دوستان و علاقمندان به مباحث WPF وقتتون بخیر. با آموزش WPF از وب سایت آموزشی پی وی لرن همراهتون هستیم. ایجاد برنامه Hello World WPF را در این بخش دنبال می کنیم تا اولین برنامه خود را ایجاد کرده باشیم.
ایجاد برنامه Hello World WPF
در این بخش، ما یک برنامه ساده Hello World WPF تهیه خواهیم کرد. بنابراین بیایید پیگیری مراحل زیر را با اجرای ساده شروع کنیم.
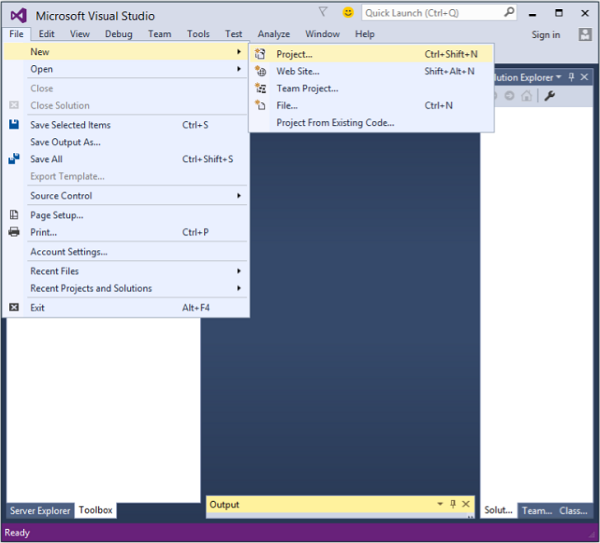
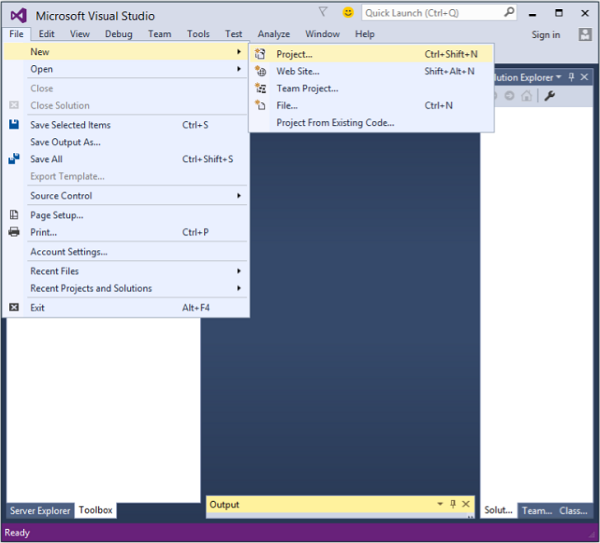
روی گزینه File> New> Project کلیک کنید.

ایجاد برنامه Hello World WPF
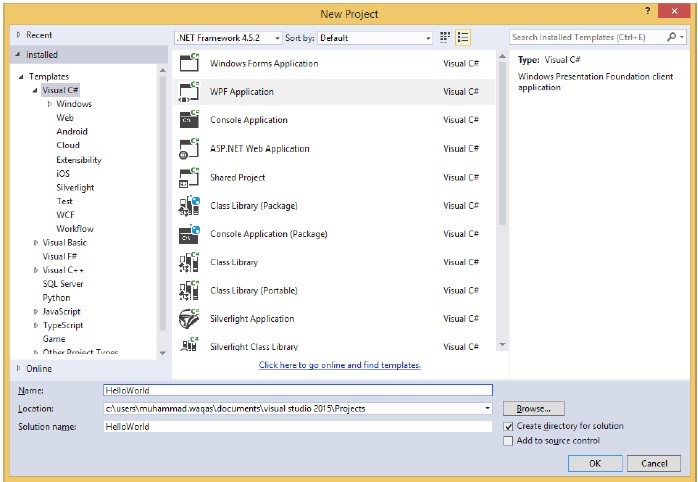
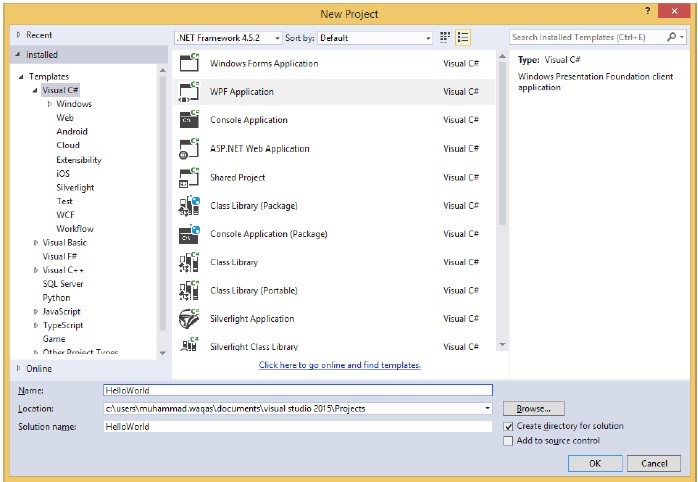
کادر گفتگوی زیر نمایش داده می شود.

ایجاد برنامه Hello World WPF
در Templates ، باید# Visual C را انتخاب کنید و در پنل میانی ، WPF Application را انتخاب کنید.
نام پروژه را بدهید. در قسمت name ، یا نام HelloWorld را تایپ کرده و بر روی دکمه OK کلیک کنید.
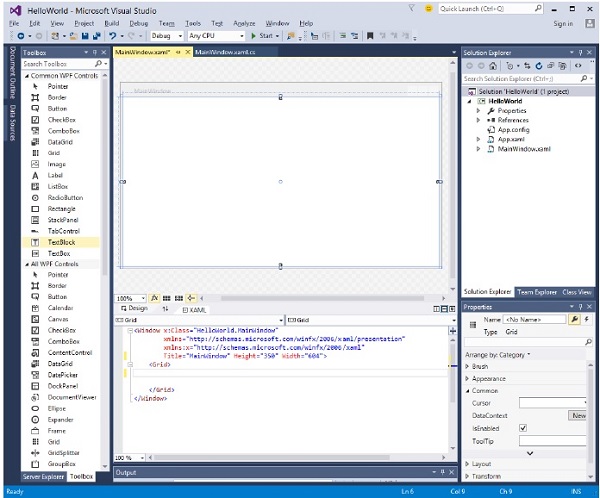
به طور پیش فرض ، دو فالی ایجاد می شوند ، یکی فایل (XAML (mainwindow.xaml و دیگری فایل (CS (mainwindow.cs
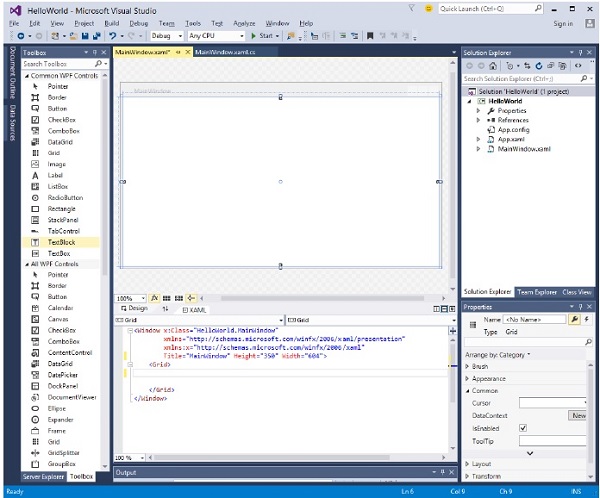
در mainwindow.xaml ، دو زیر پنجره را مشاهده خواهید کرد ، یکی پنجره طراحی و دیگری پنجره منبع (XAML) است.
در برنامه WPF ، دو روش برای طراحی UI برای برنامه شما وجود دارد. یکی این است که به سادگی عناصر UI را از جعبه ابزار به Window Design درگ و رها کنید. راه دوم طراحی UI شما با نوشتن تگ های XAML برای عناصر UI است. ویژوال استودیو هنگامی که از ویژگی درگ و رها کردن برای طراحی UI استفاده می شود ، تگ های XAML را کنترل می کند.
در فایل mainwindow.xaml ، تگ های XAML زیر به طور پیش فرض نوشته شده است.
مثال :
| <Window x:Class = "HelloWorld.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window> |
به طور پیش فرض ، یک Grid بعنوان اولین عنصر پس از صفحه تنظیم می شود.
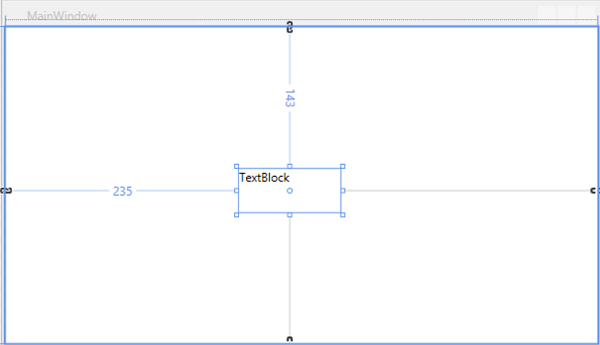
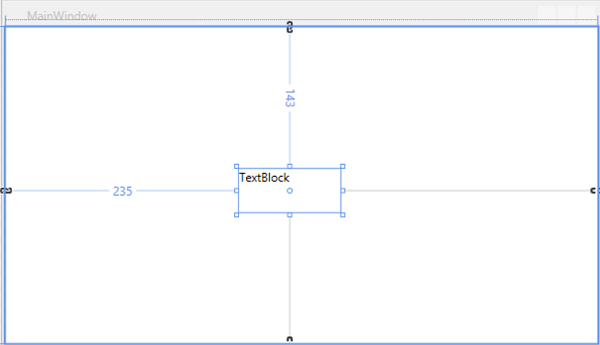
بیایید به جعبه ابزار برویم و یک TextBlock را به پنجره طراحی یا design درگ کنیم.

ایجاد برنامه Hello World WPF
TextBlock را در پنجره طراحی مشاهده خواهید کرد.

ایجاد برنامه Hello World WPF
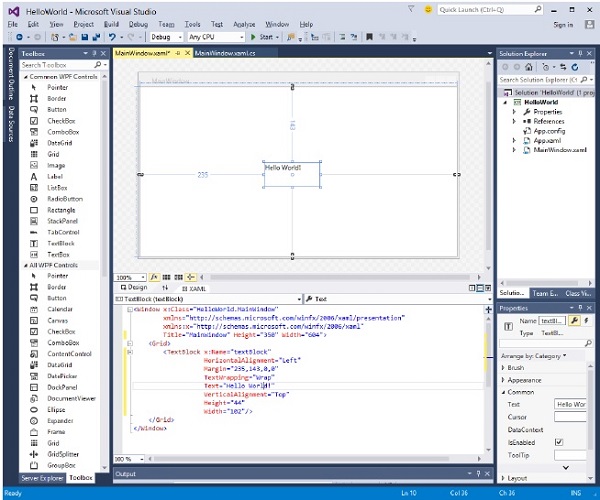
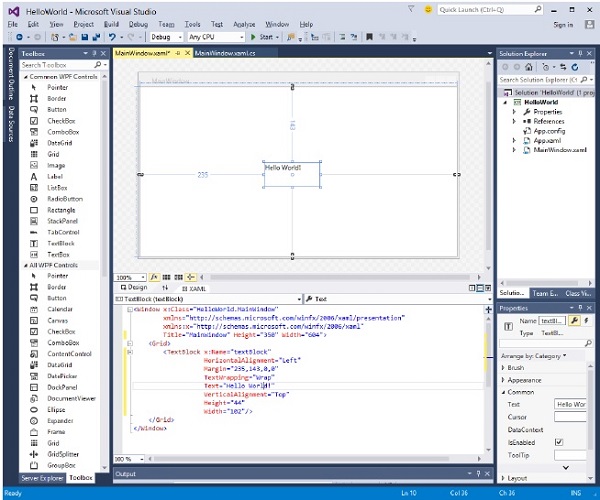
وقتی به پنجره source نگاه می کنید ، خواهید دید که ویژوال استودیو کد XAML از TextBlock را برای شما ایجاد کرده است.
بیایید ویژگی متن TextBlock را در کد XAML از TextBlock به Hello World تغییر دهیم.
مثال :
| <Window x:Class = "HelloWorld.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <TextBlock x:Name = "textBlock" HorizontalAlignment = "Left" Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!" VerticalAlignment = "Top" Height = "44" Width = "102" /> </Grid> </Window> |
اکنون ، تغییر در Window Design را نیز مشاهده خواهید کرد.

ایجاد برنامه Hello World WPF
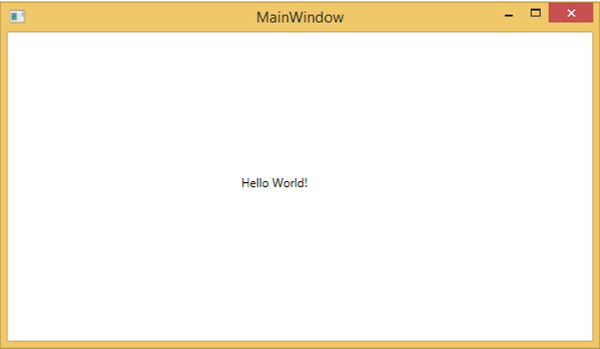
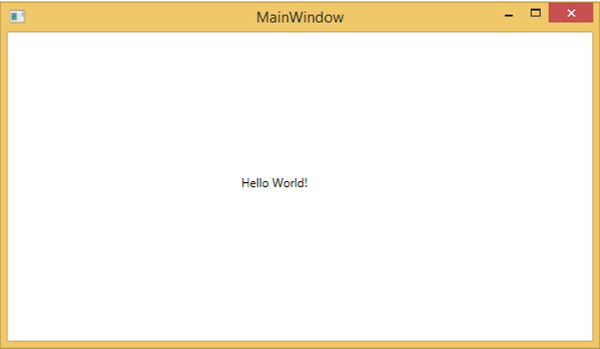
وقتی کد بالا کامپایل و اجرا می شود، پنجره زیر را مشاهده می کنید.

ایجاد برنامه Hello World WPF
تبریک می گویم! شما اولین برنامه WPF خود را طراحی و ساخته اید.
کلام پایانی
در این بخش از آموزش WPF ، اولین برنامه ی خود را ایجاد نمودیم. در بخش بعدی به بررسی و معرفی XAML می پردازیم. با جلسات آموزشی ما همراه باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس