مقدمه
سلام و وقت بخیر خدمت کاربران محترم پی وی لرن و دوستان عزیزی که با آموزش فریم ورک React Native همراه مون هستند. تا این جا استایل دهی در فریم ورک React Native و انواع استایل دهی مانند کامپوننت Container و Presentational کامپوننت رو بررسی نمودیم. حال قصد داریم آشنایی با Flexbox در React Native و طرح بندی یا Layout در React Native را داشته باشیم.
آشنایی با Flexbox در React Native
برای قرار دادن اندازه های مختلف صفحه نمایش، React Native پشتیبانی از Flexbox را ارائه می دهد.
ما از همان کد استفاده می کنیم که در بخش React Native – Styling استفاده کردیم. در این صورت فقط PresentationProject را تغییر خواهیم داد.
طرح بندی یا Layout در React Native
برای رسیدن به طرح مورد نظر، flexbox سه ویژگی اصلی را ارائه می دهد: flexDirection justifyContent و alignItems.
جدول زیر گزینه های احتمالی را نشان می دهد.
The following table shows the possible options.
| ویژگی | مقادیر | توضیحات |
|---|
| flexDirection | ‘column’, ‘row’ | مورد استفاده برای تعیین این که آیا عناصر به صورت عمودی یا به صورت افقی تنظیم شوند. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space-between’ | مورد استفاده برای تعیین نحوه قرار دادن عناصر داخل ظرف یا container است. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘stretched’ | مورد استفاده برای تعیین اینکه چگونه عناصر باید داخل container در امتداد محور ثانویه توزیع شوند (در مقابل flexDirection) |
اگر می خواهید آیتم ها را عمودی تراز کنید و آنها را متمرکز کنید، می توانید از کد زیر استفاده کنید.
App.js
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |
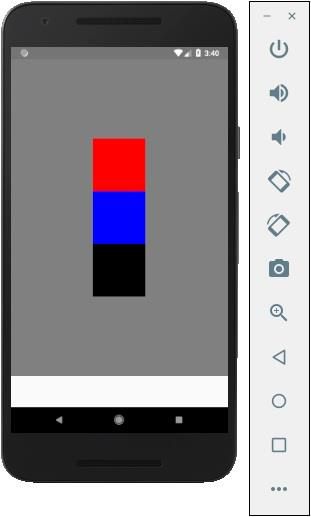
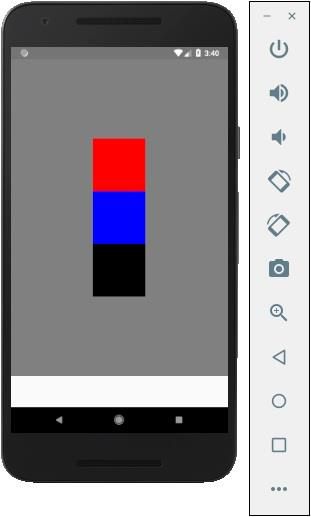
خروجی

آشنایی با Flexbox در React Native – خروجی
اگر آیتم ها باید به سمت راست منتقل شوند و فاصله ها باید بین آنها اضافه شود، می توانیم از کد زیر استفاده کنیم.
App.js
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, }) |

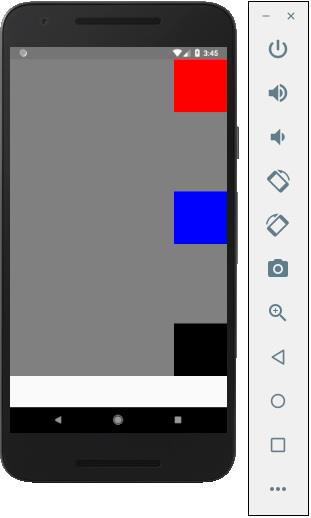
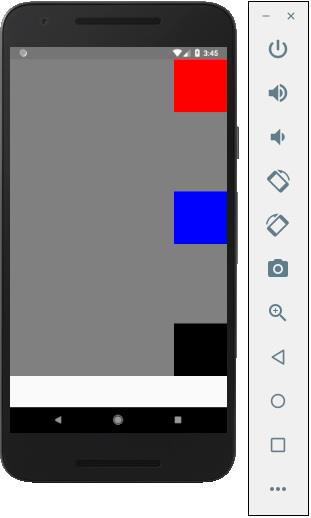
آشنایی با Flexbox در React Native – خروجی
کلام پایانی
خب دوستان عزیز پی وی لرن، در این قسمت آشنایی با Flexbox در React Native و طرح بندی یا Layout در React Native را داشتیم. در ادامه با ما همراه باشید تا ListView رو باهم بررسی نماییم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس