<html>
<head>
<title>The PURE.CSS Grid</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://yui.yahooapis.com/pure/0.6.0/pure-min.css">
<link rel = "stylesheet" href = "https://yui.yahooapis.com/pure/0.6.0/grids-responsive-min.css">
<style>
.grids-example {
background: rgb(250, 250, 250);
margin: 2em auto;
font-family: Consolas, 'Liberation Mono', Courier, monospace;
text-align: center;
}
.grid-unit {
margin: 0.25em 0;
padding-left: 4.5em;
}
.grid-unit .grid-unit-width {
font-family: Consolas, 'Liberation Mono', Courier, monospace;
}
.grid-unit-bar {
height: 2em;
background: #eee;
}
</style>
</head>
<body>
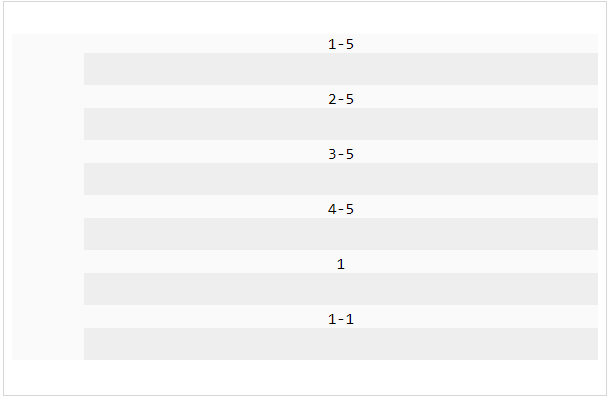
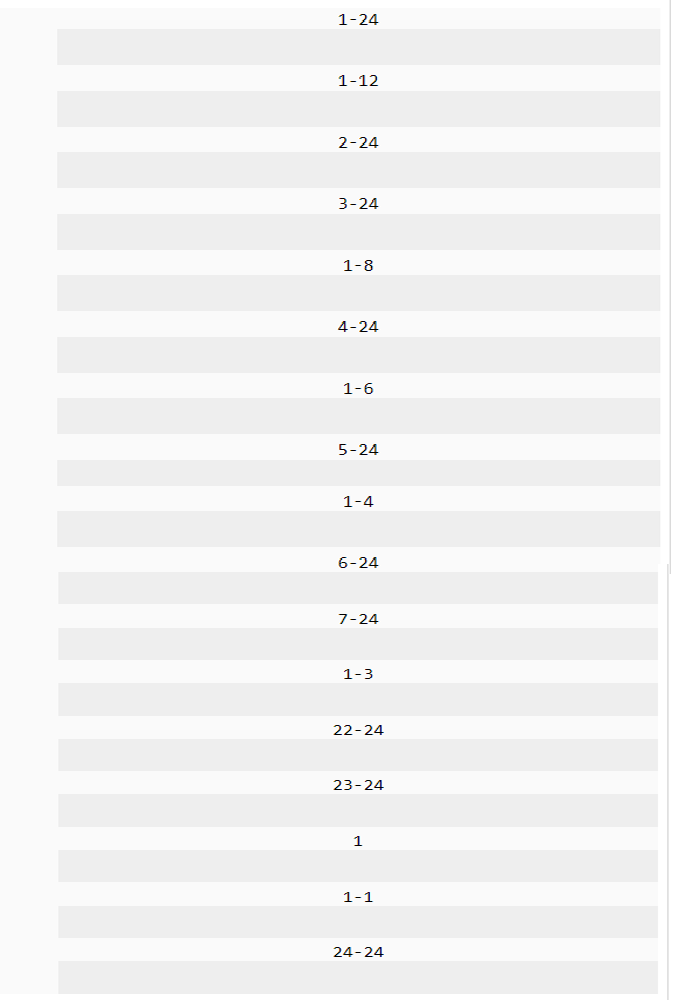
<div class = "grids-example">
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-12</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-12"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">2-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-2-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">3-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-3-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-8</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-8"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">4-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-4-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-6</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-6"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">5-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-5-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-4</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-4"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">6-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-6-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">7-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-7-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1-3</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-1-3"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">22-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-22-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">23-24</div>
<div class = "grid-unit-details pure-u-1">
<div class = "pure-g">
<div class = "grid-unit-bar pure-u-23-24"></div>
</div>
</div>
</div>
<div class = "grid-unit pure-g">
<div class = "grid-unit-width pure-u">1</div>
<div class ="grid-unit-details pure-u-1">
<div class="pure-g">
<div class="grid-unit-bar pure-u-1"></div>
</div>
</div>
</div>
<div class="grid-unit pure-g">
<div class="grid-unit-width pure-u">1-1</div>
<div class="grid-unit-details pure-u-1">
<div class="pure-g">
<div class="grid-unit-bar pure-u-1-1"></div>
</div>
</div>
</div>
<div class="grid-unit pure-g">
<div class="grid-unit-width pure-u">24-24</div>
<div class="grid-unit-details pure-u-1">
<div class="pure-g">
<div class="grid-unit-bar pure-u-24-24"></div>
</div>
</div>
</div>
</div>
</body>
</html>
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس