مقدمه
با عرض سلام و وقت به خیر خدمت کاربران سایت پی وی لرن و کاربرانی که دوره ی آموزش php 7 را دنبال می کنند.
در جلسه گذشته رابطه میان Ajax و PHP را با یک مثال کاربردی بررسی کردیم. در این جلسه و در ادامه این دوره به بررسی رابطه Ajax و MySQL می پردازیم.
بررسی رابطه Ajax و MySQL
Ajax را می توان راهی برای ایجاد ارتباط تعاملی با پایگاه داده دانست.
نمونه ای از AJAX Database
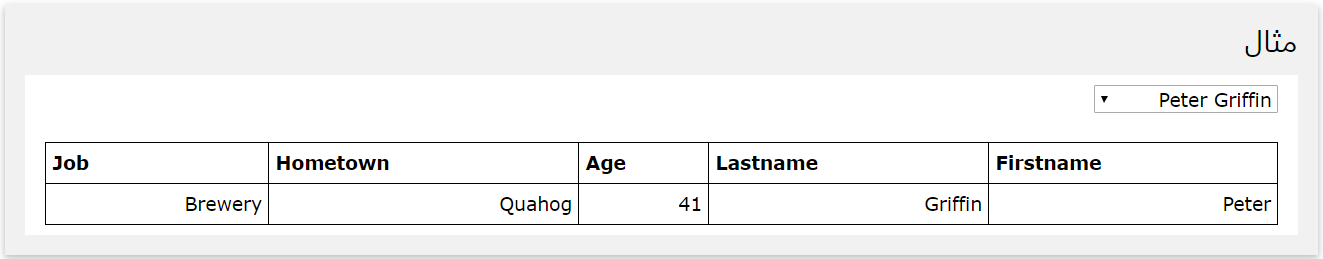
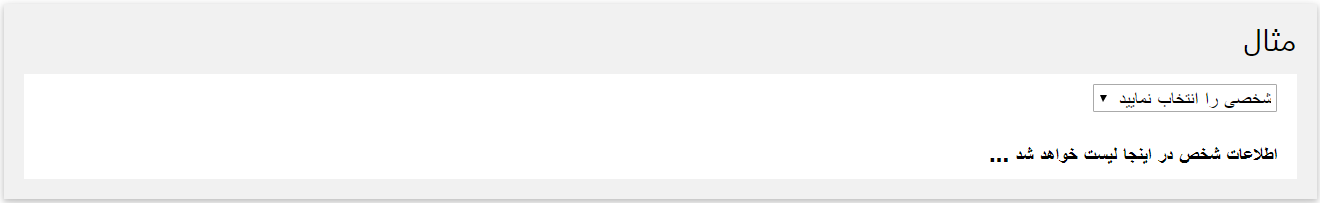
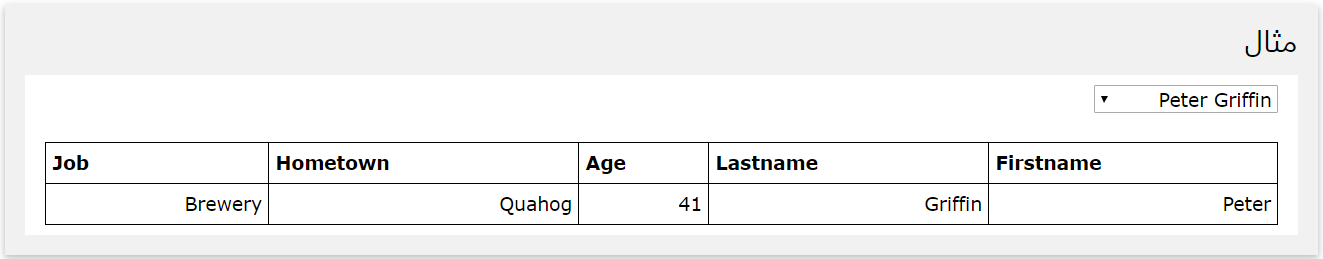
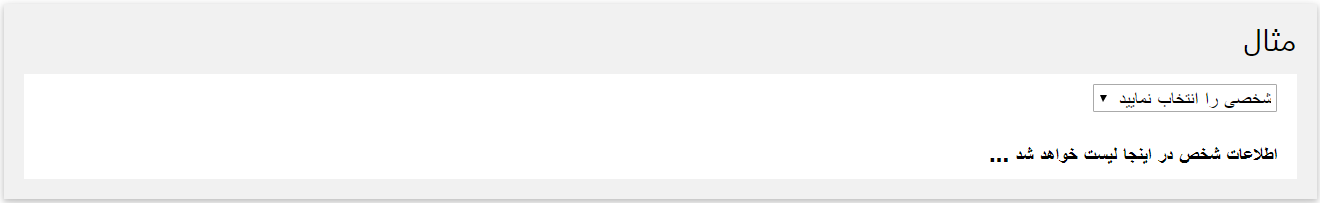
تصویری زیر مثالی است که نشان می دهد که چگونه یک صفحه وب می تواند اطلاعات را از یک پایگاه داده با AJAX بارگیری کند:

AJAX Database Example

AJAX Database Example
تشریح مثال بالا – پایگاه داده MySQL
جدول دیتابیس که ما در مثال بالا استفاده می کنیم از تعدادی از اشخاص مختلف تشکیل شده و به صورت زیر است:
| id | نام | نام خانوادگی | سن | شهر سکونت | شغل |
|---|
| ۱ | Peter | Griffin | ۴۱ | Quahog | Brewery |
| ۲ | Lois | Griffin | ۴۰ | Newport | Piano Teacher |
| ۳ | Joseph | Swanson | ۳۹ | Quahog | Police Officer |
| ۴ | Glenn | Quagmire | ۴۱ | Quahog | Pilot |
تشریح مثال بالا
در مثال بالا، هنگامی که یک کاربر یک شخص را در لیست کشویی بالا انتخاب می کند، یک تابع به نام “()showUser” اجرا می شود.
این عمل توسط onchange event انجام می شود.
در زیر می توانید این کد HTML را مشاهده نمایید:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <html> <head> <script> function showUser(str) { if (str == "") { document.getElementById("txtHint").innerHTML = ""; return; } else { if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("txtHint").innerHTML = this.responseText; } }; xmlhttp.open("GET","getuser.php?q="+str,true); xmlhttp.send(); } } </script> </head> <body> <form> <select name="users" onchange="showUser(this.value)"> <option value="">Select a person:</option> <option value="1">Peter Griffin</option> <option value="2">Lois Griffin</option> <option value="3">Joseph Swanson</option> <option value="4">Glenn Quagmire</option> </select> </form> <br> <div id="txtHint"><b>Person info will be listed here...</b></div> </body> </html> |
توضیح کد:
ابتدا بررسی کنید آیا شخص مورد نظر را انتخاب کرده اید یا خیر.
اگر این شخص انتخاب نشده بود؛ (“”==str) محتوای txtHint را پاک نمایید. اما اگر شخص مورد نظر انتخاب شده بود؛ مراحل زیر را طی کنید.
- یک شیء XMLHttpRequest ایجاد کنید.
- هنگامی که پاسخ سرور آماده است، تابع اجرا شود.
- request را به یک فایل (PHP (gethint.php در سرور ارسال کنید.
- توجه داشته باشید که پارامتر (q) به URL اضافه می شود (با محتوای لیست کشویی).
فایل PHP
صفحه مورد نظر در سرور تحت نام جاوا اسکریپت یک فایل PHP به نام “getuser.php” است.
کد منبع در getuser.php یک کوئری در مقابل پایگاه داده MySQL اجرا می کند و نتیجه را در یک جدول HTML باز می گرداند:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html> <html> <head> <style> table { width: 100%; border-collapse: collapse; } table, td, th { border: 1px solid black; padding: 5px; } th {text-align: left;} </style> </head> <body> <?php $q = intval($_GET['q']); $con = mysqli_connect('localhost','peter','abc123','my_db'); if (!$con) { die('Could not connect: ' . mysqli_error($con)); } mysqli_select_db($con,"ajax_demo"); $sql="SELECT * FROM user WHERE id = '".$q."'"; $result = mysqli_query($con,$sql); echo "<table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> <th>Hometown</th> <th>Job</th> </tr>"; while($row = mysqli_fetch_array($result)) { echo "<tr>"; echo "<td>" . $row['FirstName'] . "</td>"; echo "<td>" . $row['LastName'] . "</td>"; echo "<td>" . $row['Age'] . "</td>"; echo "<td>" . $row['Hometown'] . "</td>"; echo "<td>" . $row['Job'] . "</td>"; echo "</tr>"; } echo "</table>"; mysqli_close($con); ?> </body> </html> |
توضیح: هنگامی که کوئری از جاوا اسکریپت به فایل PHP ارسال می شود، موارد زیر اتفاق می افتد:
- PHP یک اتصال به سرور MySQL باز می کند.
- شخص مورد نظر به درستی انتخاب می شود.
- یک جدول HTML ایجاد شده؛ با داده ها پر شده و به “txtHint” ارسال می شود.
کلام آخر
در این جلسه رابطه Ajax و MySQL را بررسی کردیم و آموختیم که چگونه می توان از هر یک از این ها برای دیگری بهره برد.
در جلسه بعد، شما را به بررسی رابطه Ajax و XML دعوت می نماییم.
با پی وی لرن همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس