مقدمه
درود بر کاربران و همراهان همیشگی وب سایت پی وی لرن. با آموزش فتوشاپ و افکت های آن در خدمتتون هستیم.
از كادر محاورهای color settings برای تعیین گزینه های مدیریت رنگ ها و مشخص نمودن رنگ های پیش فرض برای تمامی فایل هایی که در فتوشاپ باز می شوند، استفاده می شود.
در این بخش نحوه ی همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud رو بررسی خواهیم نمود.
همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud
آیا از Photoshop به عنوان بخشی از Creative Cloud یا Creative Suite استفاده می کنید؟ در این قسمت از آموزش فتوشاپ یاد می گیریم که چگونه Color Settings فتوشاپ را با سایر برنامه های Adobe خود مانند Illustrator و InDesign همگام سازی کنیم تا رنگ ها را در تصاویر خود دقیق و سازگار نگه دارید.
اگر Photoshop تنها برنامه ی مورد استفاده در Adobe Creative Cloud یا Creative Suite است ، پس تغییر تنظیمات رنگ (color settings) فتوشاپ تنها کاری است که شما باید انجام دهید. اما اگر از سایر برنامه های Adobe نیز مانند Illustrator و InDesign استفاده می کنید ، حفظ رنگ دقیق بین برنامه ها بسیار مهم می شود. همان طور که در این آموزش خواهیم آموخت ، Adobe همگام سازی تنظیمات رنگ Photoshop را با کل Creative Cloud یا Creative Suite آسان خواهد کرد. اما شما گزینه ای برای انجام این کار در هرجای فتوشاپ پیدا نخواهید کرد. در عوض ، ما تنظیمات رنگی خود را با استفاده از Adobe Bridge همگام سازی می کنیم.
قبل از شروع کار …
اگر مشترک Creative Cloud هستید ، باید مطمئن شوید که Adobe Bridge CC را قبل از ادامه، بارگیری و نصب کرده اید. در Photoshop CS6 و ورژن های قبل از آن ، Adobe Bridge به طور خودکار با Photoshop نصب می شود ، بنابراین نیازی به نصب مجزا Bridge نیست. در این جا تنظیمات رنگی فتوشاپ را تغییر داده و آن ها را قبلا به عنوان پیش تنظیم جدید ذخیره کرده ایم. در این آموزش از پیش تنظیمی که از قبل ایجاد کرده ایم استفاده خواهیم کرد.
مشاهده تنظیمات رنگ سفارشی فتوشاپ
کادر محاوره ای Color Settings را باز کنید.
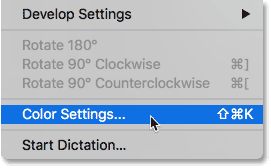
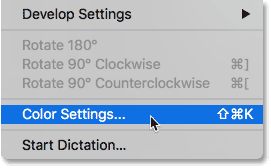
برای دسترسی به تنظیمات رنگی Photoshop ، به منوی Edit در بالای صفحه بروید و گزینه Color Settings را انتخاب کنید:

Edit > Color Settings
انتخاب پیش تنطیم سفارشی در فتوشاپ
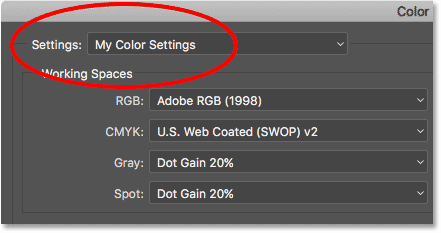
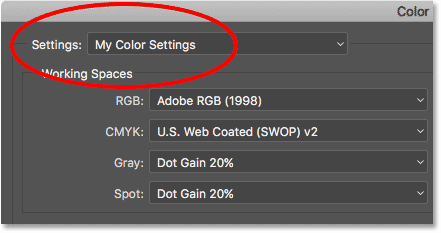
کادر گفتگوی تنظیمات رنگ باز خواهد شد. گزینه Settings در بالا مشاهده می شود. در این جا “My Color Settings” را که قبلا ایجاد کرده ایم را انتخاب می کنیم:

کادر محاوره ای Color Settings
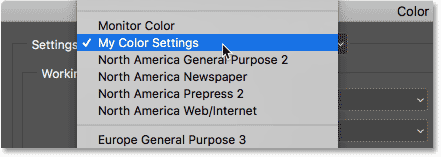
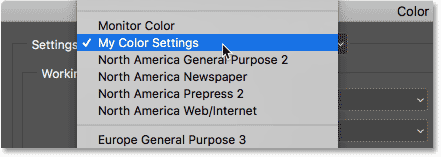
اگر به دلایلی ، پیش فرض سفارشی شما قبلاً انتخاب نشده است ، روی نام پیش تنظیم فعلی کلیک کنید. سپس پیش تنظیم سفارشی خود را از لیست انتخاب کنید:

انتخاب پیش تنطیم سفارشی
انتخاب “My Color Settings” از لیست پیش تنظیم ها
فضای کاری RGB
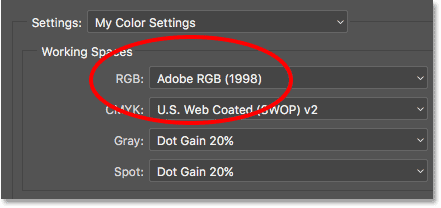
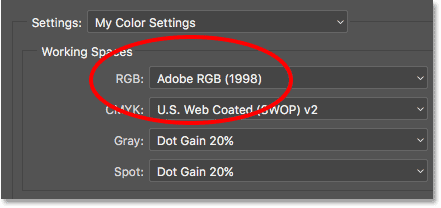
با فعال بودن پیش تنظیم سفارشی ، می بینیم که فضای کاری RGB ما از sRGB به Adobe RGB تغییر یافته است:

فضای کاری RGB – همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud
پیش تنظیم از Adobe RGB به عنوان فضای کاری RGB استفاده می کند.
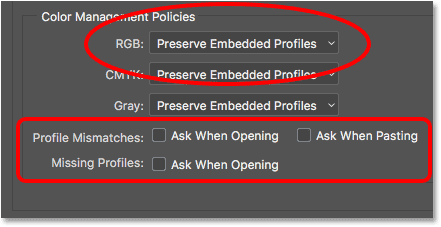
Color Management Policies
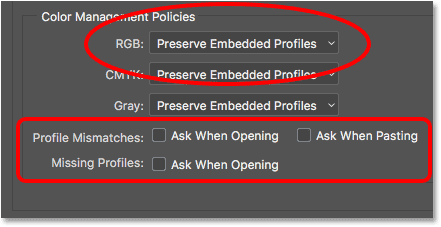
و در بخش Color Management Policies ، ما اطمینان حاصل کرده ایم که گزینه RGB (به همراه CMYK و Grey) بر روی Preserve Embed Profiles تنظیم شده است.
همچنین ، کادرهای Profile Mismatches و Missing Profiles تیک ندارند.

گزینه های Color Management Policies
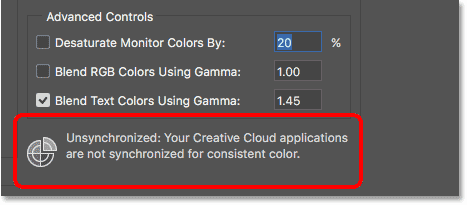
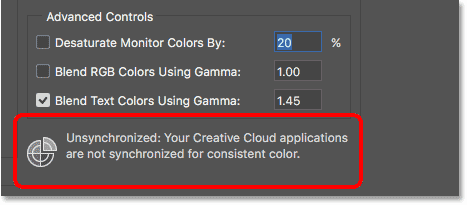
توجه کنید که کادر گفتگوی تنظیمات رنگ به ما می گوید که ، در حال حاضر ، تنظیمات سفارشی ما فقط به فتوشاپ اعمال می شود.
آن ها هنوز با دیگر برنامه های Creative Cloud یا Creative Suite هماهنگ نشده اند:

گزینه های Color Management Policies
تنظیم سفارشی هنوز با سایر برنامه ها هماهنگ نشده است.
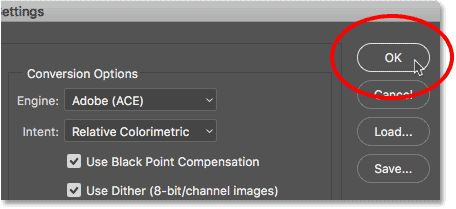
بستن کادر محاوره ای تنظیمات رنگ
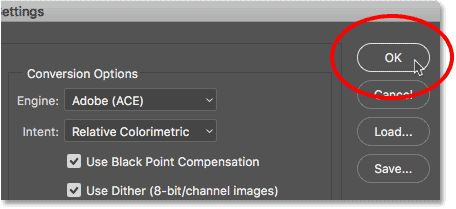
برای بستن کادر گفتگوی Color Settings فتوشاپ ، روی OK کلیک کنید:

بستن کادر محاوره ای تنظیمات رنگ
نحوه همگام سازی تنظیمات رنگ در فتوشاپ
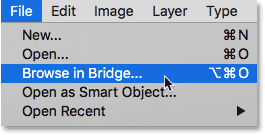
مرحله ۱: Adobe Bridge را باز کنید.
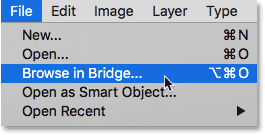
بیایید تنظیمات رنگ فتوشاپ خود را با Creative Cloud یا Creative Suite همگام کنیم. برای انجام این کار ، ما به Adobe Bridge نیاز داریم. برای باز کردن Adobe Bridge از درون فتوشاپ ، به منوی File در بالای صفحه بروید و Browse in Bridge را انتخاب کنید:

در فتوشاپ ، به File> Browse in Bridge بروید.
مرحله ۲: جعبه گفتگوی Color Settings را باز کنید.
سپس در Bridge CC به منوی Edit بروید و Color Settings را انتخاب کنید. در Bridge CS6 ، از منوی Edit بروید و Creative Suite Color Settings را انتخاب کنید.
این گزینه کادر Color Settings را باز می کند:

جعبه گفتگوی Color Settings
مرحله ۳: از پیش تنظیم تنظیمات رنگ دلخواه خود را انتخاب کنید.
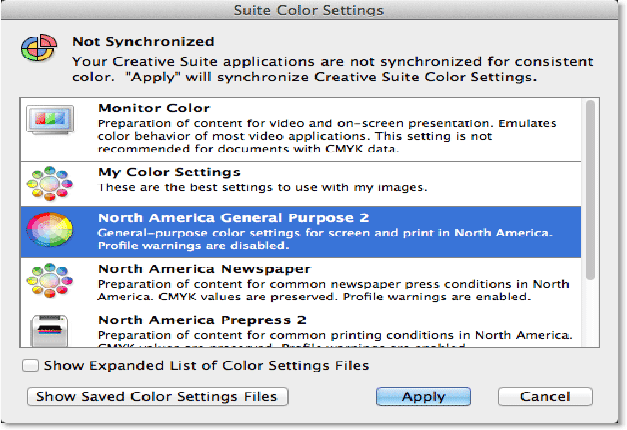
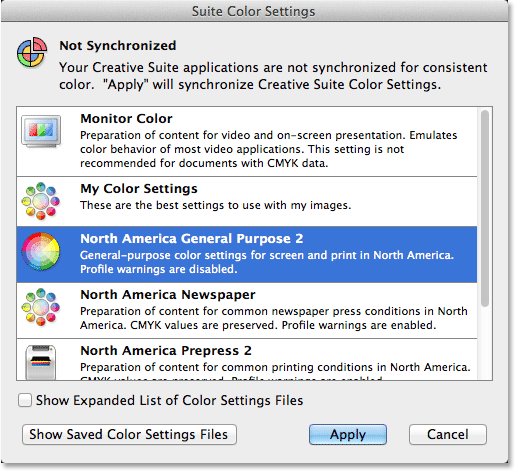
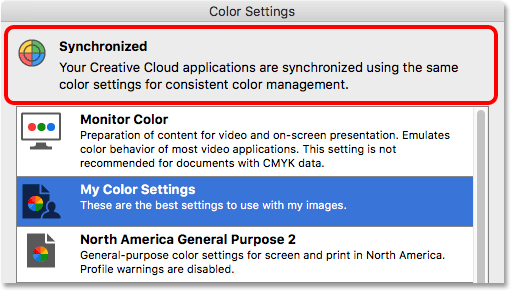
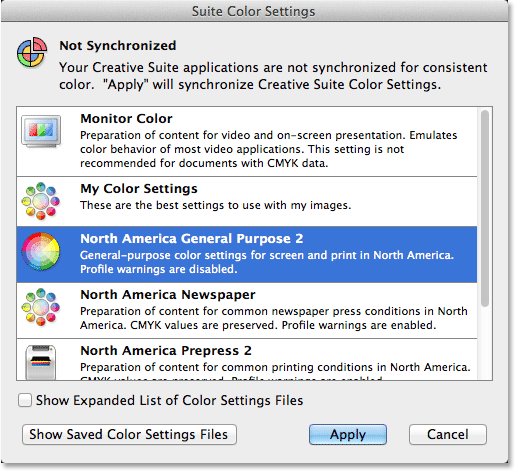
توجه کنید که کادر گفتگوی تنظیمات رنگ در Bridge با آن چه در فتوشاپ دیدیم متفاوت است. در این جا به جای انتخاب تنظیمات رنگ فردی ،تنظیمات رنگی از پیش تعیین شده را انتخاب می کنیم. از پیش تنظیم سپس در هر برنامه در Creative Cloud یا Creative Suite همگام سازی می شود. به طور پیش فرض ، از پیش تنطیم North America General Purpose 2 انتخاب شده است. در بالای کادر گفتگو ، پیام دیگری می بینیم که به ما می گوید تنظیمات رنگی ما هنوز هماهنگ نشده اند:

پیش تنظیم تنظیمات رنگ دلخواه -همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud
کادر گفتگوی تنظیمات رنگ در Adobe Bridge.
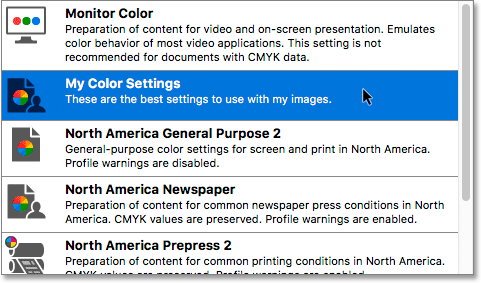
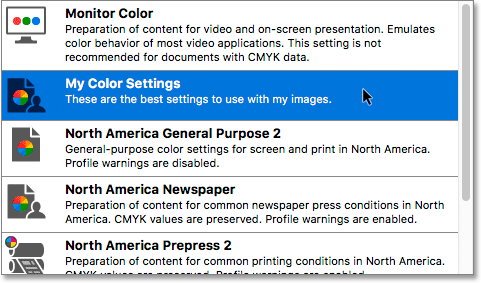
پیش تنظیم سفارشی خود (همان موردی که در فتوشاپ ایجاد کرده اید) را از لیست انتخاب کنید. پیش تنظیم “My Color Settings” را انتخاب می کنیم.
توجه کنید که توضیحی که برای تنظیم مجدد در Photoshop اضافه کردیم ، زیر نام تنظیم شده ظاهر می شود:

پیش تنظیم تنظیمات رنگ دلخواه
پیش تنظیم “My Color Settings” انتخاب شده است.
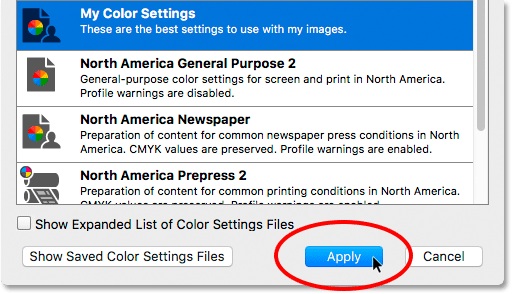
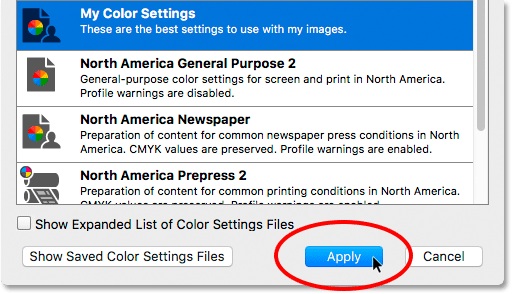
مرحله ۴: روی “Apply” کلیک کنید.
برای همگام سازی پیش تنظیم خود با همه برنامه های موجود در Creative Cloud یا Creative Suite ، روی گزینه Apply در پایین کادر گفتگو کلیک کنید:

برای همگام سازی تنظیمات رنگ ، روی “Apply ” کلیک کنید.
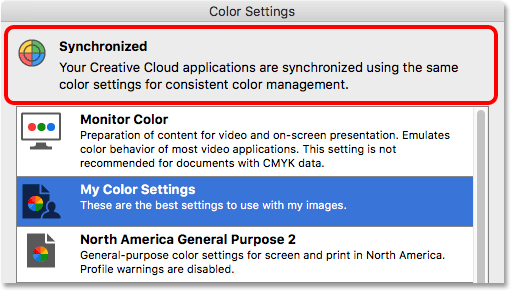
Bridge بعد از کلیک بر روی دکمه “Apply” ، کادر گفتگوی تنظیمات Color را می بندد. برای دیدن آن چه در واقع اتفاق افتاده است ، بیایید سریع آن را دوباره باز کنیم. به منوی Edit در بالا بروید و (Color Settings (CC یا (Creative Suite Color Settings (CS6 را انتخاب کنید. این بار ، کادر گفتگوی تنظیمات رنگ با پیش فرض سفارشی ما که از قبل انتخاب شده باز می شود و پیام در بالای کادر گفتگو اکنون به ما می گوید که ما با موفقیت همگام سازی پیش تنظیم با همه برنامه های موجود در Creative Cloud / Creative Suite را انجام داده ایم.

همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud
اکنون هر برنامه در Creative Cloud / Creative Suite از تنظیمات رنگ سفارشی شما استفاده می کند.
همگام سازی تنظیمات رنگ فتوشاپ با Creative Cloud رو به پایان می رسونیم.
کلام پایانی
کاربران وب سایت آموزشی پی وی لرن متشکریم که با مجموعه آموزش های فتوشاپ همراه ما هستید. در این بخش از آموزش فتوشاپ همگام سازی پیش تنظیم خود با همه برنامه های موجود در Creative Cloud یا Creative Suite رو مورد بررسی قرار دادیم. امیدوارم این بخش از آموزش ها نیز مورد توجه قرار گیرد. ان شا ا… ادامه ی آموزش فتوشاپ رو در جلسه های آینده دنبال خواهیم نمود. بنابر این برای دیدن ادامه ی آموزش ها با ما همراه باشید.
Fatal error: Uncaught Error: Call to a member function get_regular_price() on boolean in /home/pvlearni/domains/pvlearn.com/public_html/wp-content/themes/pvlearn/functions.php:392
Stack trace:
#0 /home/pvlearni/domains/pvlearn.com/public_html/wp-content/themes/pvlearn/single-product.php(940): onSale()
#1 /home/pvlearni/domains/pvlearn.com/public_html/wp-includes/template-loader.php(74): include('/home/pvlearni/...')
#2 /home/pvlearni/domains/pvlearn.com/public_html/wp-blog-header.php(19): require_once('/home/pvlearni/...')
#3 /home/pvlearni/domains/pvlearn.com/public_html/index.php(17): require('/home/pvlearni/...')
#4 {main}
thrown in /home/pvlearni/domains/pvlearn.com/public_html/wp-content/themes/pvlearn/functions.php on line 392
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس