مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش jQuery ، را دنبال می کنند. در بخش قبلی این فصل، با یکی از توابع پرکاربرد ابزار AJAX در jQuery ، آشنا شدیم. در ادامه ی مباحث AJAX، در این بخش ، قصد داریم به موضوع آشنایی با توابع ()get و ()post در jQuery ، بپردازیم پس با ما باشید با آموزش تابع ()get در jQuery و تابع ()post در jQuery .
تاکنون از شروع این فصل با مباحث آشنایی با مفاهیم AJAX در jQuery و چگونگی کار با ()load در jQuery ، آشنا شدیم. در ادامه این بخش به ادامه ی مباحث AJAX و موضوع آشنایی با توابع ()get و ()post در jQuery ، می پردازیم.

آشنایی با توابع ()get و ()post در jQuery
آشنایی با توابع ()get و ()post در jQuery
از توابع get() و post() ، برای درخواست داده ها از سرور، به روشهای HTTP GET و POST request ، استفاده می شود.
روشهای GET و POST
دو روش عمومی برای تبادل درخواست ها و اطلاعات بین client و server، روشهای GET و POST می باشد.
- GET : درخواست داده از یک منبع مشخص.
- POST : داده ها را به یک منبع مشخص ، ارسال می کند.
GET اساسا برای دریافت (بازیابی) برخی از داده ها از سرور استفاده می شود. توجه: روش GET ممکن است. داده های ذخیره شده را بازگرداند.
POST نیز می تواند مورد استفاده قرار گیرد. برای دریافت برخی از داده ها از سرور. با این وجود، روش POST ، هرگز اطلاعات را برنمی گرداند. و اغلب برای ارسال اطلاعات همراه با درخواست استفاده می شود.
تابع ()$.get
تابع ()$.get ، داده ها رار از سرور، با استفاده از HTTP GET ، درخواست می کند.
ساختار:
پارامتر URL آدرسی که قرار است. داده ها از آنجا دریافت شوند، را مشخص می کند.
پارامتر callback نیز، نام تابعی که اجرا می شود. را در صورت موفقیت بودن فرآیند، مشخص می کند.
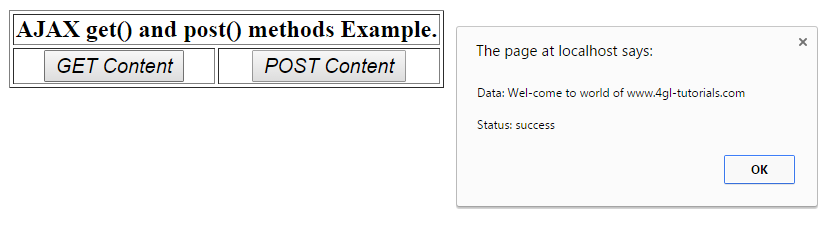
مثال زیر ، چگونگی بازیابی داده ها را با استفاده از تابع ()$.get ،از یک فایل روی سرور را مشخص می کند:
مثال :
| $("button").click(function(){ $.get("demo_test.asp", function(data, status){ alert("Data: " + data + "\nStatus: " + status); }); }); |
تشریح مثال بالا:
اولین پارامتر تابع ()$.get ، آدرسی فایل وبی است که، داده از آنجا بازیابی می شود.
دومین پارامتر این تابع یک callback ، است. که پارامتر اول تابع callback ،داده های درخواست شده از سرور را نگهداری می کند. و دومین پارارمتر نیز، وضعیت درخواست را نشان می دهد.
تابع ()post.$
تابع ()post.$ ، داده ها رار از سرور، با استفاده از HTTP POST ، درخواست می کند.
ساختار:
مثال :
| $.post(URL,data,callback); |
پارامترهای این تابع مانند پارامترهای تابع ()$.get ، عمل می کند.
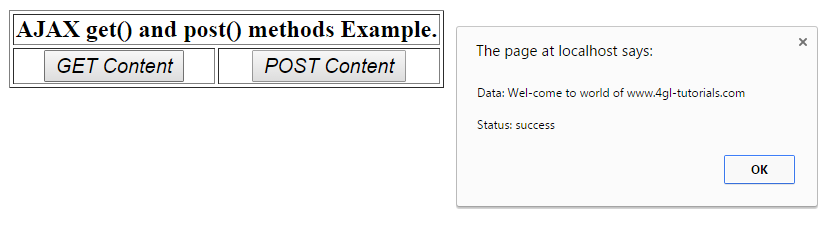
مثال: مثال زیر از روش $ .post () برای ارسال برخی از داده ها همراه با درخواست استفاده می کند:
مثال :
| $("button").click(function(){ $.post("demo_test_post.asp", { name: "Donald Duck", city: "Duckburg" }, function(data, status){ alert("Data: " + data + "\nStatus: " + status); }); }); |
اولین پارامتر $ .post () نشانی اینترنتی است. که میخواهیم درخواست کنیم (“demo_test_post.asp”).
سپس بعضی از داده ها را به همراه درخواست (نام و شهر) ارسال می کنیم.
اسکریپت ASP در “demo_test_post.asp” پارامترها را می خواند، پردازش می کنند، و نتیجه می گیرند.
دومین پارامتر این تابع یک callback ، است. که پارامتر اول تابع callback ،داده های درخواست شده از سرور را نگهداری می کند. و دومین پارارمتر نیز، وضعیت درخواست را نشان می دهد.
کلام آخر
پس از بررسی مقدماتی مبحث AJAX، تابع ()load ، و کاربردهای آن را بررسی کردیک. در ادامه این فصل در این بخش ، به بررسی موضوع آشنایی با توابع ()get و ()post در jQuery ، پرداختیم. امیدواریم که مطالب این بخش ، به اندازه ی کافی آموزنده بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس