgb(200,100,0)); var hsl = d3.hsl("blue"); console.log(hsl.h + = 90); console.log(hsl.opacity = 0.5); var lab = d3.lab("blue"); console.log(lab); var hcl = d3.hcl("blue"); console.log(hcl); var cube = d3.cubehelix("blue"); console.log(cube); </script> </body> </html> |
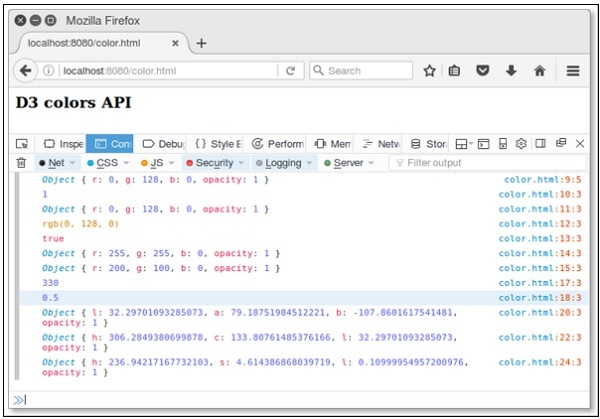
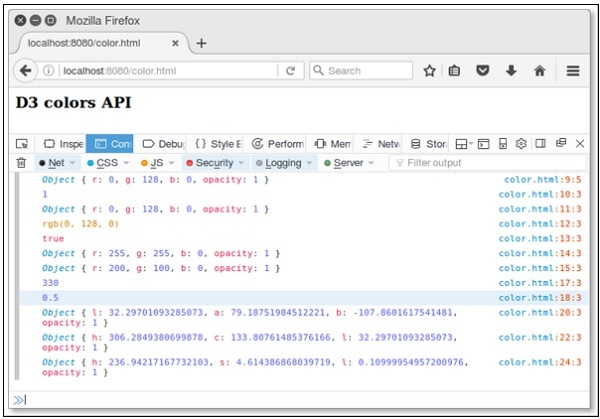
اکنون از مرورگر درخواست کنید و پاسخ زیر را مشاهده نمایید.
کلام آخر
آموزش رنگ های API در D3.js و معرفی متد های رنگ API در D3.js به اتمام رسید . امیدوارم از مطالب ذکر شده بهره کافی را برده باشید با ما همراه باشید تا در جلسه بعد، انتقال API در D3.js را فرا بگیرید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس