مقدمه
سلام خدمت دوستان و همراهان عزیز سایت پی وی لرن . با آموزش css_buttons در خدمتتون هستیم. در این قسمت از آموزش به استفاده از btns.css در CSS Buttons و کتابخانه btns.css buttons از Css Buttons می پردازیم.
استفاده از btns.css در CSS Buttons
کتابخانه btns.css buttons مجموعه ای از CSS Buttons است که از انتقال ساده استفاده می کنند.
بارگذاری bttn.css
برای بارگذاری کتابخانه btns.css، به لینک btns.css بروید و خط زیر را در قسمت <head> صفحه وب قرار دهید.
مثال :
| <head> <link rel = "stylesheet" href = "btns.css"> </head> |
استفاده از Button
یک دکمه با استفاده از html button tag ایجاد کنید و سبک های btn، btn-blue را با اندازه مشخص btn-lg اضافه کنید.
مثال :
| <html> <head> <link rel = "stylesheet" href = "/css_buttons/btns.css"> </head> <body> <button class = "btn btn-blue">Submit</button> </body> </html> |
خروجی زیر را تولید می کند.

تعریف Size
شما می توانید اندازه یک دکمه را با تعیین اندازه آن با استفاده از CSS و استفاده از آن با نام کلاس، افزایش دهید یا کاهش دهید، همانطور که در زیر نشان داده شده است. در مثال داده شده، ما تغییرات چهار اندازه را داریم.
مثال :
| <html> <head> <link rel = "stylesheet" href = "/css_buttons/btns.css"> </head> <body> <button class = "btn btn-lg btn-blue">Large</button> <button class = "btn btn-sm btn-blue">Small</button> </body> </html> |
خروجی زیر را تولید می کند.

تعریف Color
درست مثل اندازه، شما می توانید رنگ دکمه را با استفاده از CSS تعریف کنید. مثال زیر نشان می دهد که چگونه رنگ دکمه را تغییر دهید.
مثال :
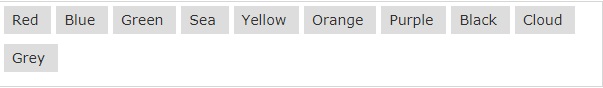
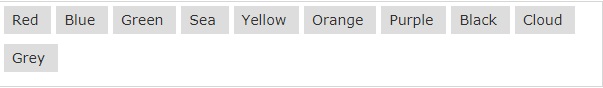
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <link rel = "stylesheet" href = "/css_buttons/btns.css"> </head> <body> <button class = "btn btn-lg btn-red">Red</button> <button class = "btn btn-lg btn-blue">Blue</button> <button class = "btn btn-lg btn-green">Green</button> <button class = "btn btn-lg btn-sea">Sea</button> <button class = "btn btn-lg btn-yellow">Yellow</button> <button class = "btn btn-lg btn-orange">Orange</button> <button class = "btn btn-lg btn-purple">Purple</button> <button class = "btn btn-lg btn-black">Black</button> <button class = "btn btn-lg btn-cloud">Cloud</button> <button class = "btn btn-lg btn-grey">Grey</button> </body> </html> |
خروجی زیر را تولید می کند.

تعریف Style
درست مانند اندازه و رنگ شما می توانید سبک دکمه را با استفاده از CSS تعریف کنید. مثال زیر نشان می دهد که چگونه سبک دکمه را تغییر دهید.
مثال :
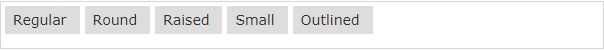
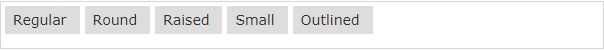
| <html> <head> <link rel = "stylesheet" href = "/css_buttons/btns.css"> </head> <body> <button class = "btn btn-lg btn-blue">Regular</button> <button class = "btn btn-lg btn-blue btn-round">Round</button> <button class = "btn btn-lg btn-blue btn-raised">Raised</button> <button class = "btn btn-blue btn-sm">Small</button> <button class = "btn btn-lg btn-outline-blue ">Outlined</button> </body> </html> |
خروجی زیر را تولید می کند.

کلام پایانی
با آموزش css_buttons در خدمتتون هستیم. در این قسمت از آموزش به استفاده از btns.css در CSS Buttons و کتابخانه btns.css buttons از Css Buttons پرداختیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس