مقدمه
سلام و وقت بخیر خدمت کاربران محترم پی وی لرن و دوستان عزیزی که با آموزش فریم ورک React Native همراه مون هستند. برای شروع کار با قابلیت های و ویژگی های React Features آشنا شدیم. تنظیم محیط در React Native و مراحل آن و ایجاد پروژه در فریم ورک React Native را به ترتیب بیان می نماییم.
تنظیم محیط در React Native
برای تنظیم محیط برای React Native، دو چیز لازم است که شما باید نصب کنید. ما از OSX به عنوان پلت فرم ساختمانی استفاده خواهیم کرد.
| ردیف | نرم افزار | توضیحات |
|---|
| ۱ | NodeJS و NPM | شما می توانید آموزش NodeJS Environment Setup tutorial برای نصب NodeJS را دنبال کنید. |
مرحله ۱: create-react-native-app را نصب کنید
پس از نصب NodeJS و NPM به طور موفقیت آمیز در سیستم، شما می توانید برای نصب create-react-native-app اقدام نمایید.
مثال :
| C:\Users\Tutorialspoint> npm install -g create-react-native-app |
مرحله ۲: ایجاد پروژه در فریم ورک React Native
پوشه مورد نظر را دنبال کنید و یک پروژه react native که در زیر نشان داده شده است را ایجاد نمایید.
مثال :
| C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative |
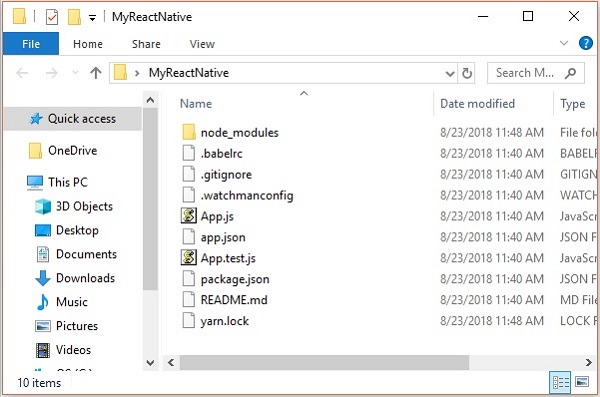
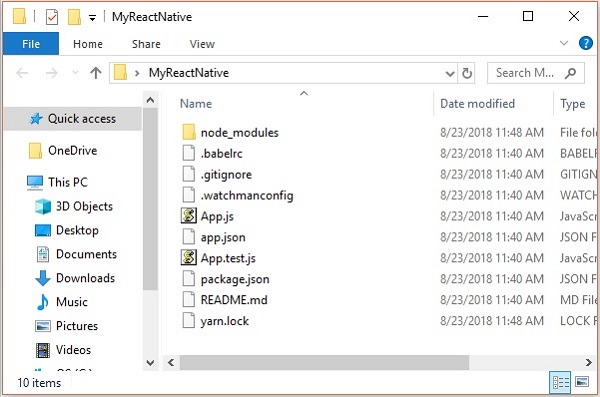
پس از اجرای دستور فوق، یک پوشه با نام مشخص شده با مطالب زیر ایجاد می شود.

ایجاد پروژه در فریم ورک React Native – تنظیم محیط در React Native
مرحله ۳: NodeJS Python Jdk8
اطمینان حاصل کنید که Python NodeJS و jdk8 در سیستم شما نصب شده اند، اگر نه، آنها را نصب کنید. علاوه بر این توصیه می شود که آخرین نسخه yarn را برای جلوگیری از مسائل خاصی نصب کنید.
مرحله ۴: React Native CLI را نصب کنید.
شما می توانید رابط react native command line را بر روی npm نصب کنید، با استفاده از دستور install-g react-native-cli همانطور که در زیر نشان داده شده است.

تنظیم محیط در React Native
مرحله ۵: Start react native
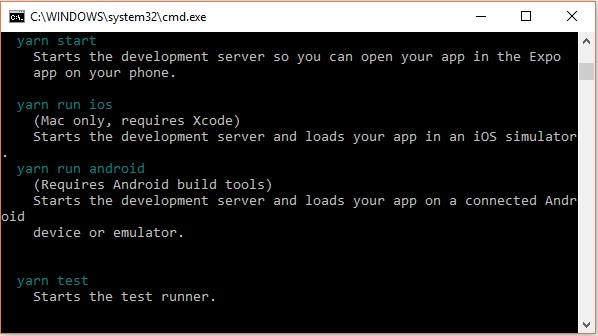
installation browse را از طریق پproject folder بررسی نمایید، و سعی کنید پروژه را با استفاده از دستور start یا start command شروع کنید.
مثال :
| C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start |
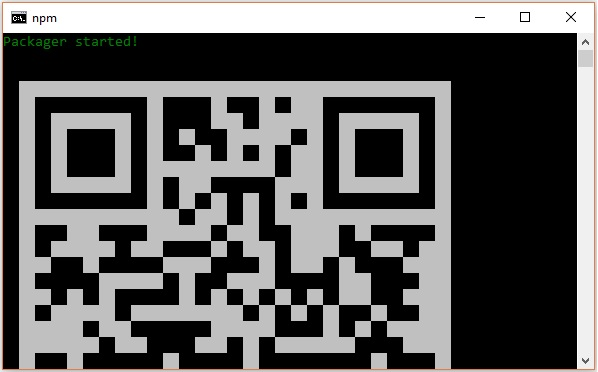
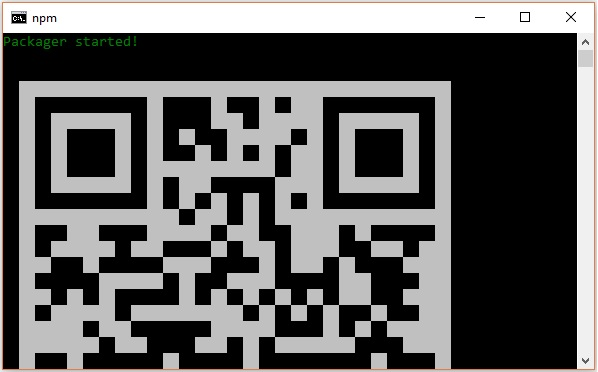
اگر همه چیز خوب پیش رفت، یک کد QR دریافت خواهید کرد که در زیر نشان داده شده است.

تنظیم محیط در React Native
یک راه برای اجرای برنامه های react native در دستگاه اندرویدتون استفاده از EXPO است. برنامه expo client را در دستگاه اندرویدتون نصب نمایید و کد QR دریافت شده را اسکن کنید.
مرحله ۶: Eject the project
اگر می خواهید شبیه ساز اندروید را با استفاده از android studio اجرا کنید، با فشار دادن ctrl + c از خط فرمان فعلی خارج شوید.
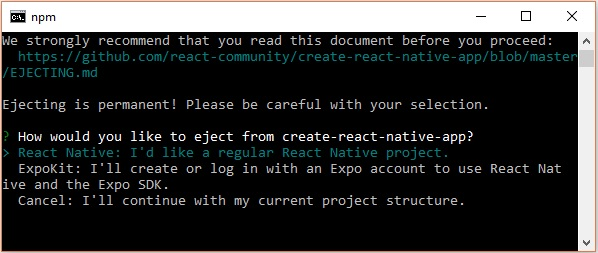
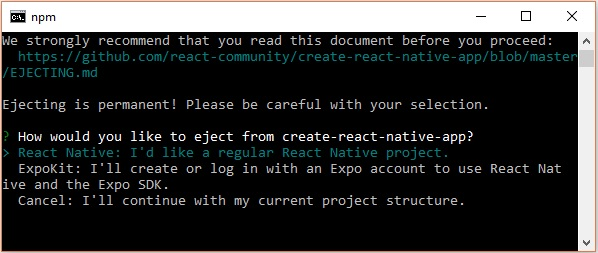
سپس دستور run eject را اجرا کنید.
این باعث می شود گزینه هایی برای eject فعال شوند ، اول با استفاده از arrows یا پیکان ها انتخاب کرده و Enter را فشار دهید.

تنظیم محیط در React Native
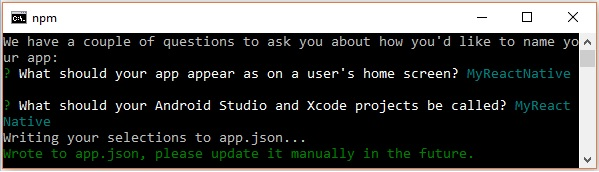
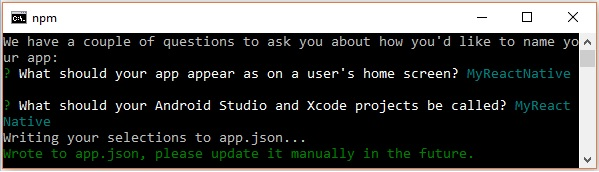
سپس، شما باید نام برنامه را در صفحه home و نام پروژه Android studio و پروژه Xcode را پیشنهاد دهید.

تنظیم محیط در React Native
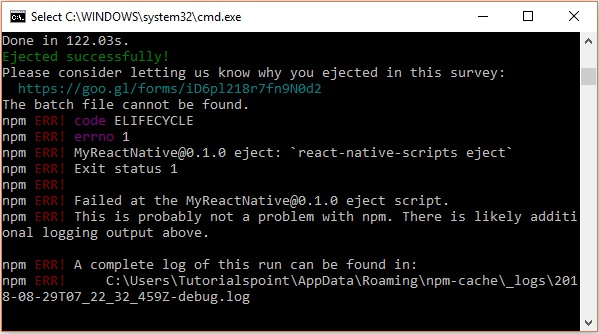
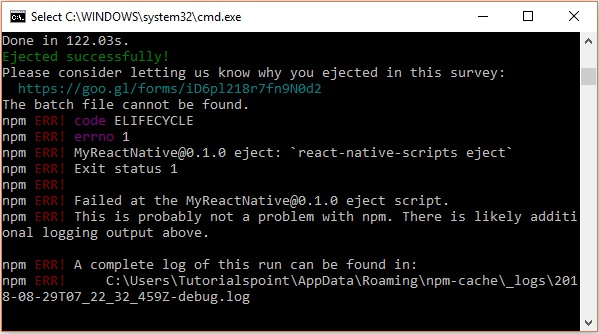
اگرچه پروژه شما با موفقیت eject شده است، ممکن است یک خطا رخ دهد.

تنظیم محیط در React Native
این خطا را نادیده بگیرید و دستور زیر را برای آندروید اجرا کنید:
اما، قبل از آن شما نیاز به نصب android studio را دارید.
مرحله ۷: نصب Android Studio در React Native
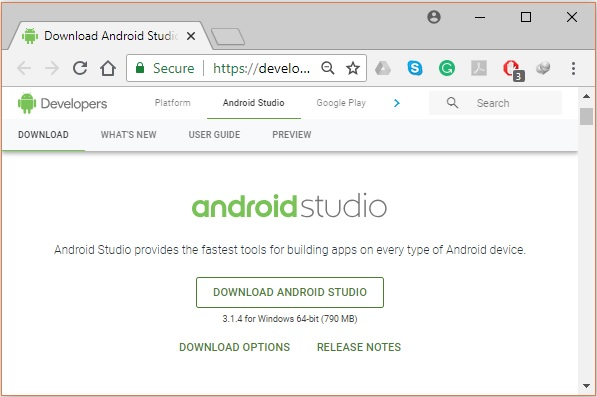
صفحه وب /https://developer.android.com/studio را باز کرده و android studio را دانلود کنید.

تنظیم محیط در React Native
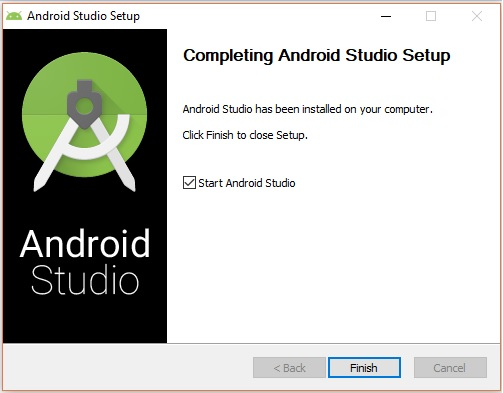
پس از دانلود فایل نصبی آن، بر روی آن دوبار کلیک کنید و نصب را ادامه دهید.

تنظیم محیط در React Native
مرحله ۸: Configuring AVD Manager در React Native
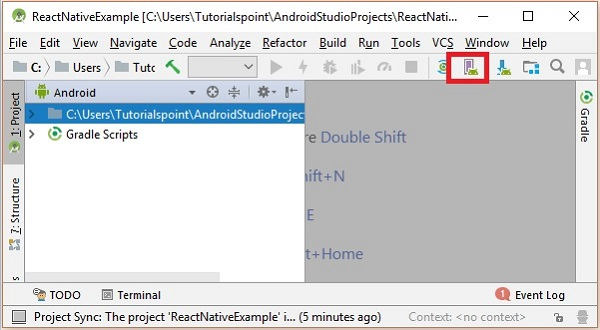
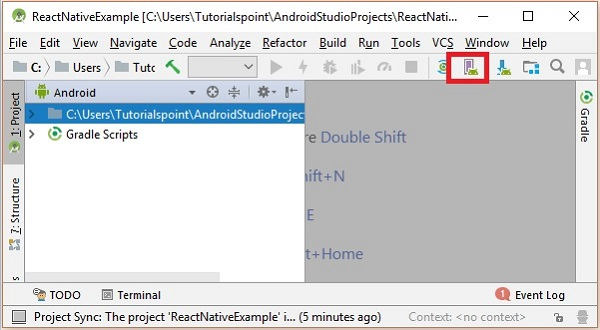
برای Configuring AVD Manager روی آیکون مربوطه در نوار منو کلیک کنید.

تنظیم محیط در React Native
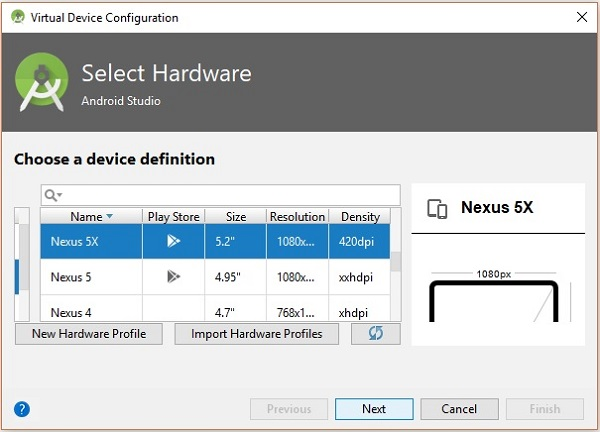
مرحله ۹: Configuring AVD Manager
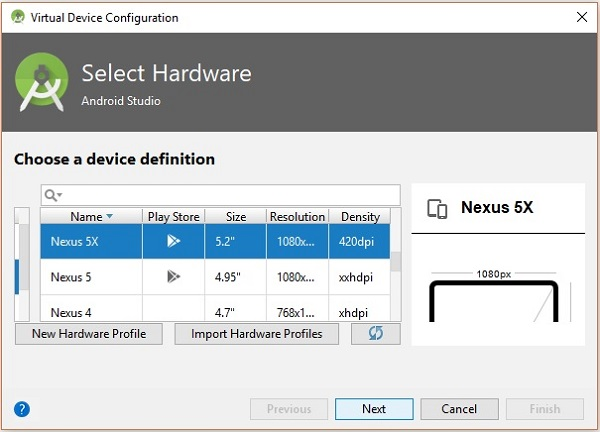
Choose a device definition که Nexus 5X پیشنهاد شده است.

تنظیم محیط در React Native
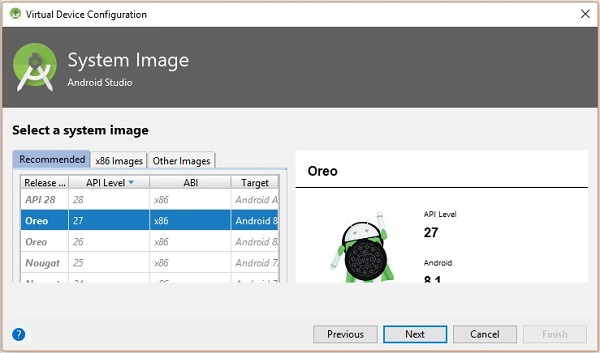
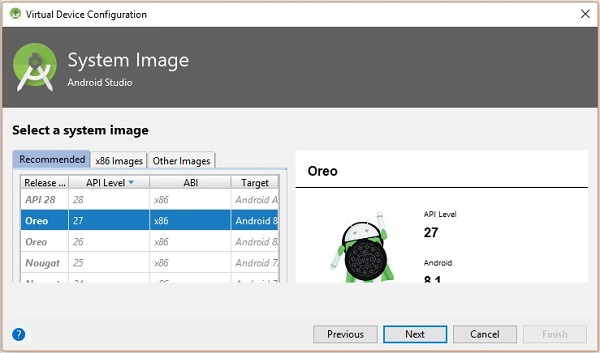
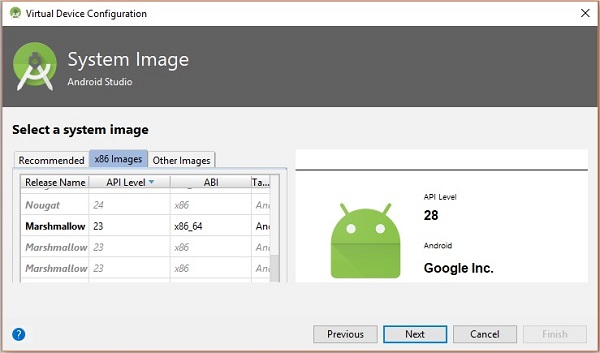
روی دکمه Next کلیک کنید تا یک پنجره System Image ببینید. زبانه x86 Images را انتخاب کنید.

تنظیم محیط در React Native
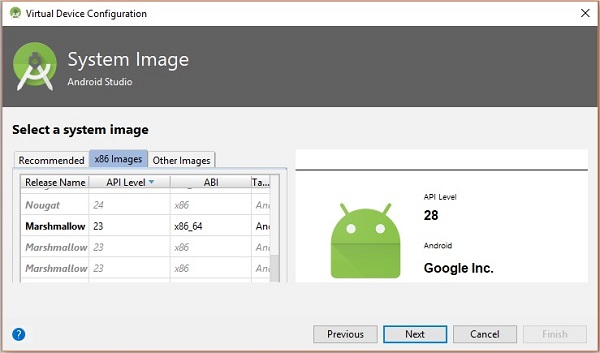
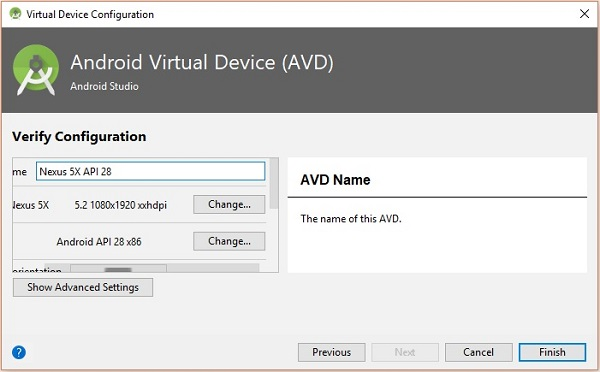
سپس Marshmallow را انتخاب کنید و روی next کلیک کنید.

تنظیم محیط در React Native
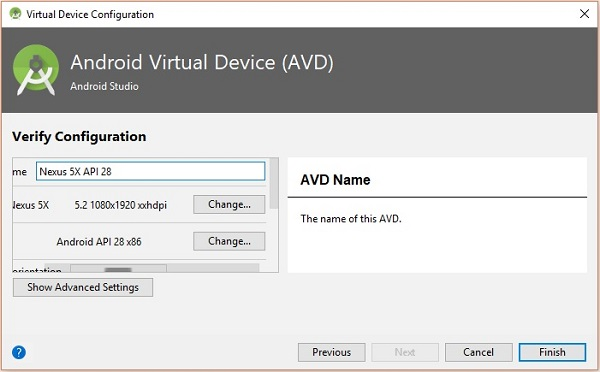
سرانجام دکمه Finish را کلیک کنید تا AVD configuration را پایان دهید.

تنظیم محیط در React Native
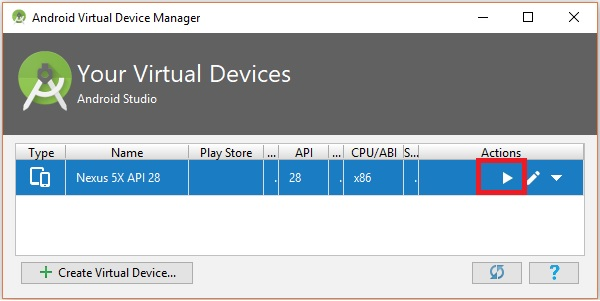
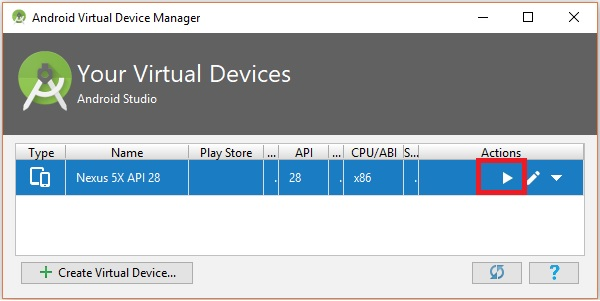
در configuring virtual device، روی دکمه play در زیر ستون Actions کلیک کنید تا شبیه ساز اندروید خود را شروع کنید.

تنظیم محیط در React Native
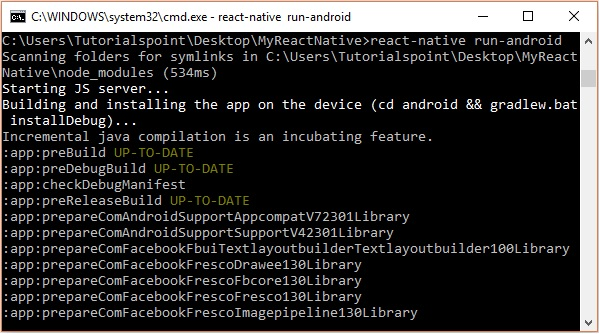
گام ۱۰: Running android در React Native
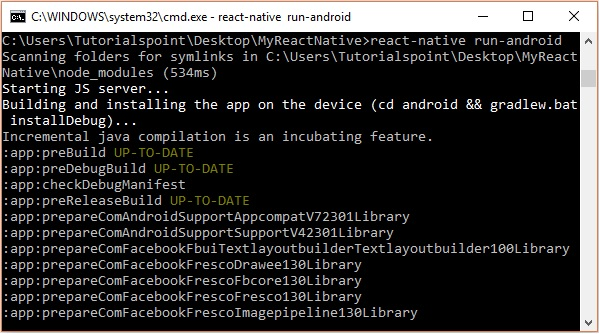
prom command را باز کنید، project folder خود را جستجو کنید و دستور react-native run-android را اجرا کنید.

تنظیم محیط در React Native
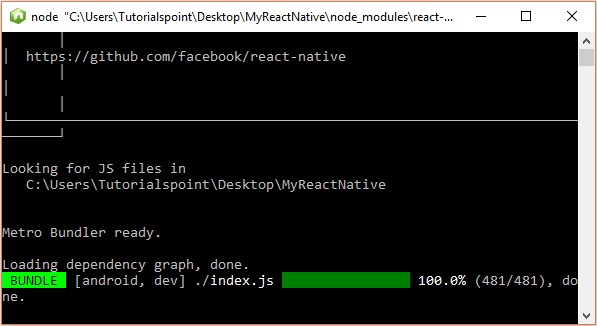
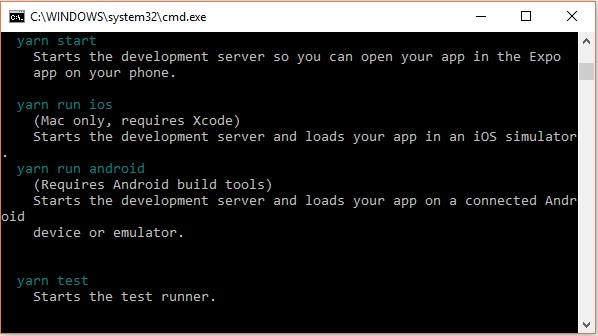
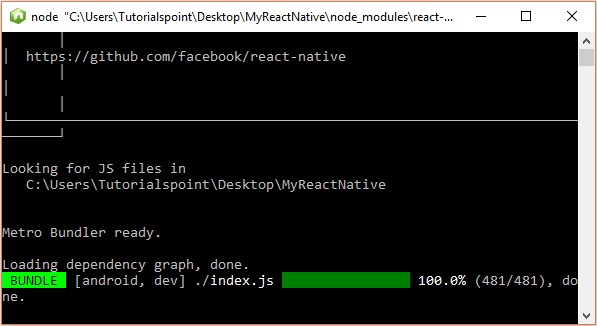
سپس، اجرای برنامه شما از یک prompt دیگر شروع می شود که می توانید وضعیت یا status آن را ببینید.

تنظیم محیط در React Native
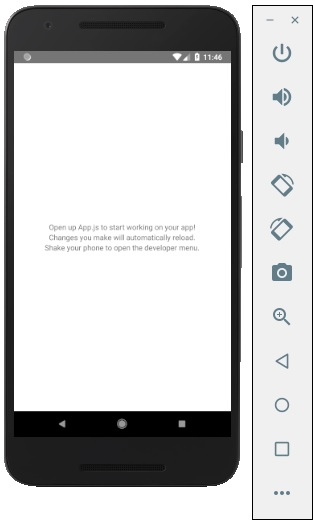
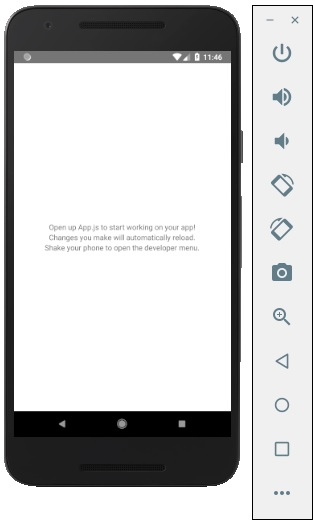
در شبیه ساز آندروید شما می توانید اجرای برنامه را به طور پیش فرض این طور ببینید.

تنظیم محیط در React Native
مرحله ۱۱: local.properties
پوشه Android را در پوشه پروژه خود /SampleReactNative/android (در این مورد) باز کنید. یک فایل با نام local.properties ایجاد کنید و مسیر زیر را در آن اضافه کنید.
مثال :
| sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk |
در این جا Tutorialspoint را با نام کاربری خود جایگزین کنید.
مرحله ۱۲: Hot Reloading
برنامه تغییر App.js را بسازید و تغییرات را به طور خودکار در شبیه ساز آندروید به روز کنید.
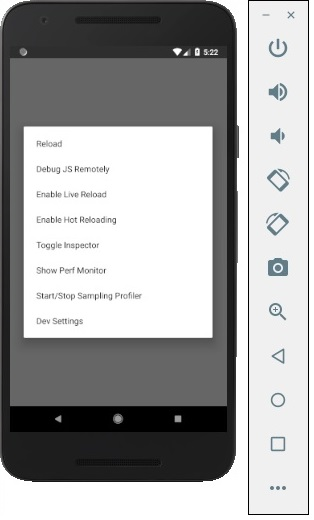
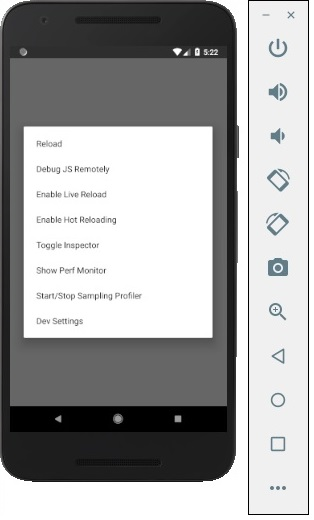
اگر نه، بر روی android emulator کلیک کنید و Ctrl + M را فشار دهید ، سپس گزینه Enable Hot Reloading را انتخاب کنید.

تنظیم محیط در React Native
کلام پایانی
در این قسمت، تنظیم محیط در React Native و مراحل آن و ایجاد پروژه در فریم ورک React Native را به ترتیب بیان نمودیم. موفق باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس