مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کاربردی آموزش jQuery ، را دنبال می کنند. خب در جلسات اخیر ، با ساختار jQuery ، و شکل کد نویسی آن، تا حدودی آشنا شدید. در ادامه همین مباحث ، در این بخش به موضوع آشنایی با رویداد ها یا Event در jQuery که شامل رویداد ()click ، رویداد ()dblclick ، رویداد ()mouseenter و .. نیز ، می پردازیم.
در ادامه ، با مبحث آشنایی با رویداد ها یا Event در jQuery ، با ما همراه باشید.

آشنایی با رویداد ها یا Event در jQuery
آشنایی با رویداد ها یا Event در jQuery
jQuery برای ایجاد رویداد ها، در صفحه HTML ، بکار می رود.
رویداد یا Event چیست
تمام درخواست های مختلف بازدید کننده ی صفحه وب، که یک صفحه وب میتواند. به آن پاسخ دهد. وقایع یا Event ، نامیده میشود.
یک رویداد Event ، نشان دهنده لحظه دقیق زمانی است. که چیزی اتفاق می افتد.
مثال:
- حرکت یک موس بر روی عنصر.
- انتخاب دکمه رادیویی.
- کلیک کردن بر روی عنصر.
در اینجا برخی از رویدادهای DOM را ارائه کرده ایم:
| Mouse Events | Keyboard Events | Form Events | Document/Window Events |
|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | | blur | unload |
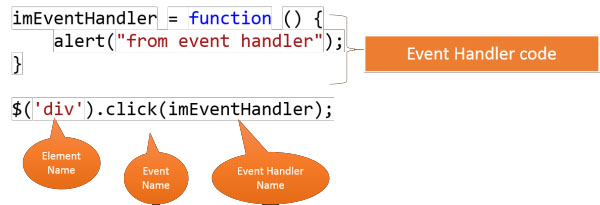
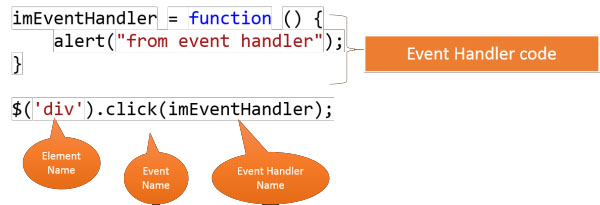
ساختار رویدادها در jQuery
در جی کوئری، اکثر رویدادهای DOM یک تابع یا رویداد جی کوئری معادل دارند.
مثلا ، برای اختصاص یک رویداد کلیک به همه پاراگراف ها در یک صفحه، می توانید این کار را انجام دهید:
گام بعدی این است که تعیین کنیم زمانیکه یک رویداد انجام می شود. چه اتفاقی بیفتد.(باید آنر ادر قالب یک تابع تعریف کنیم).
مثال :
| $("p").click(function(){ // action goes here!! }); |
رویدادهای مهم و پرکاربرد
رویداد ()click
این تابع زمانی رخ می دهد. که کاربر روی عنصر مربوطه کلیک کند.
مثال: زمانیکه کاربر روی یک عنصر <p> ، کلیک می کند. عنصر <p> جاری را مخفی کن:
مثال :
| $("p").click(function(){ $(this).hide(); }); |
رویداد ()dblclick
این تابع زمانی رخ می دهد. که کاربر روی عنصر مربوطه دوبار پشت سرهم کلیک کند.
مثال: زمانیکه کاربر روی یک عنصر <p> ، دوبار پشت سرهم کلیک می کند. عنصر <p> جاری را مخفی کن:
مثال :
| $("p").dblclick(function(){ $(this).hide(); }); |
رویداد ()mouseenter
این تابع زمانی رخ می دهد. که کاربر اشاره گر موس را روی قسمتی از عنصر مربوطه قرار دهد.
مثال: زمانیکه کاربر ، اشاره گر ماوس ، را روی قسمتی از عنصر با آی.دی p1 ، می برد. یک پیغام ظاهر شود.
مثال :
| $("#p1").mouseenter(function(){ alert("You entered p1!"); }); |
رویداد ()mouseleave
این عمل هنگامی انجام می شود که اشاره گر ماوس از عنصر HTML ، خارج شود:
مثال: زمانیکه کاربر ، اشاره گر ماوس ، را از هر روی قسمتی از عنصر با آی.دی p1 ، خارج کرد.یک پیغام ظاهر شود.
مثال :
| $("#p1").mouseleave(function(){ alert("Bye! You now leave p1!"); }); |
رویداد ()mousedown
این عمل هنگامی انجام می شود که دکمه سمت چپ، میانه یا راست را در حالی که ماوس بر عنصر HTML است، فشار دهید.
مثال: زمانیکه کاربر ، اشاره گر ماوس ، را روی قسمتی از عنصر با آی.دی p1 ، می برد. و یکی از دکمه های ماوس را کلیک می کند. یک پیغام ظاهر شود.
مثال :
| $("#p1").mousedown(function(){ alert("Mouse down over p1!"); }); |
رویداد ()mouseup
این عمل هنگامی انجام می شود. که دکمه سمت چپ، میانه یا راست را در حالی که ماوس بر عنصر HTML است، فشار داده شده و سپس رها شود.
مثال: زمانیکه کاربر ، اشاره گر ماوس ، را روی قسمتی از عنصر با آی.دی p1 ، می برد. و یکی از دکمه های ماوس را کلیک کرده و رها می کند. یک پیغام ظاهر شود.
مثال :
| $("#p1").mouseup(function(){ alert("Mouse up over p1!"); }); |
رویداد () hover
تابع ()hover ، دو تابع را تعریف می کند. و ترکیبی از روش ()mouseenter و ()mouseleave است.
مثال: تابع اول وقتی که ماوس وارد عنصر HTML می شود، اجرا می شود و وقتی که ماوس عنصر HTML را ترک می کند، تابع دوم اجرا می شود:
مثال :
| $("#p1").hover(function(){ alert("You entered p1!"); }, function(){ alert("Bye! You now leave p1!"); }); |
رویداد ()focus
این تابع زمانیکه کاربر ، یکی از عناصر ورودی فرم را انتخاب می کند. اتفاق می افتد.
مثال: زمانیکه کاربر، یکی از عناصر ورودی فرم را انتخاب می کند. کد css آنرا تغییر می دهد:
مثال :
| $("input").focus(function(){ $(this).css("background-color", "#cccccc"); }); |
رویداد ()blur
این تابع برعکس تابع focus ، عمل می کند. و زمانی اتفاق می افتد که کاربر عنصر ورودی که انتخاب کرده از حالت انتخاب، خارج کند.
مثال: زمانیکه کاربر، یکی از عناصر ورودی فرم را که انتخاب کرده، از حالت انتخاب خارج کند. کد css آنرا تغییر می دهد:
مثال :
| $("input").blur(function(){ $(this).css("background-color", "#ffffff"); }); |
رویداد ()on
این تابع ، رویداد های دیگری که به آن اشاره کردیم ، را به عناصر html ، متصل می کند.
مثال: رویداد click را به یک عنصر <p> ، متصل کن:
مثال :
| $("p").on("click", function(){ $(this).hide(); }); |
اتصال چند رویداد به یک عنصر <p>:
مثال :
| $("p").on({ mouseenter: function(){ $(this).css("background-color", "lightgray"); }, mouseleave: function(){ $(this).css("background-color", "lightblue"); }, click: function(){ $(this).css("background-color", "yellow"); } }); |
کلام آخر
این جلسه یکی از بخش های پر محتوای این دوره محسوب می شود. و به صورت مفصل به اکثر رویداد ها ی کاربردی در jQuery ، در قالب موضوع آشنایی با رویداد ها یا Event در jQuery ، اشاره کردیم. امیدواریم. که این آموزش مورد توجه و استفاده ی کاربران ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس