مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش AngularJS را دنبال می کنند. بعد از ارائه آموزش های مهم و پرکاربردی در طی این دوره، از جمله include ها در AngularJS و … در این آموزش که بخش پایانی از دوره آموزش کامل AngularJS ،است. قصد داریم به ایجاد یک اپلیکیشن در AngularJS و مراحل ایجاد اپلیکیشن لیست خرید در آنگولار به صورت گام به گام ، بپردازیم.
ایجاد یک اپلیکیشن در AngularJS
اکنون زمان آن فرا رسیده است. که یک برنامه ی کاربردی AngularJS واقعی ایجاد کنید.
ایجاد یک لیست خرید
ما از بعضی از ویژگی های AngularJS، برای ایجاد یک لیست خرید استفاده می کنیم، جایی که می توانید موارد را اضافه یا حذف کنید:

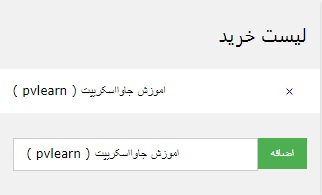
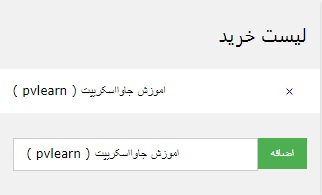
اپلیکیشن لیست خرید
مراحل ایجاد اپلیکیشن لیست خرید
مرحله ۱- شروع کار:
یک برنامه با نام myShoppingList ایجاد کرده و یک کنترلر با نام myCtrlبه آن اضافه کنید.
در کنترلر، یک آرایه با نام products با استفاده از $scope جاری، اضافه کنید.
در نمای html از دستور ng-repeat برای نمایش دادن آیتم های آرایه، استفاده کنید.
مثال :
| <script> var app = angular.module("myShoppingList", []); app.controller("myCtrl", function($scope) { $scope.products = ["Milk", "Bread", "Cheese"]; }); </script> <div ng-app="myShoppingList" ng-controller="myCtrl"> <ul> <li ng-repeat="x in products">{{x}}</li> </ul> </div> |
مرحله دوم- افزودن آیتم ها :
یک فیلد text در نمای html اضافه کرده و سپس آن را با استفاده از دستور ng-model با برنامه ارتباط بدهید.
در کنترلر برنامه، یک تابع با نام addItem ایجاد کنید.سپس از مقدار addMe در فیلد ورودی، برای افزودن آیتم های آرایه products استفاده کنید.
یک button اضافه کنید. سپس از رویداد ng-click در button، برای زمانیکه کاربر روی آن کلیک می کند. تابع ()addItem اجرا شود، استفاده کنید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script> var app = angular.module("myShoppingList", []); app.controller("myCtrl", function($scope) { $scope.products = ["Milk", "Bread", "Cheese"]; $scope.addItem = function () { $scope.products.push($scope.addMe); } }); </script> <div ng-app="myShoppingList" ng-controller="myCtrl"> <ul> <li ng-repeat="x in products">{{x}}</li> </ul> <input ng-model="addMe"> <button ng-click="addItem()">Add</button> </div> |
مرحله سوم- حذف آیتم ها:
ما باید قابلیت حذف از لیست خرید را نیز،در برنامه اضافه کنیم.
در کنترلر یک تابع با نام removeItem اضافه کنید. که شماره آیتم گزینه ای که از لیست قرار است حذف شود را در پارامتر ورودی خود، دریافت کند.
در کد html برای هر آیتم یک عنصر <span> اضافه کنید. سپس از رویداد ng-click در تگ <span> به صورتی استفاده کنید که، زمانیکه کاربر روی عنصر <span> کلیک می کند. تابع removeItem فراخوانی شده و با سرویس $index، شماره آیتم جاری را برای حذف دریافت کند.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <script> var app = angular.module("myShoppingList", []); app.controller("myCtrl", function($scope) { $scope.products = ["Milk", "Bread", "Cheese"]; $scope.addItem = function () { $scope.products.push($scope.addMe); } $scope.removeItem = function (x) { $scope.products.splice(x, 1); } }); </script> <div ng-app="myShoppingList" ng-controller="myCtrl"> <ul> <li ng-repeat="x in products"> {{x}} <span ng-click="removeItem($index)">×</span> </li> </ul> <input ng-model="addMe"> <button ng-click="addItem()">Add</button> </div> |
مرحله چهارم- مدیریت خطاها :
این برنامه دارای برخی از خطاها است، مانند اینکه اگر سعی کنید دوبار یک آیتم اضافه را اضافه کنید، برنامه کار نمی کند. همچنین کاربر نباید مجاز به اضافه کردن موارد خالی باشد.
ما این موارد را، با چک کردن مقدارها، قبل از اضافه کردن موارد جدید حل خواهیم کرد.
در کد HTML، یک عنصر html،برای پیام های خطا اضافه می کنیم. و برای وقتی یک نفر تلاش می کند یک مورد موجود را اضافه کند یک پیام خطا بنویسد.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <script> var app = angular.module("myShoppingList", []); app.controller("myCtrl", function($scope) { $scope.products = ["Milk", "Bread", "Cheese"]; $scope.addItem = function () { $scope.errortext = ""; if (!$scope.addMe) {return;} if ($scope.products.indexOf($scope.addMe) == -1) { $scope.products.push($scope.addMe); } else { $scope.errortext = "The item is already in your shopping list."; } } $scope.removeItem = function (x) { $scope.errortext = ""; $scope.products.splice(x, 1); } }); </script> <div ng-app="myShoppingList" ng-controller="myCtrl"> <ul> <li ng-repeat="x in products"> {{x}} <span ng-click="removeItem($index)">×</span> </li> </ul> <input ng-model="addMe"> <button ng-click="addItem()">Add</button> <p>{{errortext}}</p> </div> |
مرحله پنجم-طراحی
اکنون اپلیکیشن لیست خرید به درستی کار می کند. اما هنوز ظاهر برنامه چندان جالب و کامل نیست.
شما به راحتی می توانید با استفاده از کدهای CSS ، طراحی برنامه را جذاب و زیباتر کنید. برای این منظور ما قبلا دوره کامل آموزش CSS را در پی وی لرن، ارائه کرده ایم.
کلام آخر
در پایان دوره آموزش کامل آنگولار، ما برای نمونه به ایجاد یک اپلیکیشن در AngularJS پرداختیم. برای این منظور اپلیکیشن نمونه لیست خرید را با استفاده از AngularJS و کدهای HTML و CSS ایجاد کردیم. امیدواریم که دوره آموزش AngularJS ، برای شما مفید و رضایت بخش، بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس