مقدمه
باسلام خدمت کاربران محترم پی وی لرن و دوستان عزیزی که با آموزش jQuery موبایل همراه ما هستند. در ابتدا به نحوه دانلود jQuery Mobile و روش های دانلود می پردازیم. سپس دانلود کتابخانه جی کوئری از CDNs را بیان خواهیم نمود.
تنظیمات jQuery mobile
در این فصل، ما درباره نحوه نصب و راه اندازی jQuery Mobile بحث خواهیم کرد.
دانلود jQuery Mobile
هنگام باز کردن لینک jquerymobile.com خواهید دید که دو گزینه برای دانلود کتابخانه موبایل جی کوئری وجود دارد.

دانلود jQuery Mobile
Custom Download
دانلود سفارشی، برای دانلود یک نسخه سفارشی از کتابخانه روی Custom Download کلیک کنید.
Latest Stable
برای دریافت پایدار و آخرین نسخه کتابخانه موبایل جی کوئری روی Latest Stable کلیک کنید.
دانلود سفارشی با Download Builder
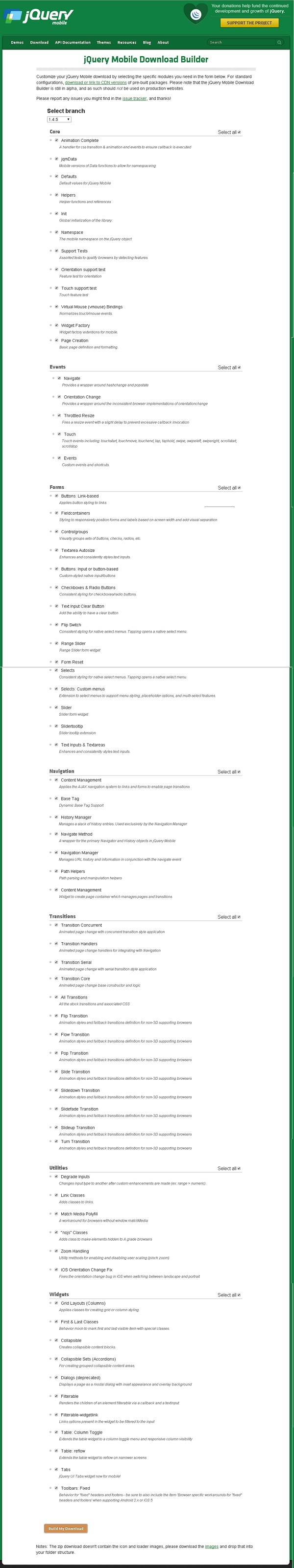
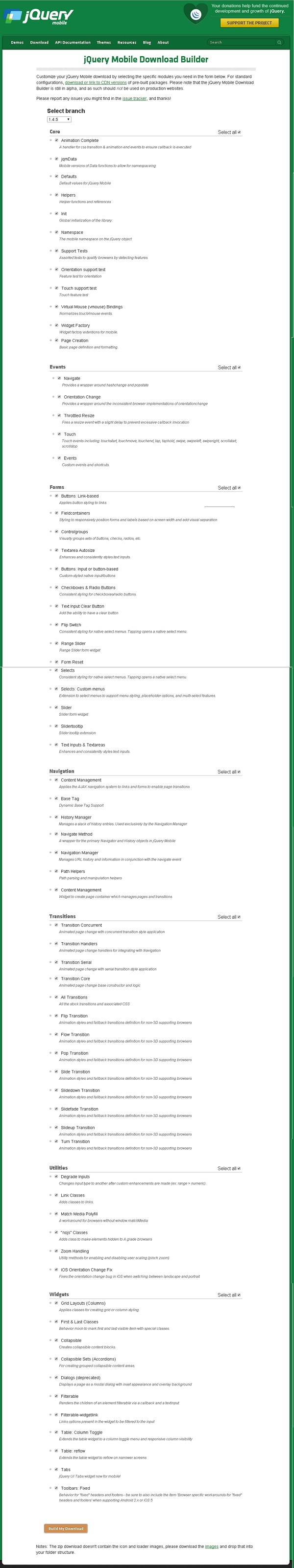
با استفاده از Download Builder، می توانید یک ساختار سفارشی از جمله بخش هایی از کتابخانه ای که نیاز دارید را ایجاد کنید. هنگامی که شما این نسخه جدید سفارشی jQuery Mobile را دانلود می کنید، صفحه زیر را مشاهده خواهید کرد.

دانلود jQuery Mobile – دانلود سفارشی با Download Builder
شما می توانید کتابخانه ها را با توجه به نیاز خود انتخاب کنید و روی دکمه Build My Download کلیک کنید.
Latest Stable یا دانلود پایدار در jQuery موبایل
روی دکمه Stable کلیک کنید که به طور مستقیم به یک فایل ZIP شامل فایلهای CSS و JQuery برای آخرین نسخه کتابخانه موبایل جی کوئری منجر شود. محتویات فایل ZIP را به دایرکتوری تلفن همراه جی کوئری استخراج کنید.
این نسخه حاوی تمام فایل ها از جمله تمام وابستگی ها، مجموعه ای بزرگ از دموها و حتی مجموعه تست واحد کتابخانه است. این نسخه برای شروع مفید است.
دانلود کتابخانه جی کوئری از CDNs
یک CDN (Content Delivery Network) یک شبکه از سرورهایی است که برای خدمت به فایل ها به کاربران طراحی شده اند. اگر از یک پیوند CDN در صفحه وب خود استفاده کنید، مسئولیت میزبانی فایل ها را از سرورهای خود به مجموعه ای از موارد خارجی منتقل می کنید. این همچنین یک مزیت را ارائه می دهد بدین شکل که اگر یک بازدید کننده از صفحه وب شما قبلا یک نسخه از تلفن همراه جی کوئری را از همان CDN دانلود کرده باشد مجبور نیست که دوباره آن را بارگیری کنید. شما می توانید فایل های CDN زیر را در سند HTML وارد کنید.
مثال :
| //The jQuery Mobile CSS theme file (optional, if you are overriding the default theme) <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> //The jQuery core JavaScript file <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> //The jQuery Mobile core JavaScript file <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> |
ما در این آموزش از نسخه های CDN کتابخانه استفاده می کنیم و ما از AMPPS استفاده می کنیم (AMPPS از WAMP، MAMP و LAMP و از Apache، MySQL، MongoDB، PHP، Perl و Python است) سروری برای اجرای تمام مثال های ما است.
مثال
در زیر یک مثال ساده از jQuery Mobile آمده است.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role = "page" id = "pageone"> <div data-role = "header"> <h1>Header Text</h1> </div> <div data-role = "main" class = "ui-content"> <h2>Welcome to TutorialsPoint</h2> </div> <div data-role = "footer"> <h1>Footer Text</h1> </div> </div> </body> </html> |
جزئیات کد بالا
این کد در داخل عنصر head مشخص شده است.
مثال :
| <meta name = "viewport" content = "width = device-width, initial-scale = 1"> |
viewport مورد استفاده برای مشخص کردن (توسط مرورگر) برای نمایش سطح زوم و ابعاد صفحه است.
content = “width = device-width” برای تنظیم عرض پیکسل صفحه یا دستگاه صفحه نمایش استفاده می شود.
initial-scale = 1 سطح زوم اولیه را تنظیم می کند، هنگامی که صفحه برای اولین بار بارگذاری می شود.
شامل CDN های زیر است
مثال :
| <link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> |
محتوای داخل تگ <body> صفحه نمایش داده شده در مرورگر است.
مثال :
| <div data-role = "page"> ... </div> |
data-role = “header” هدر را در بالای صفحه ایجاد می کند.
data-role = “main” برای تعریف محتوای صفحه استفاده می شود.
data-role = “footer” فوتر را در پایین صفحه ایجاد می کند.
class = “ui-content” شامل حاشیه و حاشیه درون محتوای صفحه است.
خروجی
بیایید مراحل زیر را انجام دهیم تا ببینید کدام کد بالا کار می کند.
کد HTML بالا را به عنوان فایل simple_example.html در پوشه اصلی سرور خود ذخیره کنید.
این فایل HTML را به عنوان http: //localhost/simple_example.html باز کنید که خروجی نمایش داده می شود.
مثال :
| Header Text Welcome to TutorialsPoint Footer Text |
کلام پایانی
خب دوستان، با نحوه دانلود jQuery Mobile و دانلود کتابخانه جی کوئری از CDNs آشنا شدیم. در ادامه صفحات را بیان خواهیم نمود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس